在开发中,吸底或者吸顶按钮很常见,都是通过设置position: fixed,然后控制bottom的距离来实现

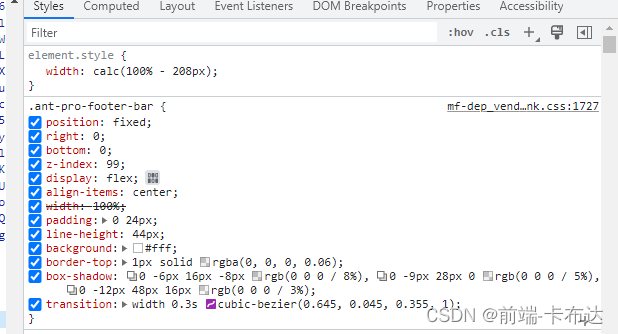
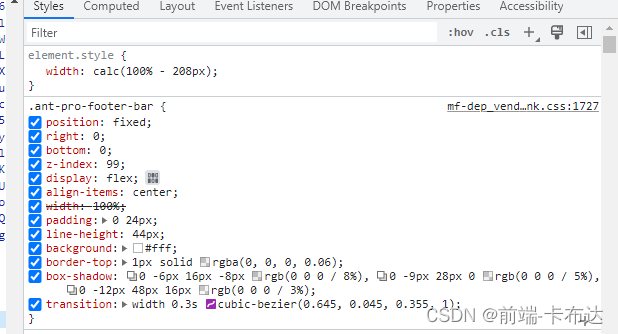
实现样式如下:

但是有的时候,这个吸底按钮可能会挡住内容,那么这个时候可以通过对其最外层的父盒子,或者自己套一个父盒子设置 padding-bottom 属性,再调整 padding-bottom 属性的值到合适位置就OK了
在开发中,吸底或者吸顶按钮很常见,都是通过设置position: fixed,然后控制bottom的距离来实现

实现样式如下:

但是有的时候,这个吸底按钮可能会挡住内容,那么这个时候可以通过对其最外层的父盒子,或者自己套一个父盒子设置 padding-bottom 属性,再调整 padding-bottom 属性的值到合适位置就OK了