今天测试同学测出来一个bug,下图:

之前测试数据是没有规定字数长度,导致在测试期间,测试同学疯狂输入,虽然后期有做限制了30字,但是之前数据没有清理,看起来也极为不美观.
首先是想到操作样式,但是添加了不生效:
::v-deep .el-select-dropdown{
max-width: 250px;
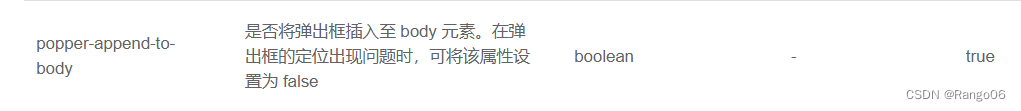
}去翻了翻文档,el-select有提供一个属性

正好和我的问题一样,因为这个select被前同事写在了p标签里,果断给select加上::popper-append-to-body="false",完美搞定!
总结
::v-deep .el-select-dropdown{
max-width: 250px;
} <el-select v-model="..." :popper-append-to-body="false">
<el-option></el-option>
</el-select>