vant官网地址
Vant 4 - A lightweight, customizable Vue UI library for mobile web apps.
1.通过npm安装:
注意vue2和vue3不同,版本过高会报错
vue2
npm i vant@latest-v2
或者
npm i vant -S
vue3
npm i vant
或者
npm i vant@next -S
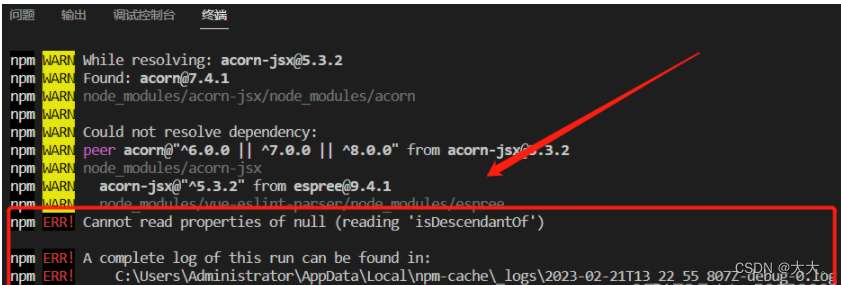
备注:若报错 Cannot read properties of null (reading 'isDescendantOf')

解决:
-
方法二:删除已有的 node_modules,重新安装Vant ,执行命令 npm i vant
- 或者执行npm uninstall vant再重新安装对应版本号
2.在 main.js 中加载注册 Vant 组件 (下面为全局导入方式)
import Vue from 'vue'
import Vant from 'vant'
import 'vant/lib/index.css'
Vue.use(Vant)3.使用
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
<van-cell-group>
<van-cell title="单元格" value="内容" />
<van-cell title="单元格" value="内容" label="描述信息" />
</van-cell-group>