Echarts漏斗图原效果
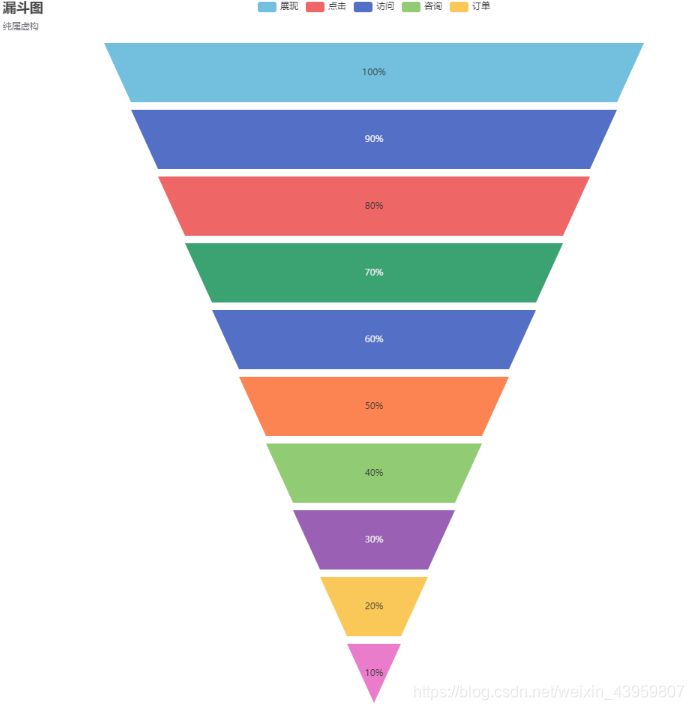
这是Echarts中实现的funnel图的效果:

可以看到,除了最后一个块是三角形,其他的块都是梯形。
目标效果

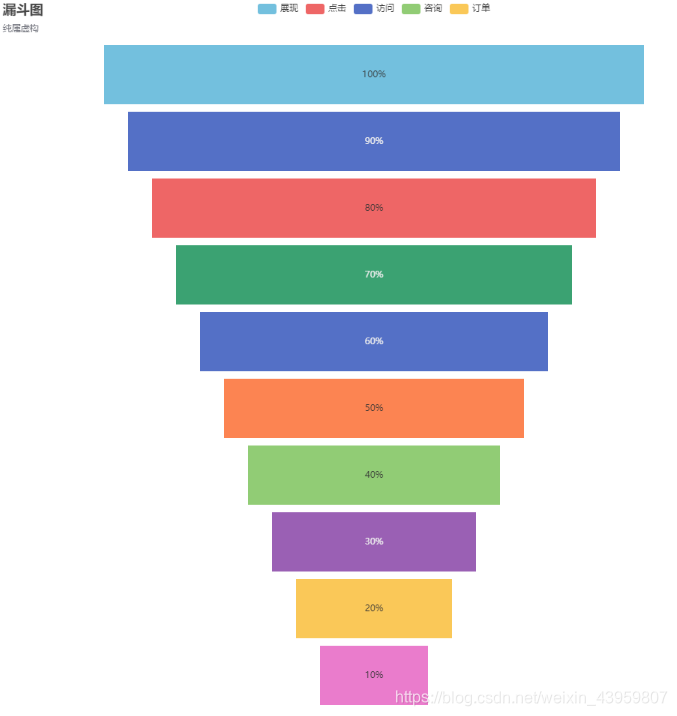
我想要得到的效果是每一块都像这样是矩形的。
解决方案
- 首先想到是在官方文档里找答案。
看看有没有相关的参数可以修改来完成这种效果。但是很可惜,只找到了一种方法让最下面的三角形也变成梯形,没能找到让梯形变成矩形的参数。
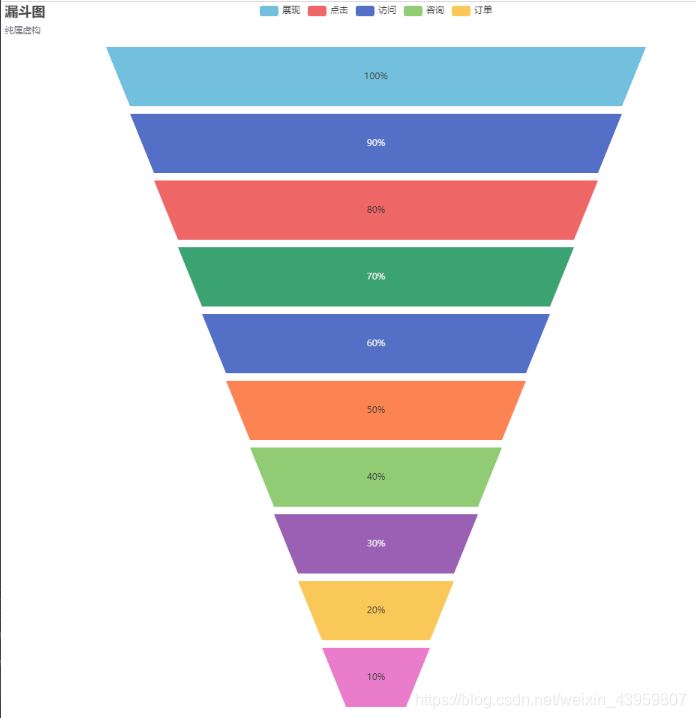
关于让三角形变成梯形,只需要在funnel图的series里设置minSize参数就可以了,默认为0%,需要把它设置成不为0%。

于是第一种方案宣告失败。
- 如此,只能通过修改源代码来实现了。
找到echarts的目录,进入lib-chart-funnel,里面有四个.js文件,一个一个看看,最终确定要修改的东西应该是在funnelLayout.js中,锁定377开始的几行代码:
var start = getLinePoints(idx, y);
var end = getLinePoints(nextIdx, y + height);
y += height + gap;
data.setItemLayout(idx, {
points: start.concat(end.slice().reverse())
});
很明显,idx、y和nextIdx、y+height分别是两个点的横坐标、纵坐标,就是这两个点影响了梯形的形状。经过测试,只要更改nextIdx为idx就可以把梯形变成矩形。
修改后代码:
var start = getLinePoints(idx, y);
var end = getLinePoints(idx, y + height);
y += height + gap;
data.setItemLayout(idx, {
points: start.concat(end.slice().reverse())
});
成功!
