一、flex布局容器端相关属性
- flex-direction 方向
| flex-direction | 说明 | 效果 | 默认值 |
|---|---|---|---|
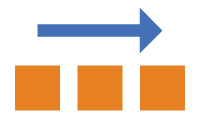
| row | 水平方向(左 => 右) |  |
是 |
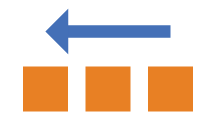
| row-reverse | 水平方向(右 => 左) |  |
|
| column | 垂直方向(上 => 下) |  |
|
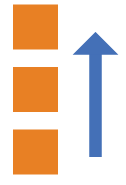
| column-reverse | 垂直方向(下 => 上) |  |
- flex-wrap 换行
| flex-wrap | 说明 | 效果 | 默认值 |
|---|---|---|---|
| nowrap | 不换行 |  |
是 |
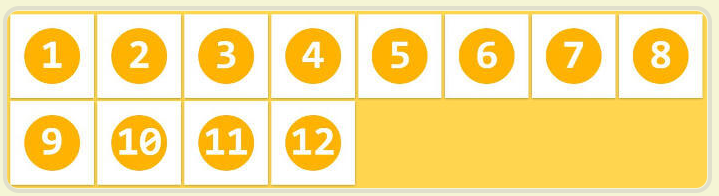
| wrap | 换行(上) |  |
|
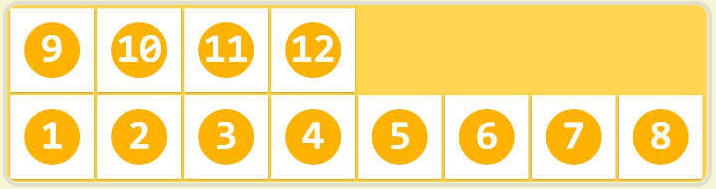
| wrap-reverse | 换行(下) |  |
- flex-flow 是flex-direction和flex-wrap的简写
flex-flow: row nowarp;
- justify-content 横向对齐方式
| justify-content | 说明 | 效果 | 默认值 |
|---|---|---|---|
| flex-start | 左对齐 |  |
是 |
| flex-end | 右对齐 |  |
|
| center | 中间对齐 |  |
|
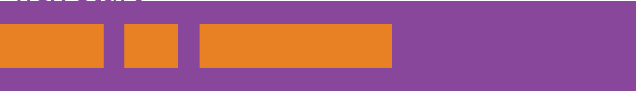
| space-between | 两端对齐 |  |
|
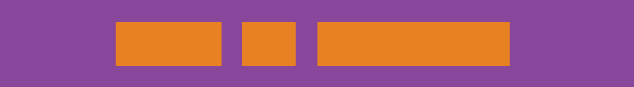
| space-around | 间隔 |  |
- align-items 纵向对齐方式
| align-items | 说明 | 效果 | 默认值 |
|---|---|---|---|
| flex-start | 上对齐 |  |
|
| flex-end | 下对齐 |  |
|
| center | 中间对齐 |  |
|
| stretch | 占满高度 |  |
是 |
| baseline | 基准线 |  |
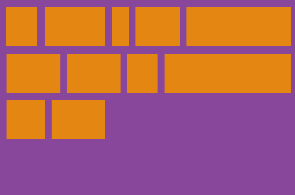
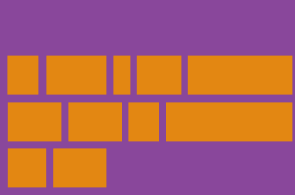
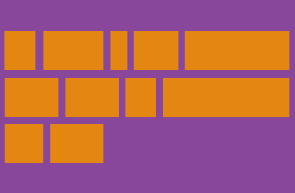
- align-content 多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
| align-content | 说明 | 效果 | 默认值 |
|---|---|---|---|
| flex-start | 起点对齐 |  |
|
| flex-end | 终点对齐 |  |
|
| center | 中心对齐 |  |
|
| stretch | 占满对齐 |  |
是 |
| space-between | 两端对齐 |  |
|
| space-around | 间隔对齐 |  |
二、子元素属性
-
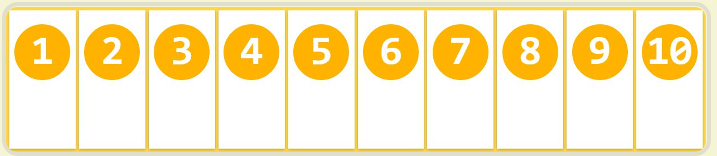
order 排列顺序。数值越小,排列越靠前,默认为0

-
flex-grow 放大比例,默认为0,即如果存在剩余空间,也不放大。

-
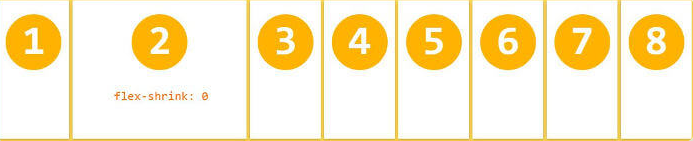
flex-shrink 缩小比例,默认为1,即如果空间不足,该项目将缩小。

-
flex-basis 在分配多余空间之前,项目占据的主轴空间
-
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
-
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto