浅入深出系列总目录在000集
文章目录
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
学习资源的选择
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
https://www.bilibili.com/video/BV1nE41117BQ/
目录如下:
…
P303-微信小程序的环境准备08:21 00:00 到 05:16 获取APPid, 后面下载开发工具。
啥是轮播图

基本上只要你看到的网站(90%以上),都会看到轮播图,轮播如此重要,基本上成了网站的必备的模块,甚至有一些页面里面也大量出现轮播
小程序上呢?也是一样,毕竟小程序大概率也是一种商业的网站。当然也得要使用轮播了

轮播图的关键代码
最常见的轮播图代码
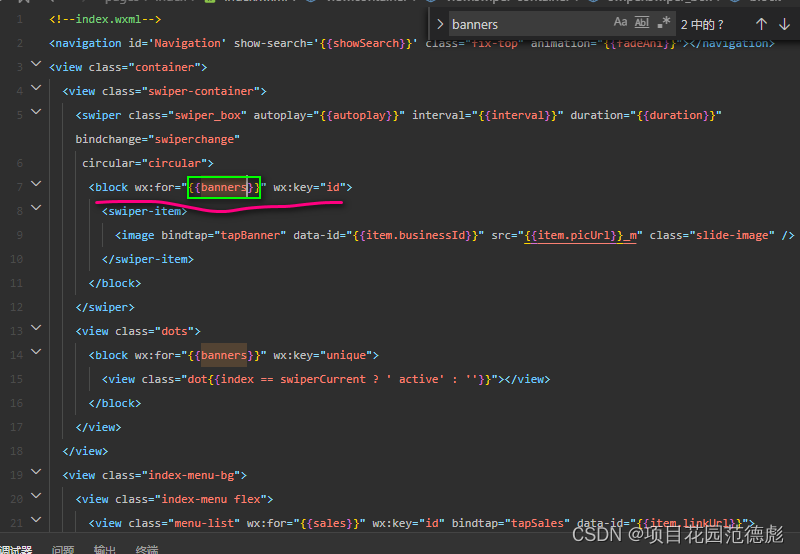
<swiper class="swiper_box" autoplay="{
{autoplay}}" interval="{
{interval}}" duration="{
{duration}}" bindchange="swiperchange"
circular="circular">
<block wx:for="{
{banners}}" wx:key="id">
<swiper-item>
<image bindtap="tapBanner" data-id="{
{item.businessId}}" src="{
{item.picUrl}}_m" class="slide-image" />
</swiper-item>
</block>
</swiper>
这是一般的小程序最常见的轮播图代码段。
不过初学者的话,我倒不建议直接用这种。下面的这种方式要方便理解很多。小程序的开发呢?最好的方式就是,你打消“小程序开发很难”的这种观念,先让小程序每次都运行的很漂亮,然后扫二维码到自己手机上。毕竟兴趣才是学习的第一位。
便于理解的轮播代码
<swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff" indicator-dots circular autoplay>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
</swiper>
两种轮播代码的比较
第一种是万能型,即可以做静态的纯前端,也可以后端定制,比如说你的小程序轮播图需要后台人员更换图片,
第二种就是纯前端,更换图片不太方便,但是就因为他方便,而且也不用数据库更换,所以也就更适合公司网站的这种小程序。
所以也不能说这种方式没有用武之地。
实际操练
怎么样克服自己对代码的恐惧? 当然是你改动一点,就可以看到程序的变化了。
第一步,就是找到文件。
事实上,这一步很关键,别看我码龄20多年,事实上,不管在哪个项目,都会时不时发生改了关天,发现程序完全不起作用,然后花了N小时,最后发现,改错文件了,当项目一大,代码一多,文件那也是成倍的增长,而且很多的文件有的时候叫的名字是一个,里面的代码也差不多,这个时候那就更容易看错文件了。
友情提示 可以使用资源管理器里的搜索功能,真的很好用。
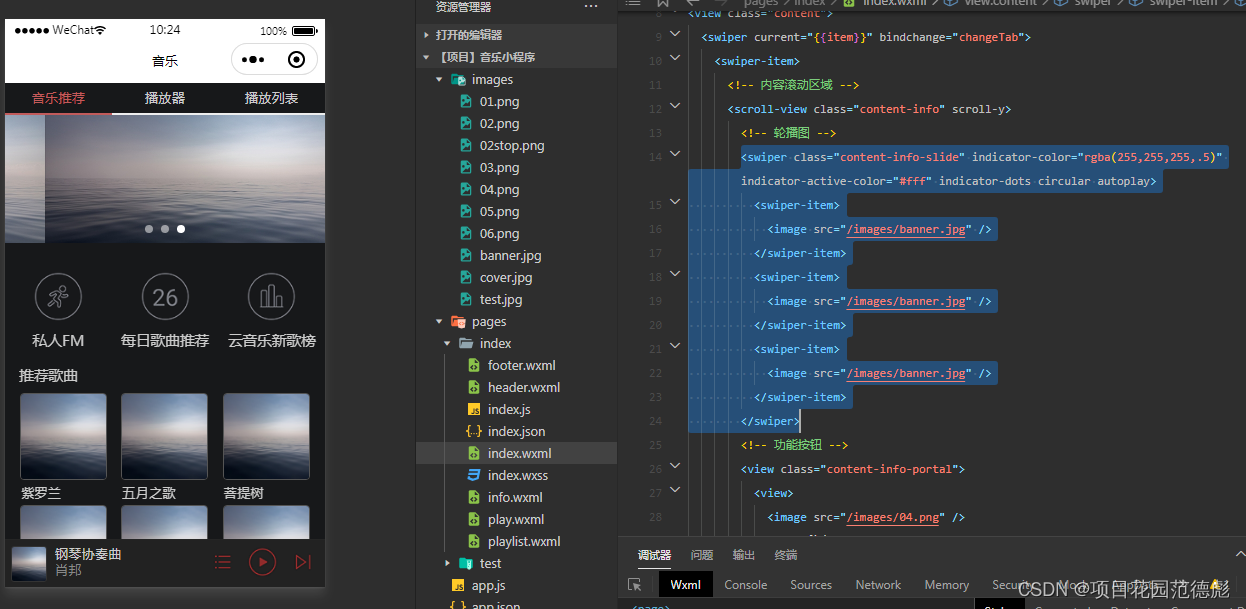
第二步,先改动一下最显眼的代码
比如删掉一个代码块。

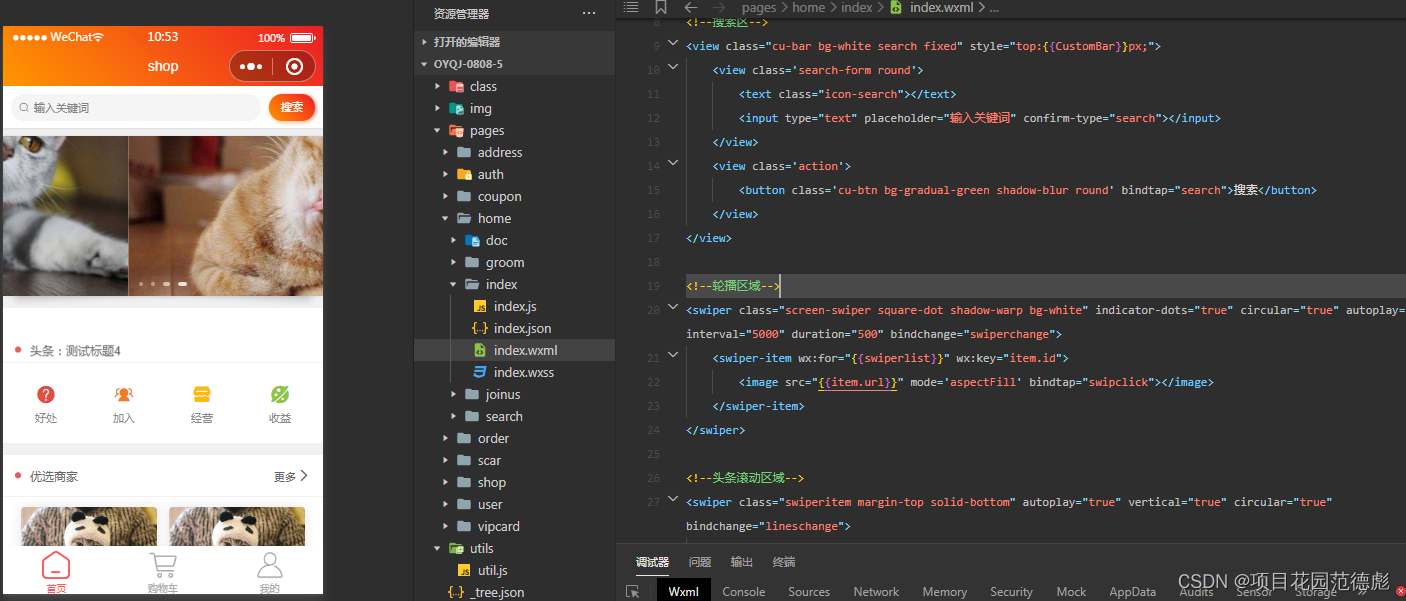
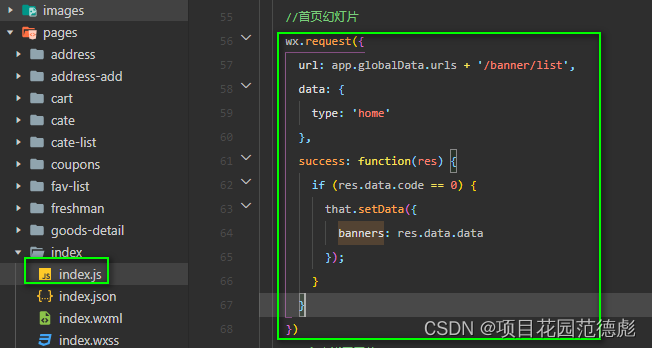
图3 找到轮播图代码。
然后,将图3中圈中的代码删掉,保存。

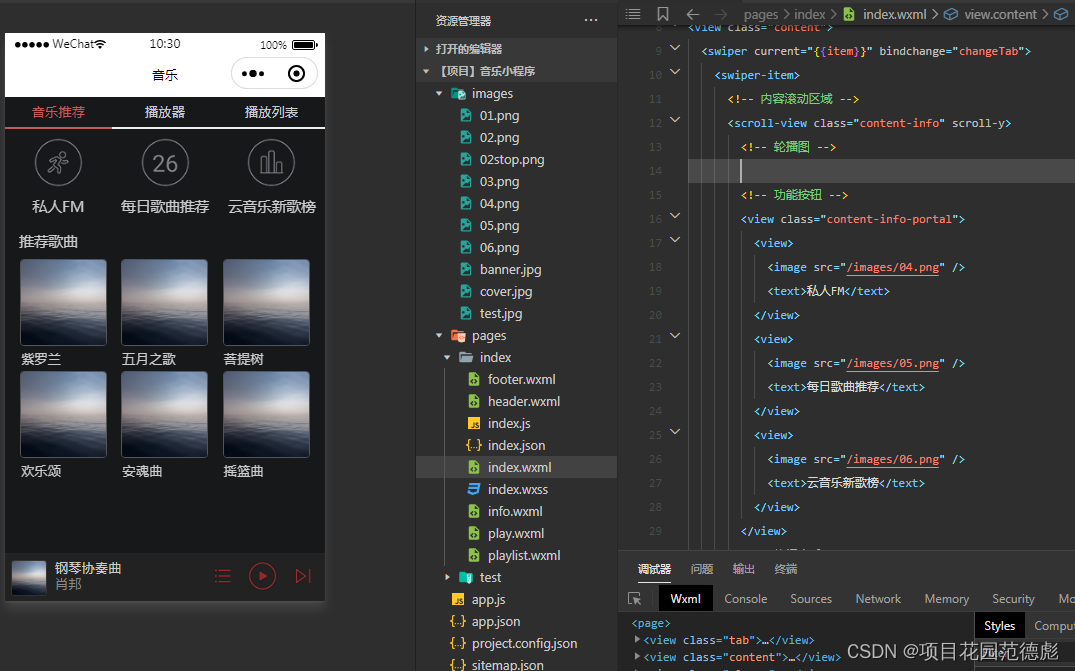
图4 删掉了轮播图的样子。
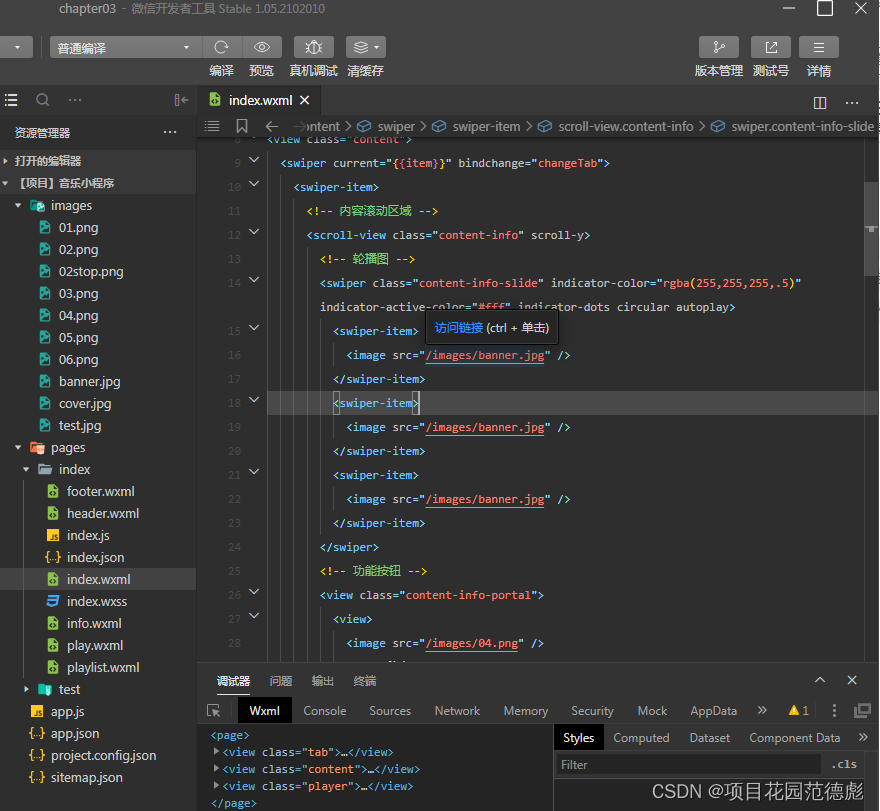
也有可能是这样

图5 删除代码出错(一般情况下是匹配的标签找错了)
这个时候,Ctrl+Z (这个快捷键有必要记住) 基本上80%以上的编辑器程序都是用这个快捷方式恢复到前一步正确的代码。
如果在恢复这个错之前,把这个错误的截图,并保存,查看几下那就更好了。面对页面出错不是大惊小怪,而是看看是啥错误信息,那你基本具备了向高手迈进的姿势了。
第三步 狸猫换太子

将鼠标移动到 <image src="***"> 这里,开发平台就会友善的提示,ctril+单击跳到相应的图片上。

然后就可以换图片了。这样是不是感觉很爽?
第一种方式代码解析
首先你需要了解的知识是 《微信小程序的目标结构》可以百度,也可以看我的博客。

注意这里的代码
<swiper-item wx:for="{
{swiperlist}}" wx:key="item.id"> <image src="{
{item.url}}" mode='aspectFill' bindtap="swipclick"></image> </swiper-item>
这些{
{}} 都是绑定了 JS里的变量的。
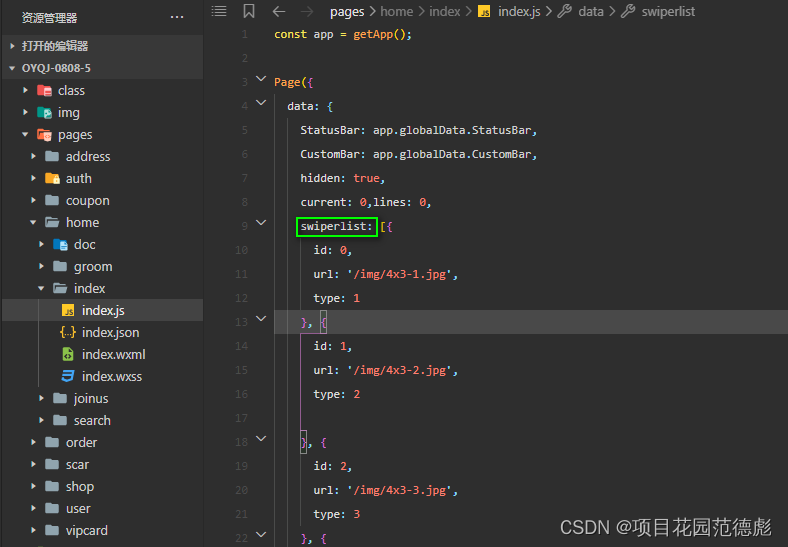
打开相应的JS文件。

可以看出这里的第一种方式的轮播也是静态的。
最难的轮播展示–后台返回方式
这是终级的方式,初学者可以直接跳过去,等你会写后台代码了,小程序练了不下5套前端的代码了,再来看这部分。
事实上把这部分单独写一个博客可能会更好。


配套资源
让小程序动起来-轮播图的两种方式-【浅入深出系列002】方式二的轮播图项目
第一种方式
让别人的小程序长成自己的样子-【浅入深出系列001】配套资源
请求后台的方式
让小程序动起来-轮播图的两种方式-【浅入深出系列002】方式一的轮播图项目(向后台请求图片)
https://download.csdn.net/download/dearmite/88054796
作业:
下载方式二的轮播图项目。
然后,修改轮播图的图片。