小程序wx.navigateToMiniProgram跳转传参和接收参数
看了好多没有具体的步骤,自己写一下
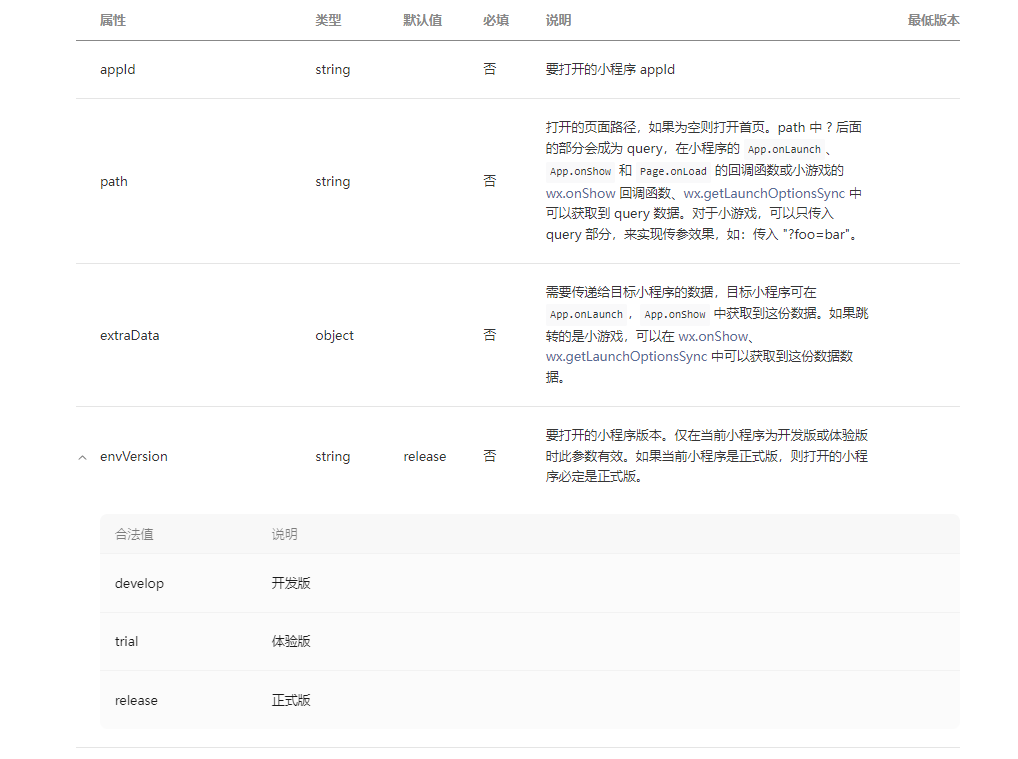
传参
wx.navigateToMiniProgram({
appId: '',
path: 'page/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'develop',
success(res) {
// 打开成功
}
})

对应小程序接收参数
需要在app.js App.onLaunch,App.onShow 中接收,数据结构参考如下:
注意:path 中 ? 后面的部分会成为 query,

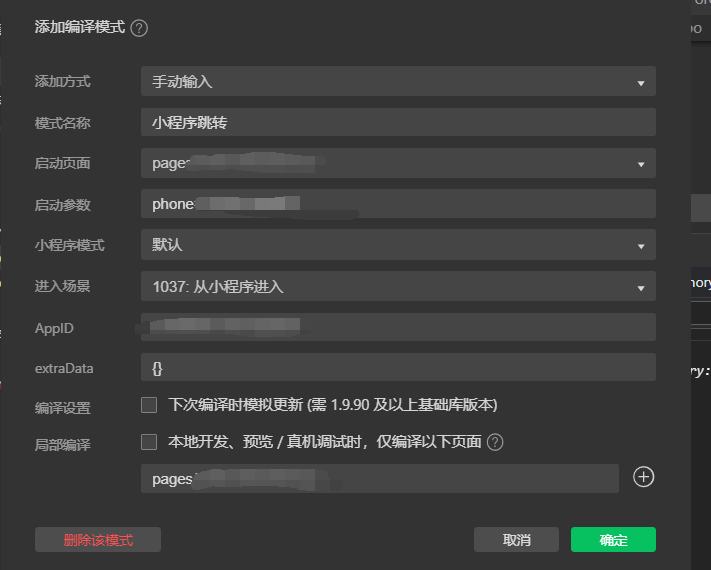
微信开发者工具上模拟小程序进入:

这样就可以看到数据结构啦
完结撒花~
参考链接:https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.navigateToMiniProgram.html