ant-design vue 表单使用v-decorator后点击label 输入框聚焦问题解决方案
最近项目有个需求如下图:

表单筛选 一般是label + 输入框,这个是label是个下拉框,必有值,输入框选了值,label下拉框就得传值
但公司的这个筛选表单是基于ant-design vue封装的一个组件,正常使用是没问题,但现在来了个相对不太正常的需求,而封装的组件没有对label做过插槽处理
<!-- 未修改前代码-->
<a-form-item
class="form-item"
:label="item.label"
>
<component
:is="'Base' + item.type"
v-decorator="[
`${item.key}`,
{
initialValue: `${item.props.defaultValue || ''}`,
rules: item.rules || []
}
]"
v-bind="item.props"
@change="(evt) => watchItem(evt, item.watchMethod, item)"
@focus="item.props.focus ? item.props.focus() : ''"
/>
</a-form-item>
这个时候就要改动封装的组件了
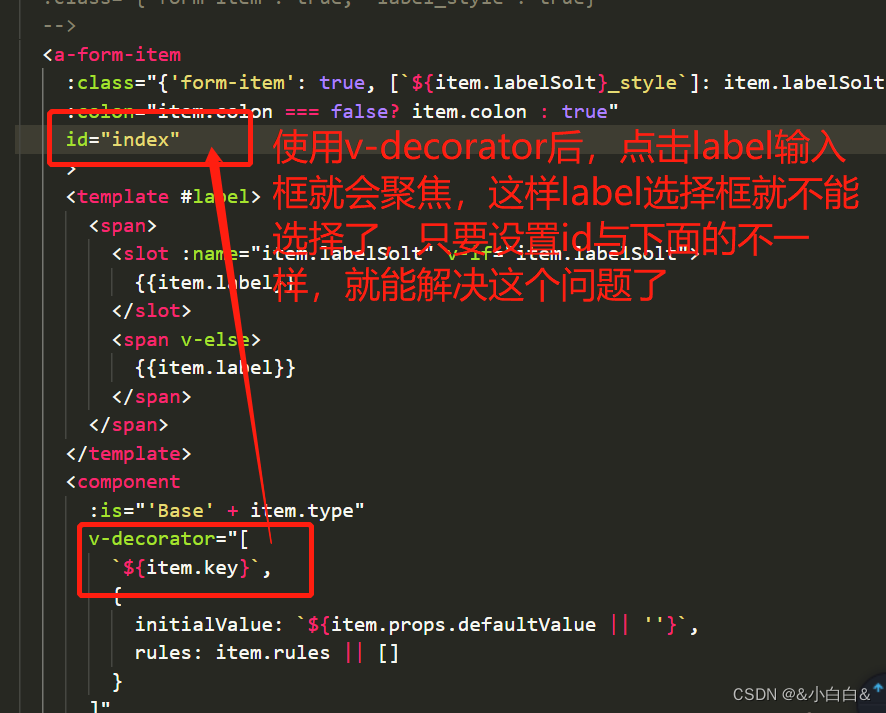
<!-- 修改后代码-->
<a-form-item
:class="{
'form-item': true, [`${item.labelSolt}_style`]: item.labelSolt}"
:colon="item.colon === false? item.colon : true"
id="index"
>
<template #label>
<span>
<slot :name="item.labelSolt" v-if="item.labelSolt">
{
{item.label}}
</slot>
<span v-else>
{
{item.label}}
</span>
</span>
</template>
<component
:is="'Base' + item.type"
v-decorator="[
`${item.key}`,
{
initialValue: `${item.props.defaultValue || ''}`,
rules: item.rules || []
}
]"
v-bind="item.props"
@change="(evt) => watchItem(evt, item.watchMethod, item)"
@focus="item.props.focus ? item.props.focus() : ''"
/>
</a-form-item>