
代码
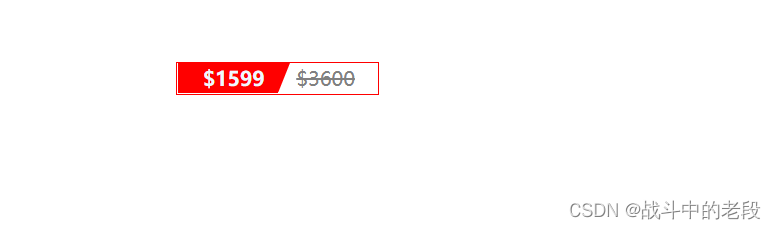
主要的地方就是中间那个梯形
.miaosha i {
position: absolute;
width: 0;
height: 0;
top: 0;
right: 0;
border-color:transparent #fff transparent transparent ;
border-style: solid;
border-width: 24px 10px 0 0;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>秒杀价格 + 一半是原价 一半是秒杀价</title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 160px;
height: 24px;
border: 1px solid red;
margin: 100px auto;
line-height: 24px;
}
.miaosha{
position: relative;
/* 不添加浮动,宽是不变化的 */
float: left;
width: 90px;
height: 100%;
background-color: red;
color: aliceblue;
font-weight: 800;
text-align: center;
margin-right: 5px;
}
.miaosha i {
position: absolute;
width: 0;
height: 0;
top: 0;
right: 0;
border-color:transparent #fff transparent transparent ;
border-style: solid;
border-width: 24px 10px 0 0;
}
.origin{
color: gray;
/* 添加中划线 */
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="box">
<span class="miaosha">$1599 <i></i></span>
<span class="origin">$3600</span>
</div>
</body>
</html>