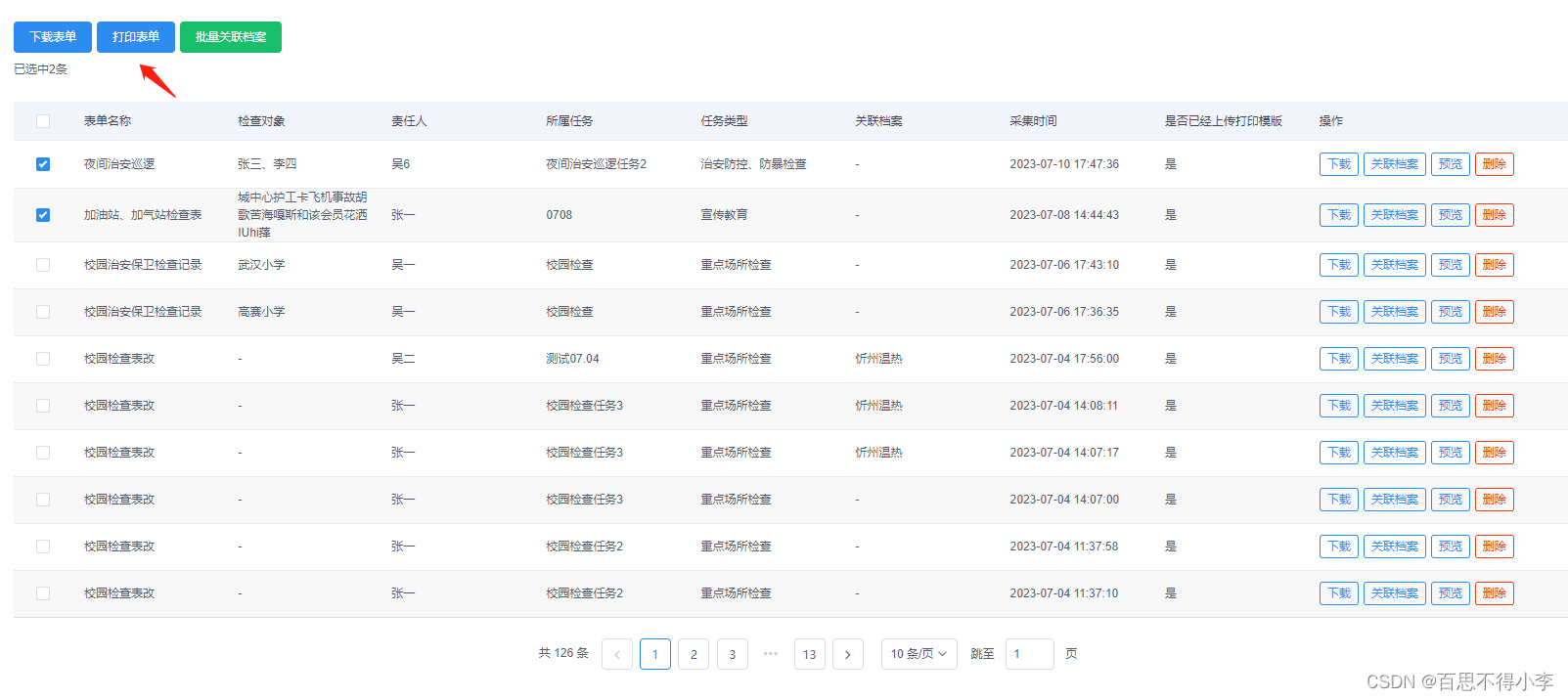
最近遇到一个需求,就是要在页面上呈现pdf内容,并且还能用打印机批量打印pdf,最终效果如下:

当用户在列表页面,勾选中两条数据后,点击“打印表单”按钮之后,会跳到如下的预览页面:


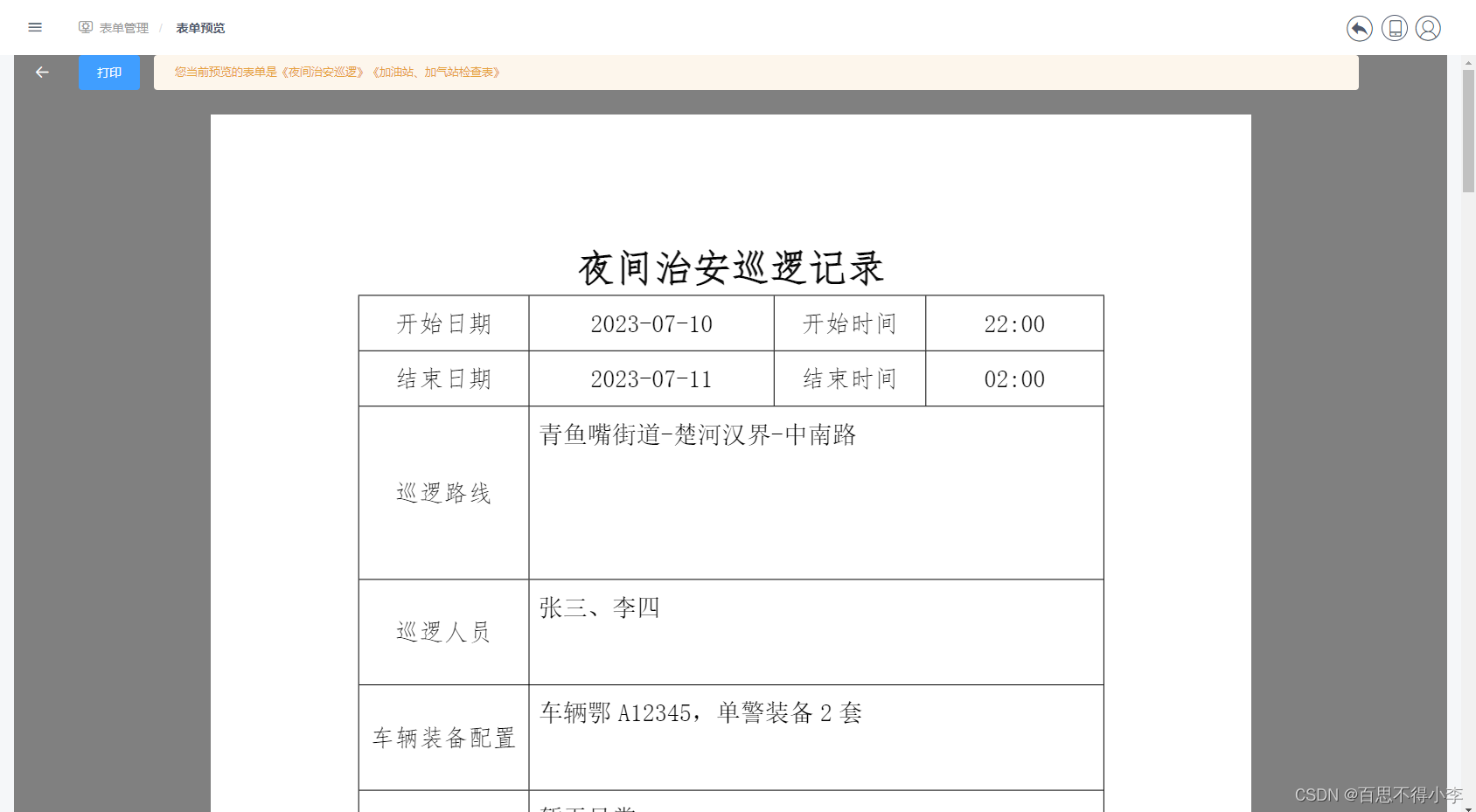
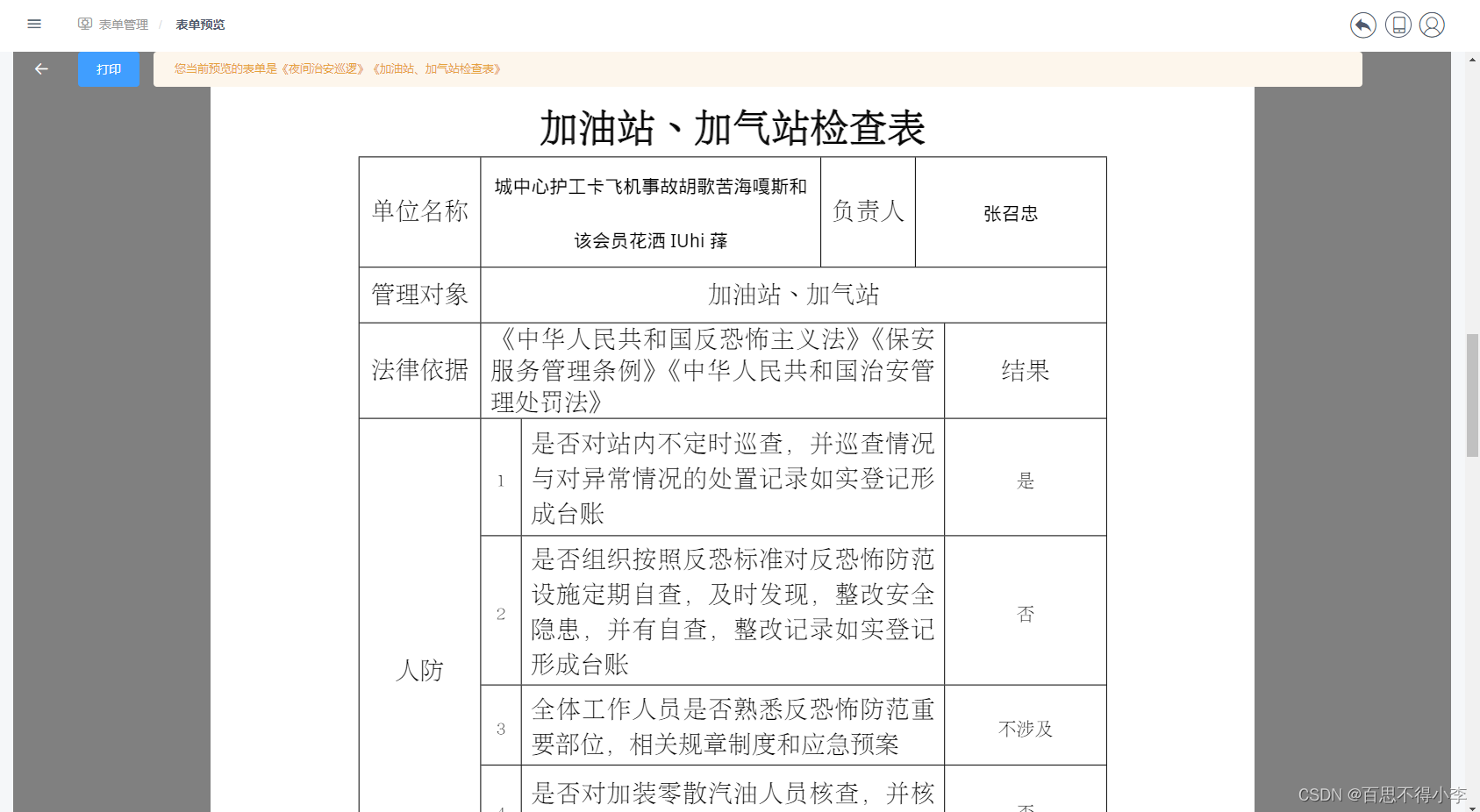
预览页面顶部有个吸顶的效果,然后下方就展示出了2个pdf文件对应的内容,我们接着点击“打印”按钮,就会打开新的窗口,并且会出来打印窗口,如下图:

这里需要注意的是,我们在打印时需要取消默认的页眉页脚的勾,然后将边距改为无,这样就能保证打印的页面无页眉页脚且是居中显示内容的了,目标打印机选择好,点击"打印"就能打了。现在我们来捋一下整个过程的实现方法及思路:
1.列表页面里,我们点击“打印表单”方法里要先判断用户有没有打钩勾选,有没有勾选中已经上传过打印模版的表单(有templateId就是已经上传过打印模版的表单),都满足后路由跳到预览页FormPreview,代码如下: