CSS的三大特征
1、层叠性
1.样式冲突,遵循就近原则
2.样式不冲突,不会层叠,会叠加
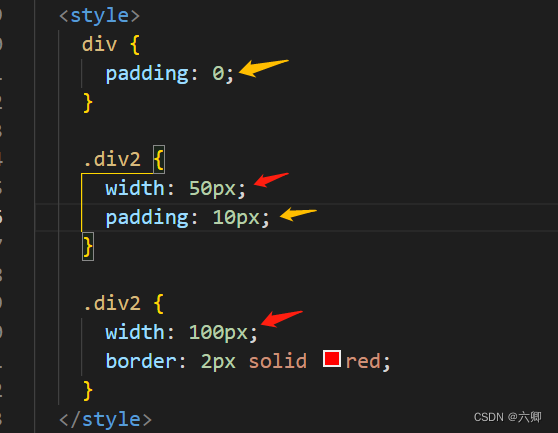
1.1.样式冲突,遵循就近原则例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
div {
padding: 0;
}
.div2 {
width: 50px;
padding: 10px;
}
.div2 {
width: 100px;
border: 2px solid red;
}
</style>
</head>
<body>
<div class="div2">我是内容</div>
</body>
</html>


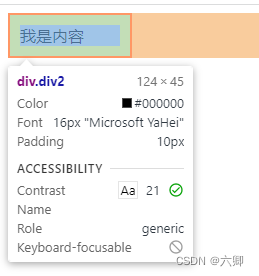
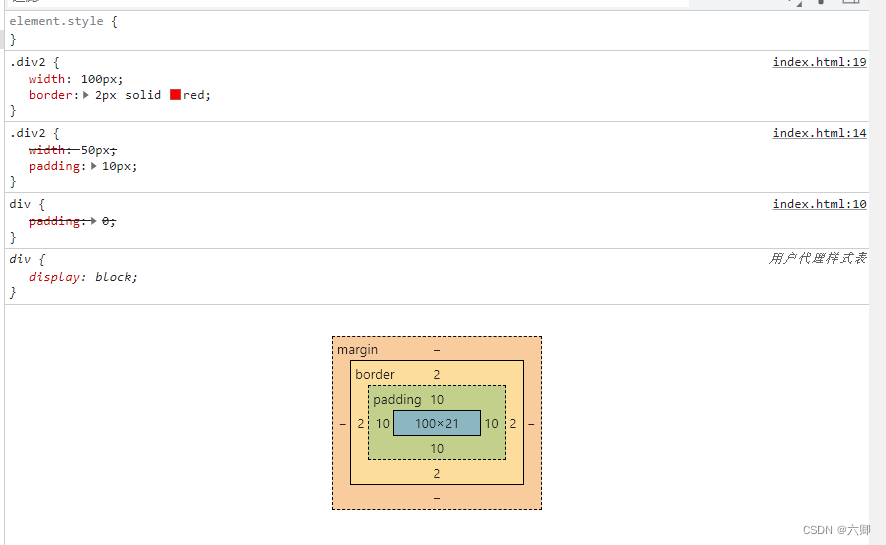
页面的最终展示效果


样式冲突,遵循就近原则,所以width的值为100px;padding的值为10px
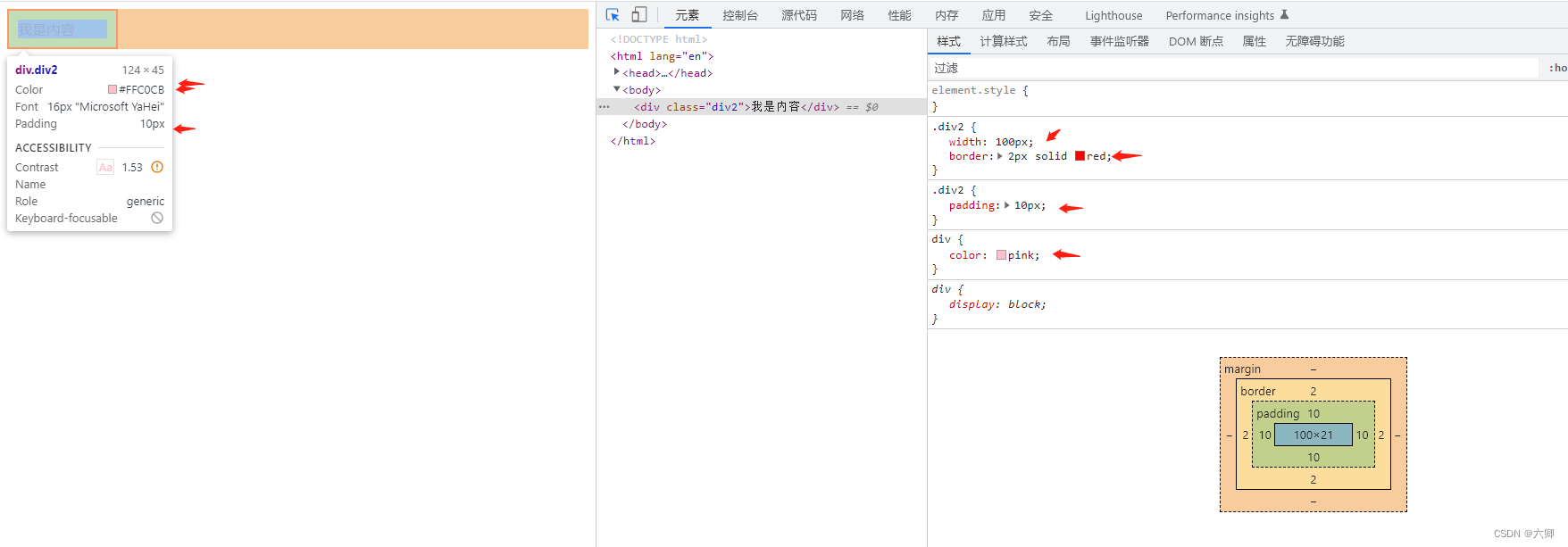
1.2.样式不冲突,不会层叠,会叠加例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
div {
color: pink;
}
.div2 {
padding: 10px;
}
.div2 {
width: 100px;
border: 2px solid red;
}
</style>
</head>
<body>
<div class="div2">我是内容</div>
</body>
</html>

样式不重叠,所有针对于这个元素的样式会叠加,都加到这个元素身上,如果其中有重叠的某个样式,也会按照样式冲突,遵循就近原则进行替换。
2、继承性–子元素会继承父元素的样式
1、a标签不会继承父元素的文字颜色,h1-h6标题标签不会继承父元素的字体大小
2、字体系列属性
font-family字体系列属性
font-size字号属性
font-weight文字加粗属性
Font-style 文字风格属性
Line-height 行高属性
3.文本系列属性
text-indent 文本缩进属性
text-align文本水平对齐方式属性
text-decoration文本装饰线属性
color文本颜色属性
4.列表中list-开头的属性
3、优先级
选择器的权值越大,优先级越高,权值相同时,谁在后面显示谁
基本选择器权值:
通配符选择器0、标签选择器1、类选择器10、id选择器100
复合选择器权值计算方式:组成复合选择器的所有单一算账去的权值累加
.box div{} 10+1 =11
#box .box p{} 100+10+1=111
1.行间样式的优先级高于id选择器的优先级;
2.继承央视的权值为0;子元素中设置的样式,会覆盖继承到的样式;
3.在样式中定义!Important,优先级高于行内样式;