概要
在vue3中打包后,设置接口地址(ip)可配置
整体流程
- 在
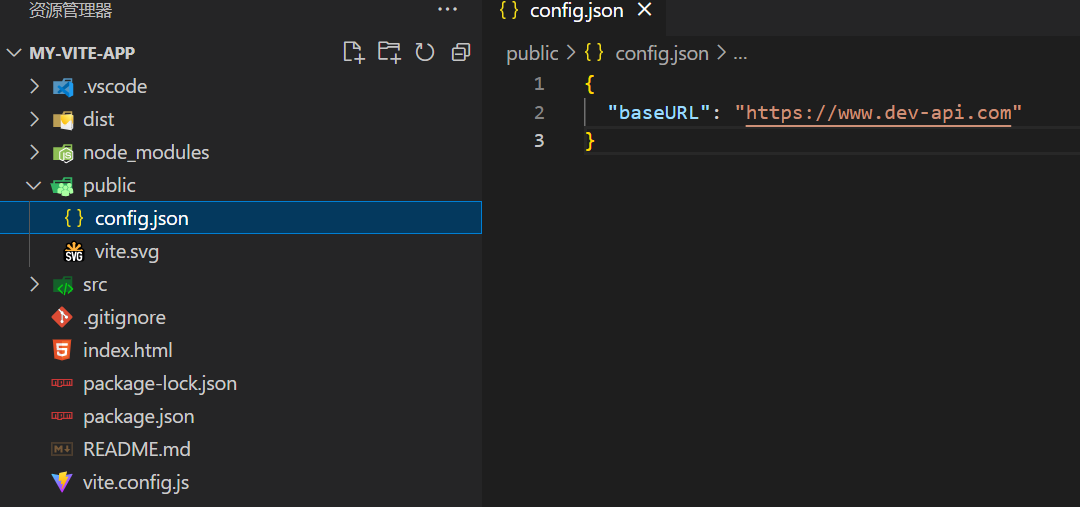
publlic文件夹中增加config.json文件

{ "baseURL": "https://www.dev-api.com" } - 在
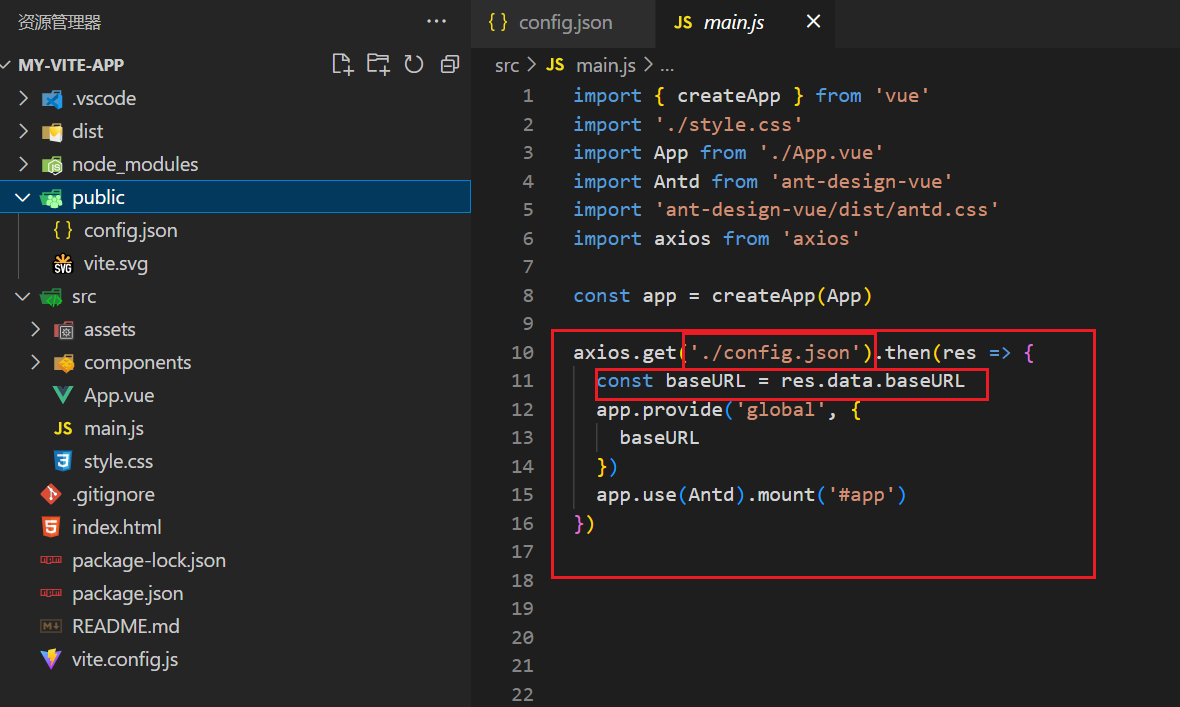
main.js中使用axios异步获取config.json中的地址,并使用provide让vue全局使用。

... const app = createApp(App) axios.get('./config.json').then(res => { const baseURL = res.data.baseURL app.provide('global', { baseURL }) app.use(Antd).mount('#app') }) - 组件中使用
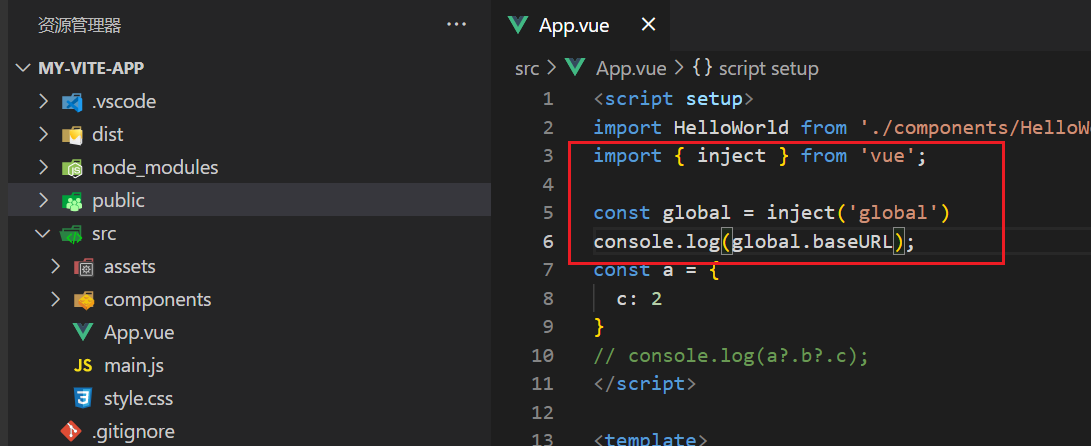
inject使用

import { inject } from 'vue'; const global = inject('global') console.log(global.baseURL);
这样,在打包后,直接修改 config.json 文件即可修改接口地址,快去试试吧~
技术细节
!!注意app的注册位置!!
const app = createApp(App)
axios.get('./config.json').then(res => {
const baseURL = res.data.baseURL
app.provide('global', {
baseURL
})
// 这一块不能写作axios外面,因为baseURL使异步获取的
app.use(Antd).mount('#app')
})