(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
搭建开发环境
问题:之前改代码,需重新打包才能运行查看,效率很低开发环境: 配置 webpack-dev-server 快速开发应用程序作用:启动 Web 服务, 自动 检测代码变化, 热更新 到网页注意:dist 目录和打包内容是在内存里(更新快)步骤:1. 下载 webpack-dev-server 软件包到当前项目 2. 设置模式 为 开发模式 ,并配置 自定义命令
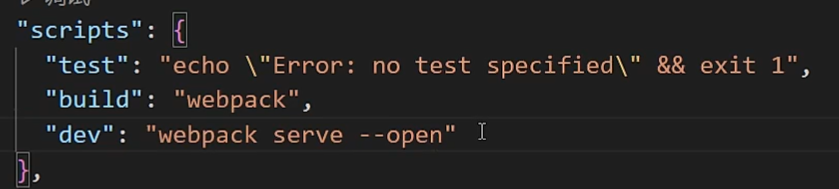
2. 设置模式 为 开发模式 ,并配置 自定义命令
 3. 使用 npm run dev 来启动开发服务器,试试热更新效果
3. 使用 npm run dev 来启动开发服务器,试试热更新效果
打包模式
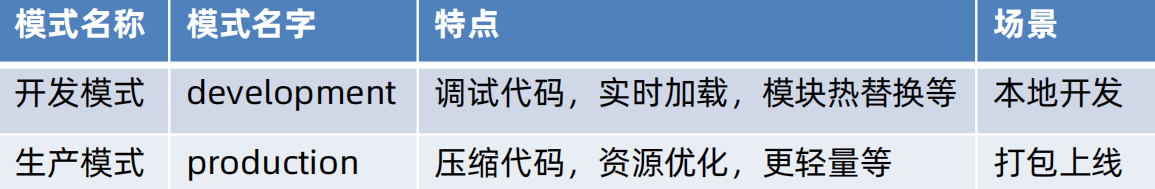
打包模式:告知 Webpack 使用相应模式的内置优化
分类:
设置:方式1:在 webpack.config.js 配置文件设置 mode 选项 方式2:在 package.json 命令行设置 mode 参数
方式2:在 package.json 命令行设置 mode 参数 注意:命令行设置的优先级高于配置文件中的,推荐用命令行设置
注意:命令行设置的优先级高于配置文件中的,推荐用命令行设置
打包模式的应用
需求:在开发模式下用 style-loader 内嵌更快,在生产模式下提取 css 代码方案1: webpack.config.js 配置导出函数,但是局限性大(只接受 2 种模式)方案2:借助 cross-env (跨平台通用)包命令,设置参数区分环境步骤:1. 下载 cross-env 软件包到当前项目 2. 配置 自定义命令,传入参数名和值(会绑定到 process.env 对象下)
2. 配置 自定义命令,传入参数名和值(会绑定到 process.env 对象下) 3. 在 webpack.config.js 区分不同环境 使用 不同配置4. 重新打包观察两种配置区别方案3: 配置不同的 webpack.config.js (适用多种模式差异性较大情况)
3. 在 webpack.config.js 区分不同环境 使用 不同配置4. 重新打包观察两种配置区别方案3: 配置不同的 webpack.config.js (适用多种模式差异性较大情况)
前端-注入环境变量
需求: 前端 项目中,开发模式下打印语句生效,生产模式下打印语句失效问题:cross-env 设置的只在 Node.js 环境生效,前端代码无法访process.env.NODE_ENV解决 :使用 Webpack 内置的 DefinePlugin 插件作用:在编译时,将前端代码中匹配的变量名,替换为值或表达式
DefinePlugin
DefinePlugin允许在 编译时 将你代码中的变量替换为其他值或表达式。这在需要根据开发模式与生产模式进行不同的操作时,非常有用。例如,如果想在开发构建中进行日志记录,而不在生产构建中进行,就可以定义一个全局常量去判断是否记录日志。这就是DefinePlugin的发光之处,设置好它,就可以忘掉开发环境和生产环境的构建规则。new webpack.DefinePlugin({ // 定义... });
Usage
传递给
DefinePlugin的每个键都是一个标识符或多个以.连接的标识符。
- 如果该值为字符串,它将被作为代码片段来使用。
- 如果该值不是字符串,则将被转换成字符串(包括函数方法)。
- 如果值是一个对象,则它所有的键将使用相同方法定义。
- 如果键添加
typeof作为前缀,它会被定义为 typeof 调用。这些值将内联到代码中,从而允许通过代码压缩来删除冗余的条件判断
new webpack.DefinePlugin({
PRODUCTION: JSON.stringify(true),
VERSION: JSON.stringify('5fa3b9'),
BROWSER_SUPPORTS_HTML5: true,
TWO: '1+1',
'typeof window': JSON.stringify('object'),
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV),
});开发环境调错 - source map
问题:代码被压缩和混淆,无法正确定位源代码位置(行数和列数)source map: 可以准确追踪 error 和 warning 在原始代码的位置设置:webpack.config.js 配置 devtool 选项inline-source-map 选项:把源码的位置信息一起打包在 js 文件内 注意:source map 仅适用于开发环境,不要在生产环境使用(防止被 轻易 查看源码位置)
注意:source map 仅适用于开发环境,不要在生产环境使用(防止被 轻易 查看源码位置)
解析别名 alias
解析别名: 配置模块如何解析,创建 import 引入路径的别名,来确保模块引入变得更简单例如:原来路径如图,比较长而且相对路径不安全解决:在 webpack.config.js 中配置解析别名 @ 来代表 src 绝对路径
优化-CDN使用
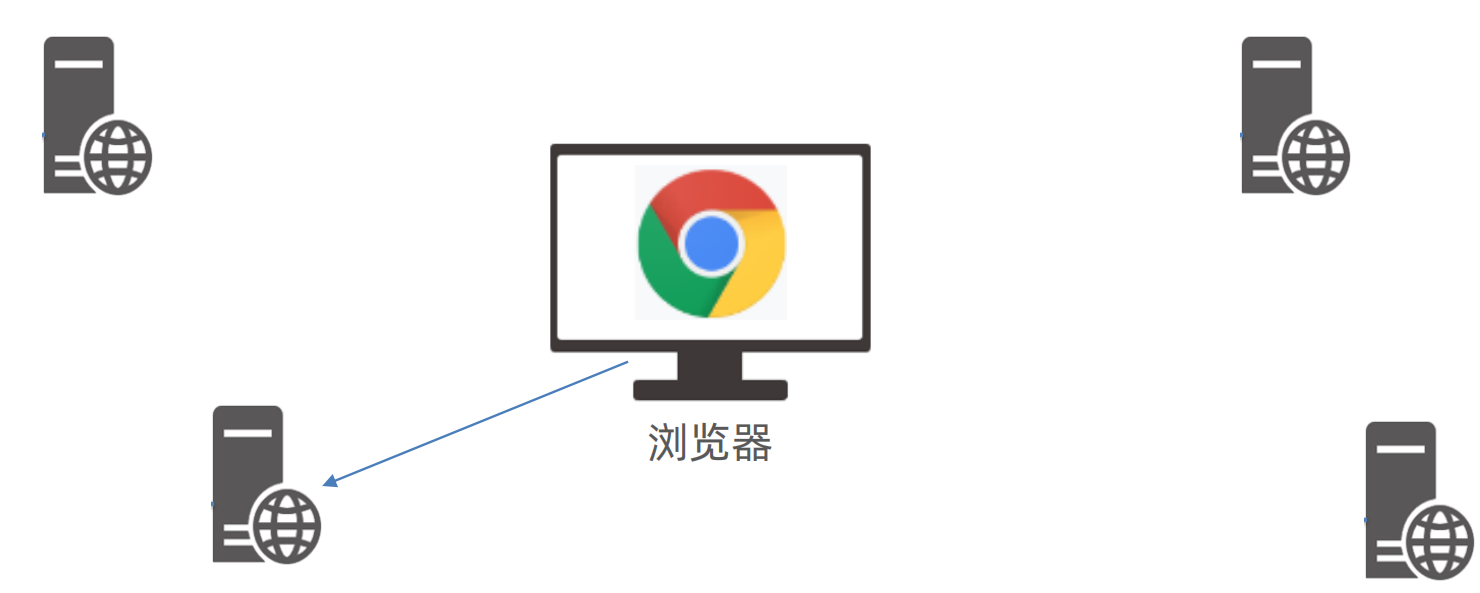
 CDN定义 :内容分发网络,指的是一组分布在各个地区的服务器作用:把静态资源文件/第三方库放在 CDN 网络中各个服务器中,供用户就近请求获取好处:减轻自己服务器请求压力,就近请求物理延迟低,配套缓存策略
CDN定义 :内容分发网络,指的是一组分布在各个地区的服务器作用:把静态资源文件/第三方库放在 CDN 网络中各个服务器中,供用户就近请求获取好处:减轻自己服务器请求压力,就近请求物理延迟低,配套缓存策略
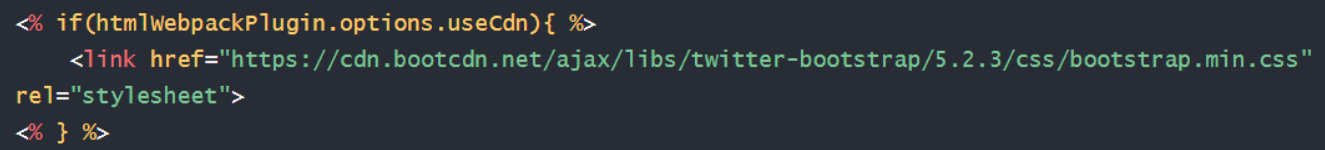
步骤:1. 在 html 中引入第三方库的 CDN 地址 并用模板语法判断 2. 配置 webpack.config.js 中 externals 外部扩展选项(防止某些 import 的包被打包)
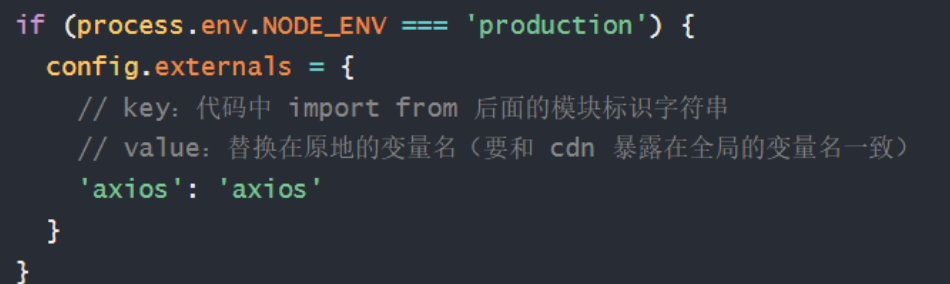
2. 配置 webpack.config.js 中 externals 外部扩展选项(防止某些 import 的包被打包)
 3. 两种模式下打包观察效果
3. 两种模式下打包观察效果
多页面打包
单页面 : 单个 html 文件,切换 DOM 的方式实现不同业务逻辑展示,后续 Vue/React 会学到多页面: 多个 html 文件,切换页面实现不同业务逻辑展示需求:把黑马头条-数据管理平台-内容页面一起引入打包使用步骤:1. 准备 源码 (html,css,js)放入相应位置,并改用模块化语法 导出2. 下载 form-serialize 包并 导入 到核心代码中使用3. 配置 webpack.config.js 多入口 和 多页面 的设置4. 重新打包观察效果
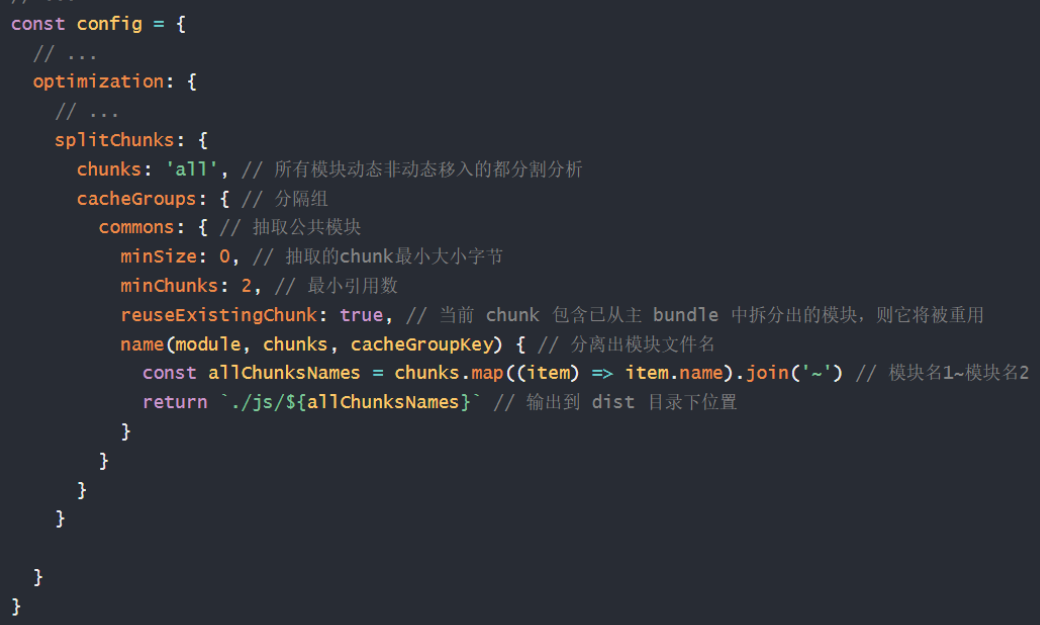
优化-分割公共代码
需求:把 2 个以上页面引用的公共代码提取步骤:1. 配置 webpack.config.js 的 splitChunks 分割功能2. 打包 观察效果