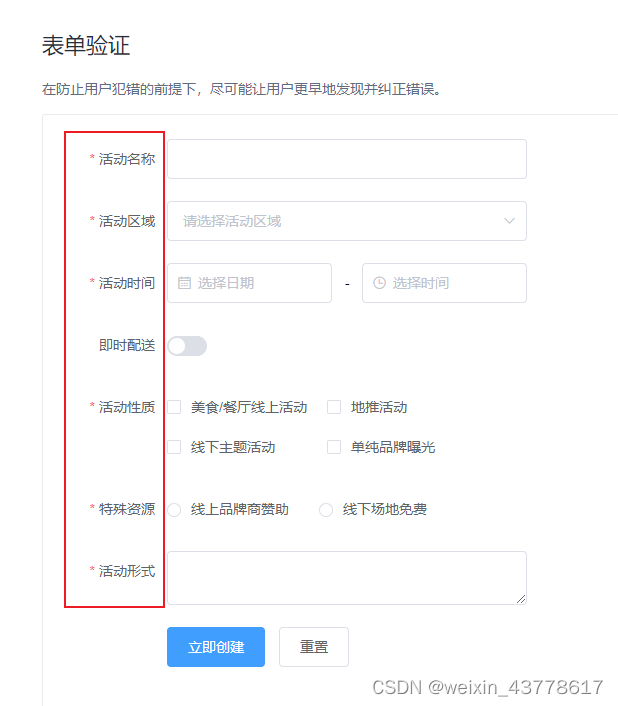
类似于这样:

表单验证一般都有输入限制和非空验证:
1、加*号 方法一:
复制下面这个样式
<style>
.required:before{
content:'* ';
color: red;
}
</style>
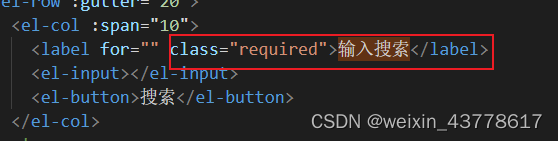
在需要加*号的字段里给加上class名字(我的是required,可自定义)
例如:

效果:

加*号方式 方法二:
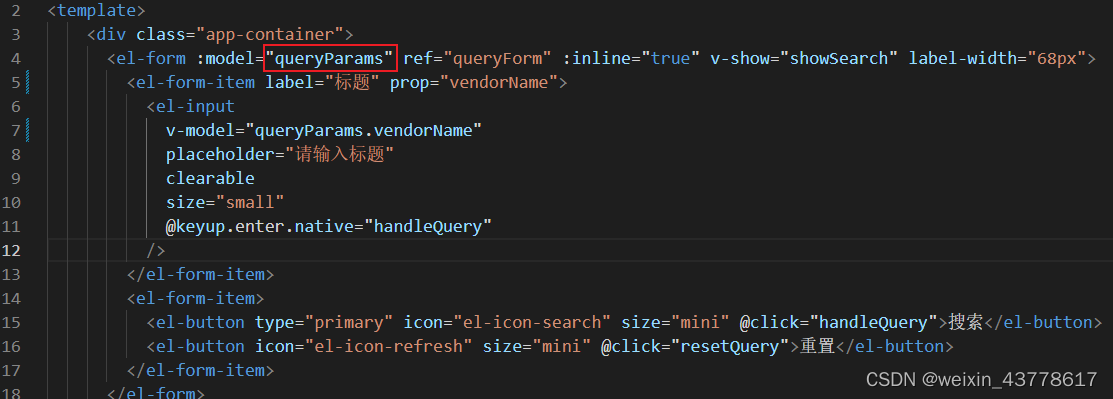
①在el-form加上这个 :rules=“rules”
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
②在提交按钮的点击事件中加入参数 ruleForm
<div class="dialog-footer" style="float: right">
<el-button
type="primary"
size="mini"
@click="submitForm('ruleForm')"
>保 存</el-button>
③在script里声明:
data(){
return{
ruleForm: {
},
//表单验证
rules: {
vendorName: [
{
required: true, message: "供应商名称不能为空", trigger: "blur" },
],
contact: [
{
required: true, message: "联系人不能为空", trigger: "blur" },
],
contactDetails: [
{
required: true,validator:(rule, value, callback) => checkPhone(rule, value, callback),/* message: "联系电话不能为空", */ trigger: "blur" }
],
mailbox: [
{
required: true, message: "邮箱不能为空", trigger: "blur" },
{
type: "email",
message: "请输入正确的邮箱地址",
trigger: ["blur", "change"],
},
],
accountName: [
{
required: true, message: "开户名不能为空", trigger: "blur" },
],
deposit: [
{
required: true, message: "开户支行不能为空", trigger: "blur" },
],
accountAccount: [
{
required: true, message: "账户不能为空", trigger: "blur" },
],
},
}
}
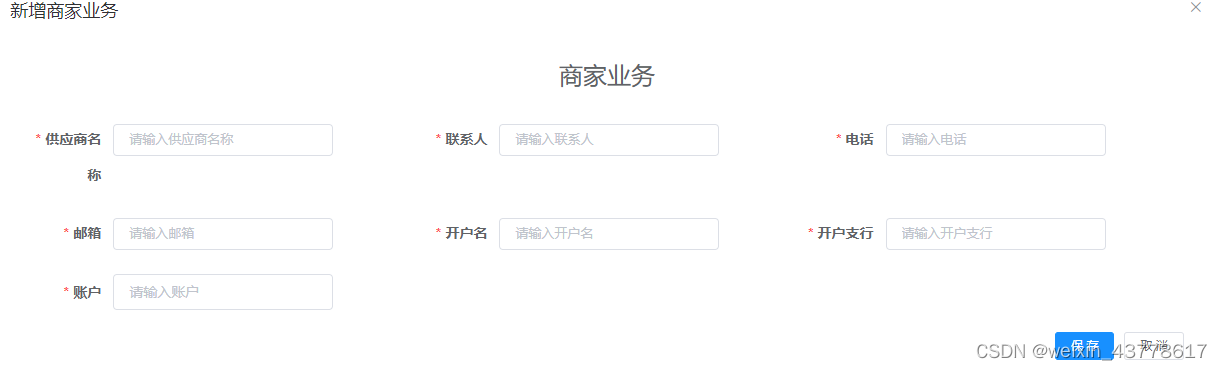
效果如下:

2、加入正则验证,格式验证:
方法一:首先在 js文件 里封装好验证格式:
下面是列举两个常用的电话和邮箱正则表达式:
//js页面
/* 电话验证规则 */
export function checkPhone(rule, value, callback){
if (!value) {
return callback(new Error('联系电话不能为空'));
}
setTimeout(() => {
let isPhone = new RegExp("^1[34578][0-90{
9}$]",'i')
if( isPhone.test(value) ){
callback();
}else{
callback(new Error('请输入正确的手机号码'));
}
}, 1000);
}
/* 邮箱验证规则 */
export function checkEmail(rule, value, callback){
if (!value) {
return callback(new Error('邮箱不能为空'));
}
setTimeout(() => {
let isPhone = new RegExp("^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$",'i')
if( isPhone.test(value) ){
callback();
}else{
callback(new Error('请输入正确的邮箱格式'));
}
}, 1000);
}
然后在vue页面,引入封装好的函数:
import { checkPhone } from “@/utils/burse”;
import { checkEmail } from “@/utils/burse”
<script>
data(){
return
{
// 表单参数
queryParams: {
},
// 表单校验
rules: {
id: [
{
required: true, message: "主键ID不能为空", trigger: "blur" }
],
vendorName: [
{
required: true, message: "供应商名称不能为空", trigger: "blur" }
],
contact: [
{
required: true, message: "联系人不能为空", trigger: "blur" }
],
contactDetails: [
{
required: true, validator:(rule,value,callback)=>checkPhone(rule,value,callback),/*message: "联系电话不能为空",*/ trigger: "blur" }
],
mailbox: [
{
required: true, validator:(rule,value,callback)=>checkEmail(rule,value,callback),/*message: "邮箱不能为空",*/ trigger: "change" }
],
accountName: [
{
required: true, message: "开户名不能为空", trigger: "blur" }
],
deposit: [
{
required: true, message: "开户支行不能为空", trigger: "blur" }
],
accountAccount: [
{
required: true, message: "账户不能为空", trigger: "blur" }
]
},
}
}
</script>
- 其他几个不为空的验证可做参考,非必须,我记录着自己学习用
这里表单参数我的名字是queryParams

- 哦对了,好像加*号还有别的方式,但是我暂时忘记了,所以下次用到再做补充
补充一下:
方法二: 在本页面写正则验证
这里做补充,所以只写不同之处
data(){
//手机格式验证
var checkMobile = (rule, value, callback) => {
const regMobile = /^1[34578]\d{
9}$/;
if (regMobile.test(value)) {
return callback();
}
//返回一个错误提示
callback(new Error("请输入合法的手机号码"));
};
return{
ruleForm: {
},
contactDetails: [
{
required: true, message: "电话不能为空", trigger: "blur" },
{
validator:checkMobile,trigger: "blur"},
],
}
}
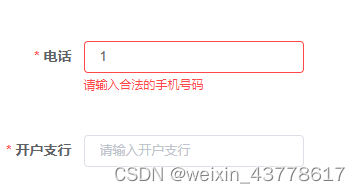
测试效果如下

方法二为补充,可与加*号方法二连起来使用,主要用于做项目时记录,可能有些混乱,之后再慢慢规范