一. 按下某个键
document.addEventListener('keydown',e => {
console.log(e.key,'key==');
})
二. 按下ctrl,shift,alt加任意键
document.addEventListener('keydown',e => {
if(e.key == 'a' && e.ctrlKey){
console.log(e.key,'key==');
}
})
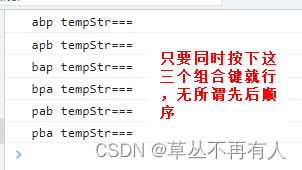
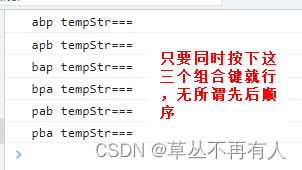
三. 按下任意组合键
let tempSrt = ''
const pressArr = ['abp','apb','bap','bpa','pab','pba']
document.addEventListener('keydown', e => {
if(!tempStr.includes(e.key)){
tempStr += e.key
if(pressArr.includes(tempStr)){
console.log(tempStr,'tempStr===');
}
}
})
document.addEventListener('keyup', e => {
tempStr = tempStr.replace(e.key,'')
})