前言:
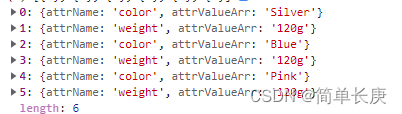
在项目过程中,发现后台给返回的数据跟所需要的数据形式并不相同,后台返回的数据形式如图:

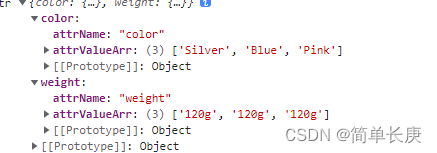
所需要的数据形式如下图:

function resetArr(arr) {
// arrWarp 用于存放唯一键, result 最终返回数组
let arrWarp = [],result = [];
// 最终返回数组
for (let item of arr) {
if (!arrWarp.includes(item.attrName)) {
let obj = {
attrName: item.attrName,
attrValueArr: []
// classList 存放相同Id下的数据
}
obj.attrValueArr.push(item.attrValueArr);
result.push(obj);
arrWarp.push(item.attrName);
} else {
//如果跟arrWarp中有相同的内容,则选择相同的键名,插入到相同键名下的attrValueArr数组中
result[arrWarp.indexOf(item.attrName)].attrValueArr.push(item.attrValueArr);
};
};
return result;
}
参考:JavaScript 合并数组对象中某个相同值(数组对象合并)
but,由以上可知另一个问题,在attrValueArr中会出现相同的键名,因此我们需要在添加时就,判断是否有重复值。
详见:数组去重、添加不重复元素的方法