以下代码及相关步骤用来创建一个Text对象,设置相关属性后放置到屏幕上。
export default class hellolayabox extends Laya.Script {
constructor() { super(); }
onEnable(): void {
// 实例化一个Text
let txt = new Laya.Text();
// 设置相应参数
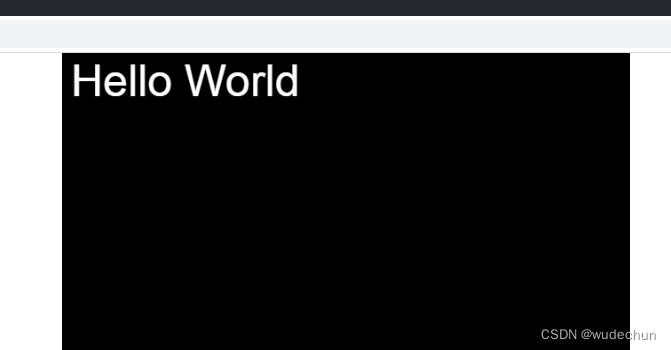
txt.text = "Hello World";
txt.color = "#ffffff";
txt.x = 10;
txt.y = 10;
// 挂载txt到场景中
// this.owner.addChild(txt); // 通过层级关系
Laya.stage.addChild(txt); // 直接挂到场景
// 挂载后还可以设置属性
txt.fontSize = 50;
}
}1、一定要继承自Laya.Script;
2、在LayaAir中,将此角本文件通过添加组件的方式加到层级里的顶层Scene上;
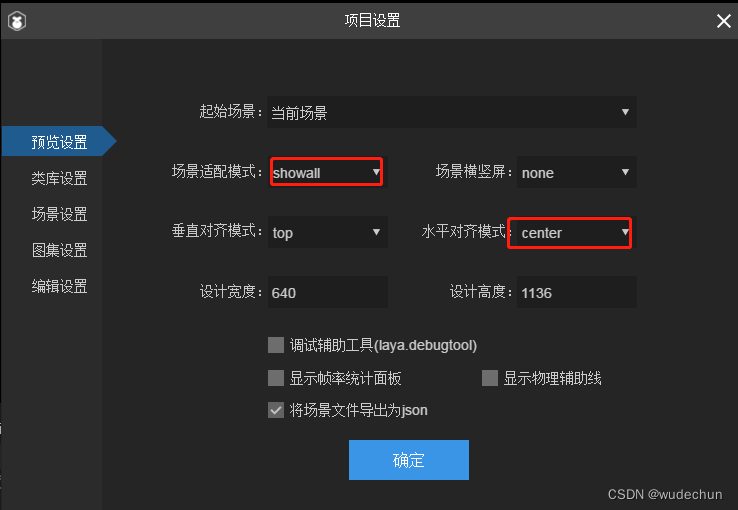
3、在LayaAir中,按F9键,将预览设置中的场景适配模式改为showall,水平对齐模式选为center。

通过上述步骤,在LayaAir中按F6键运行,会在浏览器中看到通过代码来生成的Text。

Text还有许多属性,但这些都不是难点,只需要查看官网的API文档即可。