包含块
1.1 是什么
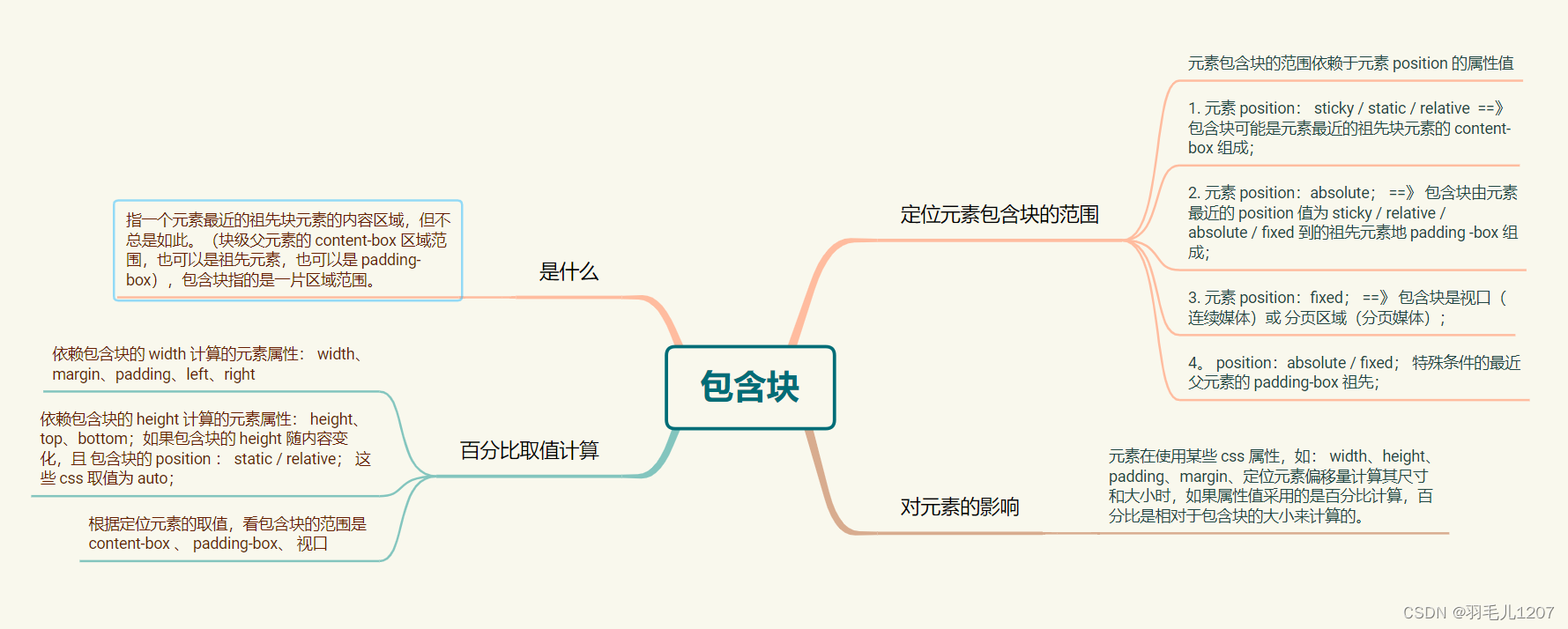
指一个元素最近的祖先块元素的内容区域,但不总是如此。(块级父元素的 content-box 区域范围,也可以是祖先元素,也可以是 padding-box),包含块指的是一片区域范围。
1.2 包含块对元素的影响
计算元素的尺寸和位置时,会使用到一些 css 属性,如: width,height,padding,margin,绝对定位元素偏移值(position:absolute / fixed),当我们对其赋百分比值时,百分比值的计算,是参考包含块的尺寸大小进行计算的。
1.3 确定元素的包含块范围
元素包含块的范围依赖于元素的 position 属性值:
(1) position :static / relative / sticky,包含块可能是它的最近的祖先块元素(inline-block 、block, list-item)的内容区的边缘(content-box)组成,也可能会建立 BFC;
(2)position:absolute;包含块是由它最近的 position 值为 relative、absolute、fixed、sticky的祖先元素的内边距区的边缘(padding-box);组成
(3) position:fixed;在连续媒体的情况下,包含块是 视口 viewpoint,在分页媒体的情况下,包含块是分页区域;
(4) position:absolute / fixed; 包含块也可能是由以下满足条件的最近父元素的内边距区的边缘(padding-box)组成;
- transform / perspective 的值不为 none;
- will-change 的值不为 transform / perspective;
- filter 的值不为 none 或 will-change 的值为 filter (只在 Firefox下生效);
- contain 的值为 paint;
- backdrop-filter 值不为 none;
1.4 百分比取值计算
- 依赖包含块的 width 计算的元素属性: width、margin、padding、left、right;
- 依赖包含块的 height 计算的元素属性: height、top、bottom;如果包含块的 height 值会根据它的内容变化,而且包含块的 position 属性的值被赋予 relative 或 static ,那么,这些值的计算值为 auto。
- 根据定位元素的取值,看包含块的范围是 content-box 、 padding-box、视口…