出处 转载与 b站up主 程序员小山与Bug
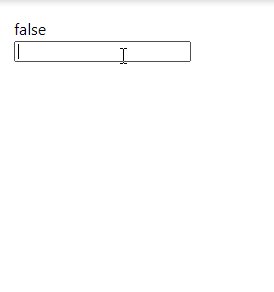
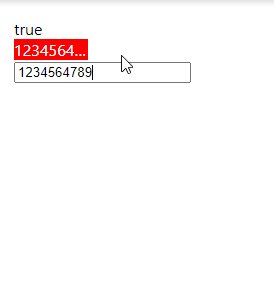
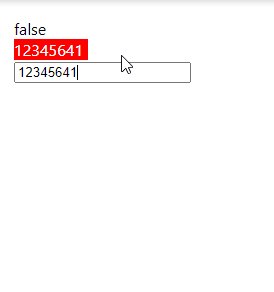
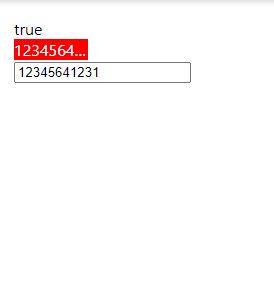
效果预览网址
https://sunzsh.github.io/vue-demos/#/ellipsis

视频讲解
自定义指令 trunced
https://github.com/sunzsh/vue-el-demo/blob/master/src/components/trunced.js
import ResizeObserver from 'resize-observer-polyfill';
const syncVar = (node, binding, vnode) => {
if (binding.arg) {
binding.value[binding.arg] = node.offsetWidth < node.scrollWidth
} else {
vnode.context[binding.expression] = node.offsetWidth < node.scrollWidth
}
}
export default {
install(Vue) {
Vue.directive('trunced', {
inserted: function(el, binding, vnode) {
const node = binding.modifiers.parent ? el.parentNode : el
syncVar(node, binding, vnode);
const ro = new ResizeObserver((entries, observer) => {
entries[0].target && syncVar(node, binding, vnode)
});
ro.observe(node);
},
componentUpdated: function(el, binding, vnode) {
const node = binding.modifiers.parent ? el.parentNode : el
syncVar(node, binding, vnode);
}
})
}
};
使用
https://github.com/sunzsh/vue-el-demo/blob/master/src/views/ellipsis.vue
<template>
<div>
{
{
sl }}
<br />
<div v-trunced="sl" class="test"> {
{
value}}</div>
<input v-model="value" />
</div>
</template>
<script>
export default {
data() {
return {
value: 'testtests',
sl: false
}
}
}
</script>
<style scoped>
.test {
background-color: red;
color: #fff;
width: 15%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>