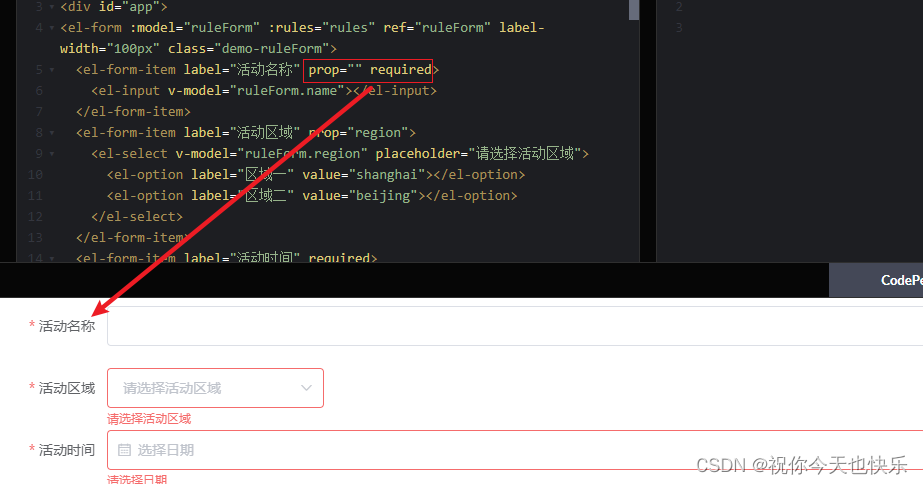
效果图:
1.将 prop 属性设置为空字符串;
2.同时将 required 属性设置为 true。
这样就可以显示星号但不进行校验。
示例代码:
<el-form>
<el-form-item label="姓名" prop="name" required> <el-input v-model="form.name"></el-input> </el-form-item>
<el-form-item label="年龄" prop="" required> <el-input v-model="form.age"></el-input> </el-form-item>
</el-form>在上面的代码中,第一个表单项设置了 prop 属性为 "name",表示需要进行校验;而第二个表单项将 prop 属性设置为空字符串,表示不需要进行校验,但是将 required 属性设置为 true,以显示星号。