背景:
发现pyecharts的绘图风格很好,且中文文档也很友好。就是只能支持HTML导出、或是在jupyter上看个乐呵。于是上网找教程、发现 要安装各种东西,好像很麻烦。
具体步骤:
1、查看官方文档
但其实,官方文档里就给出了渲染图片的介绍。(具体地址点链接即可)

三种方式中1、3方式和谷歌浏览器绑定。而本人因为各种原因,没有用Chrome,直接用Microsoft Edge(也很香)。所以用了第二种方式。
2、安装phantomjs
snapshot-phantomjs 是 pyecharts + phantomjs 渲染图片的扩展,需要先安装 phantomjs,安装方法请参照官网 phantomjs.org/download.html
本人用的Windows,所以下载了 phantomjs-2.1.1-windows.zip
重点!!!
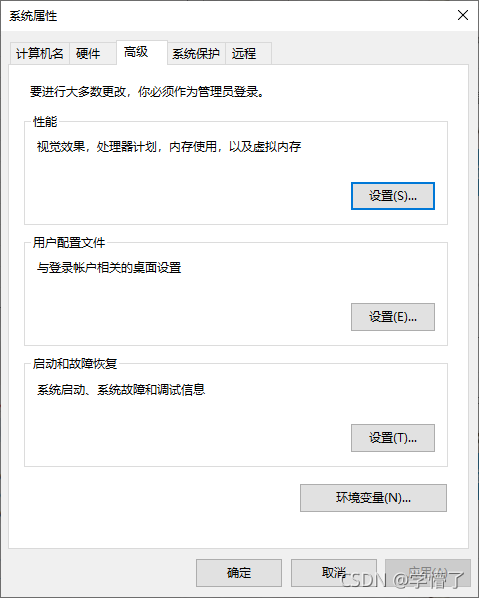
下载完成后,要将文件放到环境变量path的某个路径下。
![]()
不知道怎么找path的,可以百度,这里不多说。

点击上图右下角的环境变量,再看下面的系统变量,找到系统变量里的path变量
3、装包
pip install snapshot-phantomjs4、演示
以我之前的代码演示一下。
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.render import make_snapshot
from snapshot_phantomjs import snapshot
c = (
Bar()
.add_xaxis((hourcount['Hour'] + ':00').tolist())
.add_yaxis('Data volumn', hourcount['count'].tolist())
.set_global_opts(
title_opts=opts.TitleOpts(title="Hourly data volumn"),
datazoom_opts=opts.DataZoomOpts(range_start = 0,range_end = 100,
)
)
.set_series_opts(label_opts= opts.LabelOpts(distance = 10,
font_size = 10,
rotate = 30
)
)
# .render("Hourly data volumn.html")
)
make_snapshot(snapshot,c.render(),"Hourly data volumn.png")
#c.render_notebook()![]()
如果出现
No phantomjs found in your PATH. Please install it! pyecharts导出图片报错Windows
回看步骤2