1,加减乘除精度计算,亲测好使!
- 新建calculation.js文件
- 页面导入使用import culation from “@/common/calculation.js”
- 使用。类似culation.accMul(数值1, 数值2)
function accAdd(num1, num2) {
var p1 = 0;
var p2 = 0;
if (num1.toString().split('.').length > 1) {
p1 = num1.toString().split('.')[1].length;
}
if (num2.toString().split('.').length > 1) {
p2 = num2.toString().split(".")[1].length;
}
var n1 = num1 * Math.pow(10, 2);
var n2 = num2 * Math.pow(10, 2);
var result = (n1 + n2).toFixed(2) / Math.pow(10, 2);
return result;
}
function accSub(num1, num2) {
var p1 = 0;
var p2 = 0;
if (num1.toString().split('.').length > 1) {
p1 = num1.toString().split('.')[1].length;
}
if (num2.toString().split('.').length > 1) {
p2 = num2.toString().split(".")[1].length;
}
var n1 = num1 * Math.pow(10, 2);
var n2 = num2 * Math.pow(10, 2);
var result = (n1 - n2).toFixed(2) / Math.pow(10, 2);
return result;
}
function accMul(num1, num2) {
let result = num1 * num2
if (Number.isInteger(result)) {
return result
} else {
return Math.round(result * 100) / 100
}
}
function accDiv(a, b) {
let result = num1/num2
if (Number.isInteger(result)) {
return result
} else {
return Math.round(result * 100) / 100
}
}
export default {
accAdd,
accSub,
accMul,
accDiv
}
2,结算页面data
data() {
return {
carlist: [],
allChecked: false,
}
}
计算总金额
computed: {
allprice() {
let price = 0;
this.carlist.map(item => {
item.checked ? price += item.num * item.goods_price : price += 0
})
return price
}
},
单选
changecheck(item) {
item.checked = !item.checked
if (!item.checked) {
this.allChecked = false
} else {
const cartList = this.carlist.every(item => {
return item.checked === true
})
if (cartList) {
this.allChecked = true
} else {
this.allChecked = false
}
}
},
全选
selectAll() {
this.allChecked = !this.allChecked
if (this.allChecked) {
this.carlist.map(item => {
item.checked = true
})
} else {
this.carlist.map(item => {
item.checked = false
})
}
},
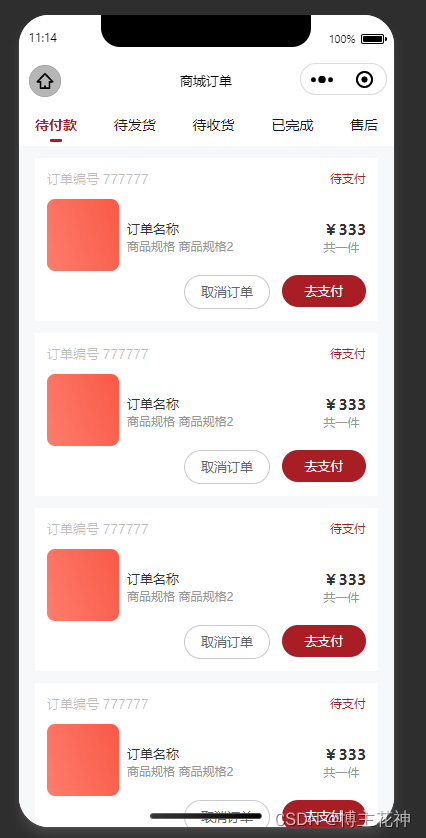
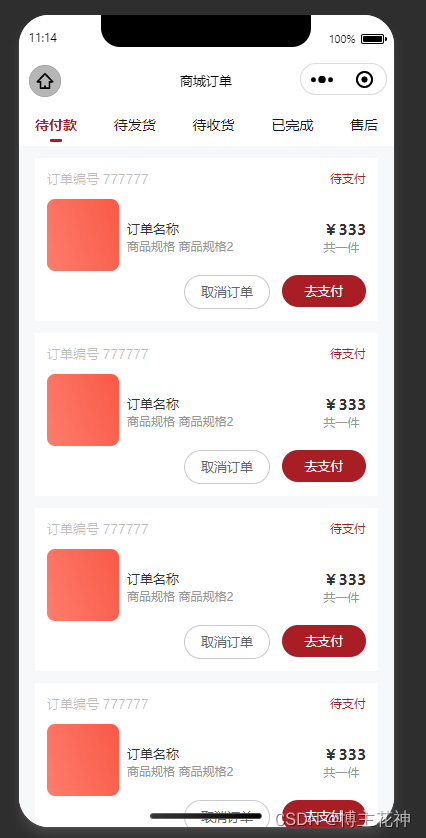
3,订单页面展示(商城太多,记录下来复用,持续更新~)

app.vue我写了全局css
<style lang="scss">
.flex {
display: flex;
}
.flexOne {
flex: 1;
}
.flexColumn {
flex-direction: column;
}
.wrap {
flex-wrap: wrap;
}
.noWrap {
flex-wrap: nowrap;
}
.alignCenter {
align-items: center;
}
.justifyCenter {
justify-content: center;
}
.alignBetween {
align-content: space-between;
}
.justifyBetween {
justify-content: space-between;
}
.alignStart {
align-items: flex-start;
}
.justifyStart {
justify-content: flex-start;
}
.alignEnd {
align-items: flex-end;
}
.justifyEnd {
justify-content: flex-end;
}
.justifyaround {
justify-content: space-around;
}
</style>
商城页面代码直接用
<template>
<view>
<view class="nev flex justifyBetween">
<view class="nev_bar" :class="{newbar:nevindex==index}" v-for="(item,index) in nevlist" :key="index">
{
{
item}}
</view>
</view>
<view class="main">
<view class="box" v-for="(item,index) in 4" :key="index">
<view class="boxtop flex justifyBetween">
<view class="order">
订单编号 777777
</view>
<view class="status">
待支付
</view>
</view>
<view class="cont flex alignCenter justifyBetween">
<view class="img">
<image src="/static/bg.png" mode=""></image>
</view>
<view class="contant">
<view class="txt2">
订单名称
</view>
<view class="txt3">
商品规格 商品规格2
</view>
</view>
<view class="last">
<view class="money">
¥333
</view>
<view class="num">
共一件
</view>
</view>
</view>
<view class="btngroup flex justifyEnd">
<view class="btn1">
取消订单
</view>
<view class="btn2">
去支付
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
nevlist: ['待付款', '待发货', '待收货', '已完成', '售后'],
nevindex: 0,
}
},
methods: {
}
}
</script>
<style lang="scss">
page {
background-color: #F7F8FA;
}
.nev {
padding: 24rpx 32rpx;
background-color: #ffffff;
.nev_bar {
color: #000000e6;
font-size: 28rpx;
font-weight: 400;
font-family: "PingFang SC";
}
.newbar {
position: relative;
color: #a91e25ff;
font-size: 28rpx;
font-weight: 600;
font-family: "PingFang SC";
&::after {
content: "";
display: inline-block;
width: 24rpx;
height: 6rpx;
border-radius: 3rpx;
background: #a91e25ff;
position: absolute;
bottom: -16rpx;
left: 50%;
transform: translate(-50%);
}
}
}
.main {
padding: 0 32rpx;
.box {
margin-top: 24rpx;
padding: 24rpx;
background-color: #ffffff;
.boxtop {
.order {
color: #00000042;
font-size: 26rpx;
font-weight: 400;
font-family: "PingFang SC";
}
.status {
color: #a91e25ff;
font-size: 24rpx;
font-weight: 400;
font-family: "PingFang SC";
}
}
.cont {
margin-top: 24rpx;
.img {
margin-right: 16rpx;
image {
width: 144rpx;
height: 144rpx;
border-radius: 16rpx;
opacity: 1;
}
}
.contant {
flex: 1;
.txt2 {
color: #323233ff;
font-size: 26rpx;
font-weight: 400;
font-family: "PingFang SC";
}
.txt3 {
margin-top: 3rpx;
color: #969799ff;
font-size: 24rpx;
font-weight: 400;
font-family: "PingFang SC";
}
}
.last {
margin-left: 70rpx;
.money {
color: #323233ff;
font-size: 30rpx;
font-weight: 600;
text {
color: #323233ff;
font-size: 20rpx;
font-weight: 500;
font-family: "PingFang SC";
}
}
.num {
color: #969799ff;
font-size: 24rpx;
font-weight: 400;
font-family: "PingFang SC";
}
}
}
.btngroup {
.btn1 {
margin-left: 24rpx;
width: 168rpx;
height: 64rpx;
border-radius: 178rpx;
opacity: 1;
color: #646566ff;
font-size: 26rpx;
font-weight: 400;
font-family: "PingFang SC";
text-align: center;
line-height: 64rpx;
border: 1rpx solid #c8c9ccff;
}
.btn2 {
margin-left: 24rpx;
width: 168rpx;
height: 64rpx;
border-radius: 178rpx;
opacity: 1;
color: #ffffffff;
font-size: 26rpx;
font-weight: 400;
font-family: "PingFang SC";
text-align: center;
line-height: 64rpx;
background: #a91e25ff;
}
}
}
}
</style>