首先是定义类,这里我有两个表,使用用到了类的继承
这是第一个类(如果你只用到一张表,就像这个类这样写就好了)
public class company_rubbish_manage_type_link_ext: company_rubbish_manage_type
{
public int RubbishTypeId { get; set; }
public int CompanyId { get; set; }
public string user_name { get; set; }
//这个是必须的,用来记录子级
public List<company_rubbish_manage_type_link_ext> children = new List<company_rubbish_manage_type_link_ext>();
}
第二个类
public class company_rubbish_manage_type
{
public int Id { get; set; }
public string Name { get; set; }
//这个title一定要,这是layui显示树形组件下拉列表的标题值
public string title { get; set; }
public string Code { get; set; }
public int Type { get; set; }
public int Grade { get; set; }
public int ParentId { get; set; }
public int OperatorId { get; set; }
public DateTime CreateTime { get; set; }
}然后就是定义递归的方法,我下面有两种写法,都能实现相要的效果
首先从数据库查出来的数据列表如下,里面一定要有父级Id(parentId)和自己的Id,我这里parentId为0就是最大的父级

第一种方法没用递归,也比较简单
public JsonResult GetCompanyRubbishManageTypeByLinkId()
{
//这个是你从数据库查出来的数据列表的方法
List<company_rubbish_manage_type_link_ext> list = _companyRubbishManageTypeLinkServices.GetExistList(comparam).InnerList;
//调用方法分级显示
GenerateTreeTableData(ref list);
//传数据到页面
return Json(list, JsonRequestBehavior.AllowGet);
}
//这个是分级方法
private void GenerateTreeTableData(ref List<company_rubbish_manage_type_link_ext> orgs)
{
foreach (var item in orgs)
{
item.title = item.Name;
item.children = orgs.Where(x => x.ParentId == item.Id).ToList();
foreach (var child in item.children)
{
child.title = child.Name;
child.children = orgs.Where(x => x.ParentId == child.Id).ToList();
}
}
orgs = orgs.Where(x => x.ParentId == 0).ToList();
}这个方法用到了ref关键字,ref 是 C# 的关键字之一,用于将参数按引用传递,即传递变量的内存地址。这意味着在方法内部对该变量进行的修改会影响到方法外部该变量的值。
注意:使用 ref 关键字有一些限制和注意事项,例如必须保证在方法内部对该变量进行的修改是合法的,否则可能会引发一些难以调试的问题。因此,使用 ref 关键字时需要谨慎。
第二种写法(这个写法用到了递归)
类的定义和上面一致
public JsonResult GetCompanyRubbishManageTypeByLinkId()
{
//这个是你从数据库查出来的数据列表的方法
List<company_rubbish_manage_type_link_ext> list = _companyRubbishManageTypeLinkServices.GetExistList(comparam).InnerList;
//调用递归方法分级显示
List<company_rubbish_manage_type_link_ext> list1 = ParseTree(list,0);
//传数据到页面
return Json(list1, JsonRequestBehavior.AllowGet);
}
//递归方法
public List<company_rubbish_manage_type_link_ext> ParseTree(List<company_rubbish_manage_type_link_ext> crmtList, int parentId)
{
//找当前层级下级(如果ParentId==0 就是第一级)
List<company_rubbish_manage_type_link_ext> Result = new List<company_rubbish_manage_type_link_ext>();
company_rubbish_manage_type_link_ext treeModel = null;
for (int i = 0; i < crmtList.Count(); i++)
{
if (crmtList[i].ParentId == parentId)
{
treeModel = new company_rubbish_manage_type_link_ext();
treeModel.Id = crmtList[i].Id;
treeModel.title = crmtList[i].Name;
treeModel.Code = crmtList[i].Code;
treeModel.CompanyId = crmtList[i].CompanyId;
treeModel.Grade = crmtList[i].Grade;
treeModel.Name = crmtList[i].Name;
treeModel.OperatorId = crmtList[i].OperatorId;
treeModel.ParentId = crmtList[i].ParentId;
treeModel.RubbishTypeId = crmtList[i].RubbishTypeId;
treeModel.Type = crmtList[i].Type;
treeModel.user_name = crmtList[i].user_name;
List<company_rubbish_manage_type_link_ext> childList = ParseTree(crmtList, crmtList[i].Id);
if (childList.Count != 0)
{
treeModel.children.AddRange(childList);
}
Result.Add(treeModel);
}
}
return Result;
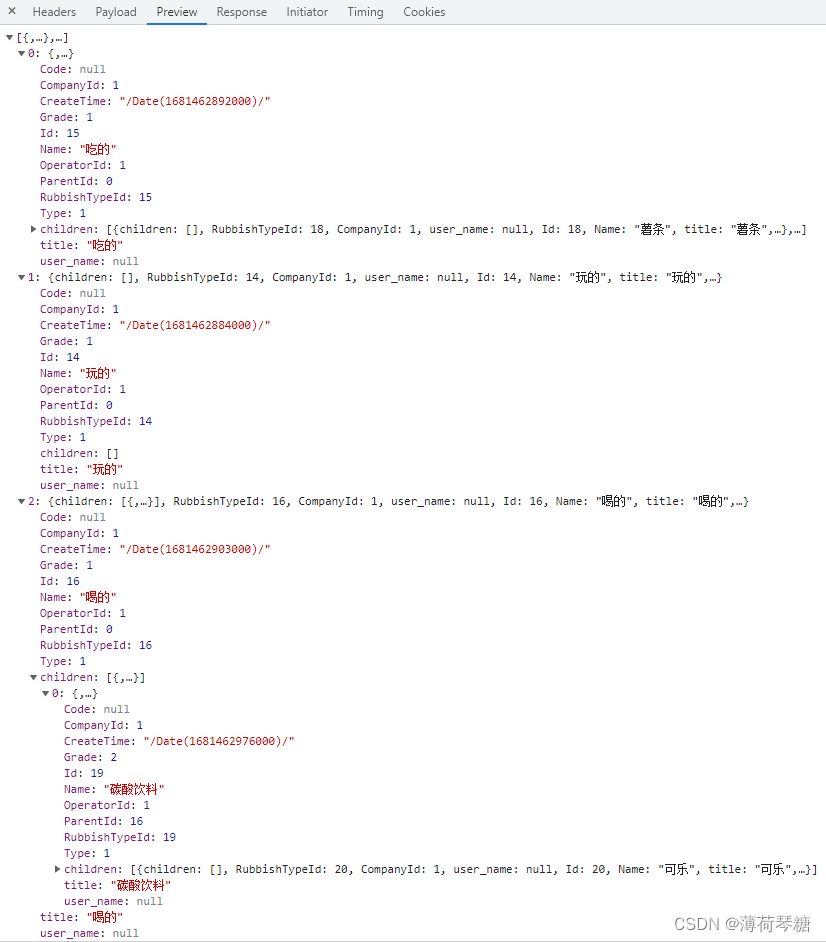
}页面获取的传过来的数据如下

页面效果如下(我这不知道为啥样式有点不对哈哈,不过问题不大)

最后就是前端的了
//定义个div作为layui树形组件的显示容器
<div id="test12" class="demo-tree-more">
//记得引用layui的样式和js
<link href="~/content/layui/css/layui.css" rel="stylesheet" />
<script src="~/Content/layui/layui.js"></script>\
//然后是js部分
<script>
layui.use(['tree', 'util'], function () {
var tree = layui.tree
, layer = layui.layer
, util = layui.util
var companyId = Number($("#id").val());
if (companyId == "NaN") {
companyId = Number($("#id").val());
}
$.ajax({
type: 'get',
//这个是你调用接口的地址,companyid是我传的参数
url: '/System/GetCompanyRubbishManageTypeByLinkId,
data: {},
success: function (dataInfo) {
//dataInfo就是上面给你们看的传过来的数据
tree.render({
elem: '#test12'
//绑定数据源
, data: dataInfo
, showCheckbox: true //是否显示复选框
, id: 'demoId1'
, isJump: true //是否允许点击节点时弹出新窗口跳转
, click: function (obj) {
var data = obj.data; //获取当前点击的节点数据
layer.msg('状态:' + obj.state + '<br>节点数据:' + JSON.stringify(data));
}
});
}, error: function () {
toastr.error("请求错误");
}
});
});
</script>最后,我甚至贴心地把layui引用的地址都给你们了,直接去我的Gitee上拿就好,下面是地址
https://gitee.com/guo-ruiwb/layui-file-reference
好的,看到这也算有缘人了,希望能帮到你(哎哟,敲字是真累)