nuxt有两种打包方式
nuxt.config.js文件需要对不同打包方式进行配置
target: 'server', //build打包用server,generate用static 默认 server
generate打包
这是静态部署,比较简单
npm run generate
生成dist文件夹,直接放到服务器就可以访问
但是 如果后台修改数据,前端还是显示之前打包的数据
build打包
npm run build
.nuxt
static
nuxt.config.js
package.json
把这四个文件放到远程服务器中的文件夹里
在远程服务器中安装node
cmd这个文件夹,执行
npm install
npm run start
就能生成个本地链接进行访问
修改 nginx.conf 配置反向代理
listen 后台去开设的端口为86,默认为80,因为被占用了
server_name 放你的代理的域名,不要带 http://
proxy_pass 为你node启动的服务器地址,需要保持连接状态
项目nuxt.config.js配置的server
server: {
port: 3000,
host: '0.0.0.0',
timing: false
},
upstream nodenuxt {
server 0.0.0.0:3000;
keepalive 64;
}
server {
listen 86;
server_name xxx.com;
location / {
proxy_pass http://nodenuxt;
}
}
必须要在nginx.exe的目录下,打开cmd,启动nginx
nginx常规命令如下
start nginx //启动nginx
nginx -s stop //停止/关闭nginx
nginx -s reload //重新启动nginx
nginx -t //检验nginx书写问题
taskkill /f /t /im nginx.exe //清除所有nginx进程
就可以IP地址或域名携带86端口号访问了
nginx外网访问不了的情况
如果需要域名能够在外网进行访问,需要配置服务器的防火墙
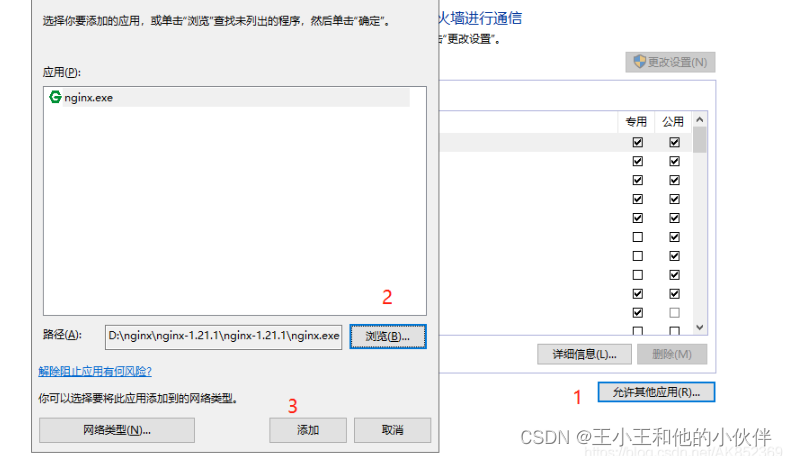
打开 控制面板\系统和安全\Windows Defender 防火墙 路径下的 允许应用通过Windows Defender 防火墙进行通信 点击允许其他应用,浏览指定nginx.exe文件,然后 添加


pm2守护进程
npm install pm2 -g
pm2可以关闭了node服务窗口,还可以继续访问链接服务
在服务器项目的根目录新建ecosystem.config.js文件
module.exports = {
apps: [
{
name: 'NuxtAppName',
exec_mode: 'cluster',
instances: 'max', // Or a number of instances
script: './node_modules/nuxt/bin/nuxt.js',
args: 'start'
}
]
}
项目目录下执行
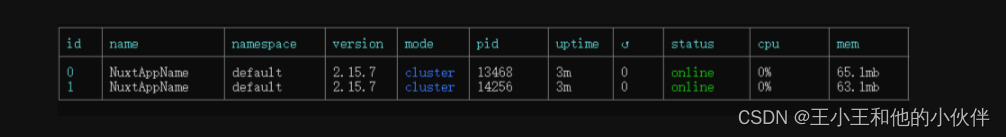
pm2 start

status为online就成功了
参考了nuxt官方pm2操作
pm2常规命令
pm2 delete id //删除指定id的pm2进程
pm2 delete all //删除全部进程
pm2 list //查看所有pm2进程
pm2 restart [name] //重启进程
iis发布网站
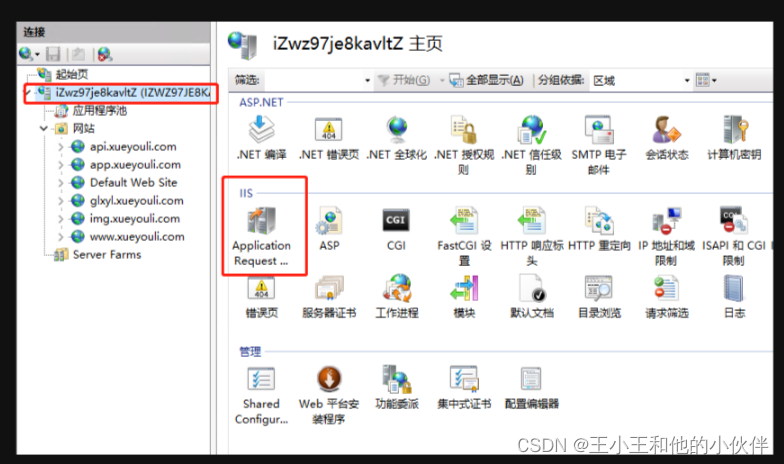
配置Application Request Routing Cache
如果你的iis没有Application Request Routing Cache
需要进行安装->安装地址

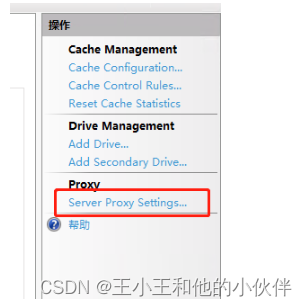
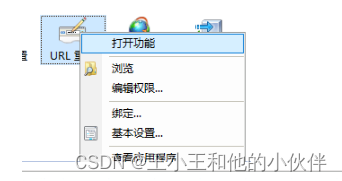
右键点击Application Request Routing Cache选择打开功能
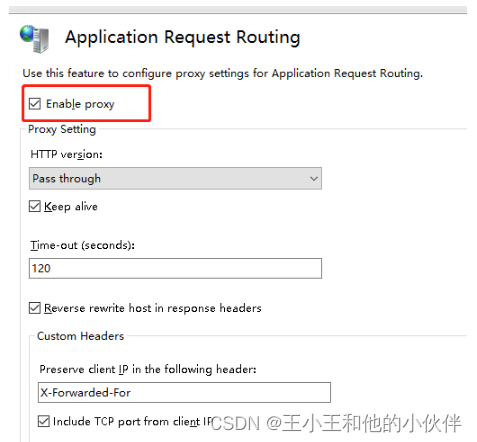
选择Prox



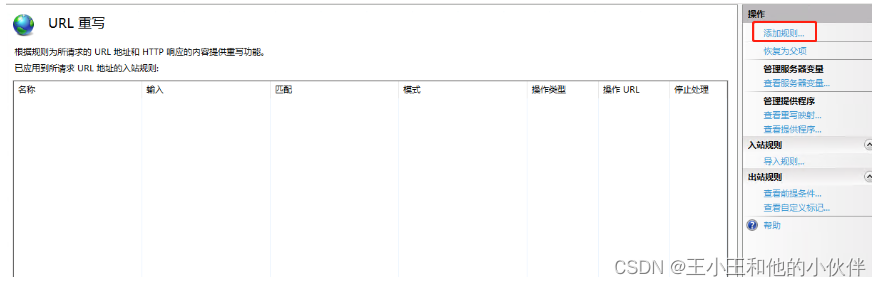
URL重写
选中你的网站


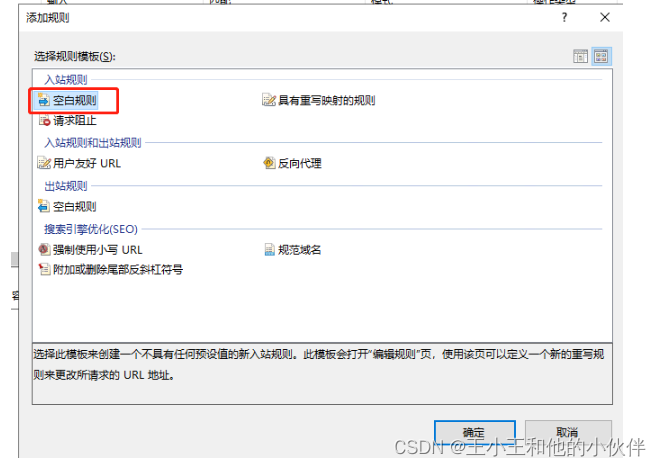
添加一条空白规则

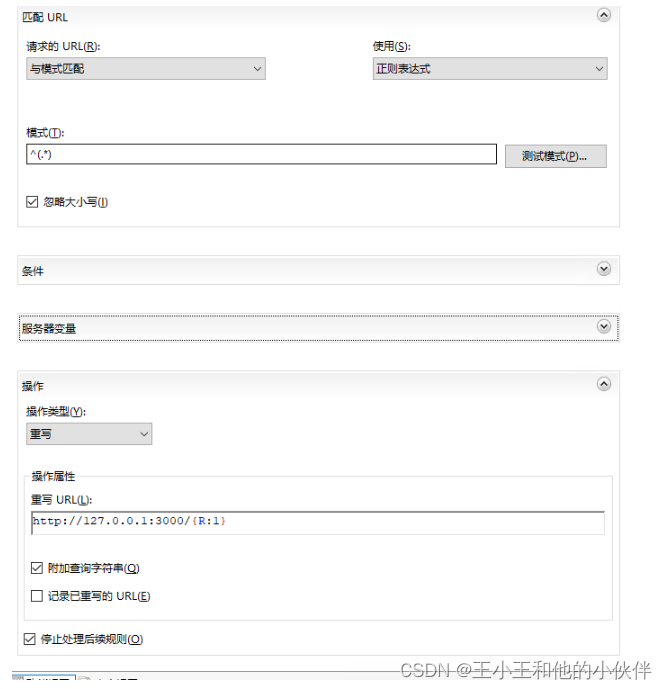
只需添加这三处地方即可
名称:(可随意填写)
模式: ^(.*)
重写URL(L):http://127.0.0.1:3000/{
R:1}

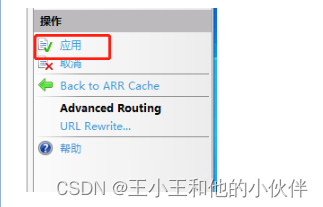
确认,重新启动,网站就可以打开了
iis配置拓展
https://blog.csdn.net/qq_24821757/article/details/113250704
https://blog.csdn.net/cplvfx/article/details/113940057
如果打开网站出现“/”应用程序中的服务器错误及解决方法
需要配置web.config
在后面追加
<system.web>
<customErrors mode="Off"/>
<httpRuntime requestPathInvalidCharacters="" />
</system.web>
参考:https://blog.csdn.net/AK852369/article/details/118890927