dangerouslySetInnerHTML,翻译过来就是:危险的设置内部HTML。
为什么会说危险的设置?要知道有这么一句话:“永远不要相信用户的输入”。用户有时候不会按照程序员所设想的规则来进行数据的输入,比如想要用户输入数字,用户却输入的是文本,类似的情况比比皆是。
一、dangerouslySetInnerHTML的作用
当用户输入或者获取到的数据是一段HTML代码的时候,dangerouslySetInnerHTML就可以把这一段代码变成HTML,然后插入到某个地方,类似JS中的innerHTML。
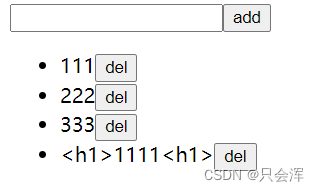
例如我们需要做一个todoList的demo,当用户输入的是HTML代码时,如果不设置dangerouslySetInnerHTML的话,那么在展示的时候就是一段HTML代码字符串了:

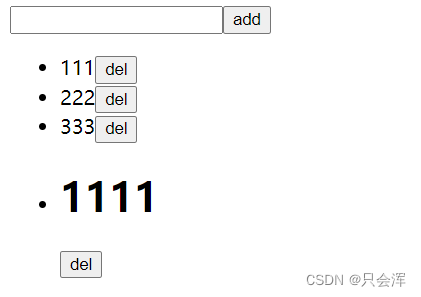
结果:

二、dangerouslySetInnerHTML的语法
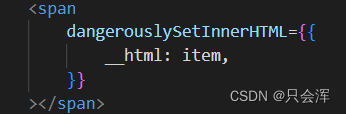
dangerouslySetInnerHTML是作为标签属性出现的,并且是值是一个对象,该对象内有一个属性,也是对象:

__html是固定写法,后面的item表示要插入的内容,如果插入的是HTML代码,那么就会以HTML进行渲染,然后展示在页面上;如果要插入的内容是其他文本,那么不会有任何影响。

三、为什么是危险的设置?
不合时宜的插入HTML可能会导致网站被某些不良分子进行XSS攻击,作者取名dangerouslySetInnerHTML也是为了警示程序员,不要随意的使用该属性。