一开始想用最简单的方法实现
let test = window.open('www.baidu.com')
test.onload = function () {
test.document.title = menu.menuName
}或者
let test = window.open('www.baidu.com')
setTimeout(()=>{
test.document.title = menu.menuName
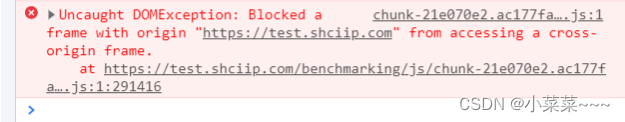
})但是会存在跨域问题,标题也不能修改

为解决跨域问题并且实现修改标题的需求使用iframe实现
openNewWindow(path, name);
function openNewWindow(url, title) {
const win = window.open('about:blank');
win.document.title = title;
const iframe = document.createElement('iframe');
iframe.src = url;
iframe.style.width = '100%';
iframe.style.height = '100vh';
iframe.style.margin = '0';
iframe.style.padding = '0';
iframe.style.overflow = 'hidden';
iframe.style.border = 'none';
win.document.body.style.margin = '0';
win.document.body.appendChild(iframe);
}使用这种方式成功实现改变浏览器标题的需求并解决跨域问题