高德地图vue使用 el-amap
文章目录
前言
提示:需要注意使用当前高德版本 (2022-5-6 当前JS API最新版本为2.0)
高德JS API官网地址:https://lbs.amap.com/api/jsapi-v2/summary/
使用el-amap标签,进行高德地图的应用
一、在高德官网申请账号,key和样式地图
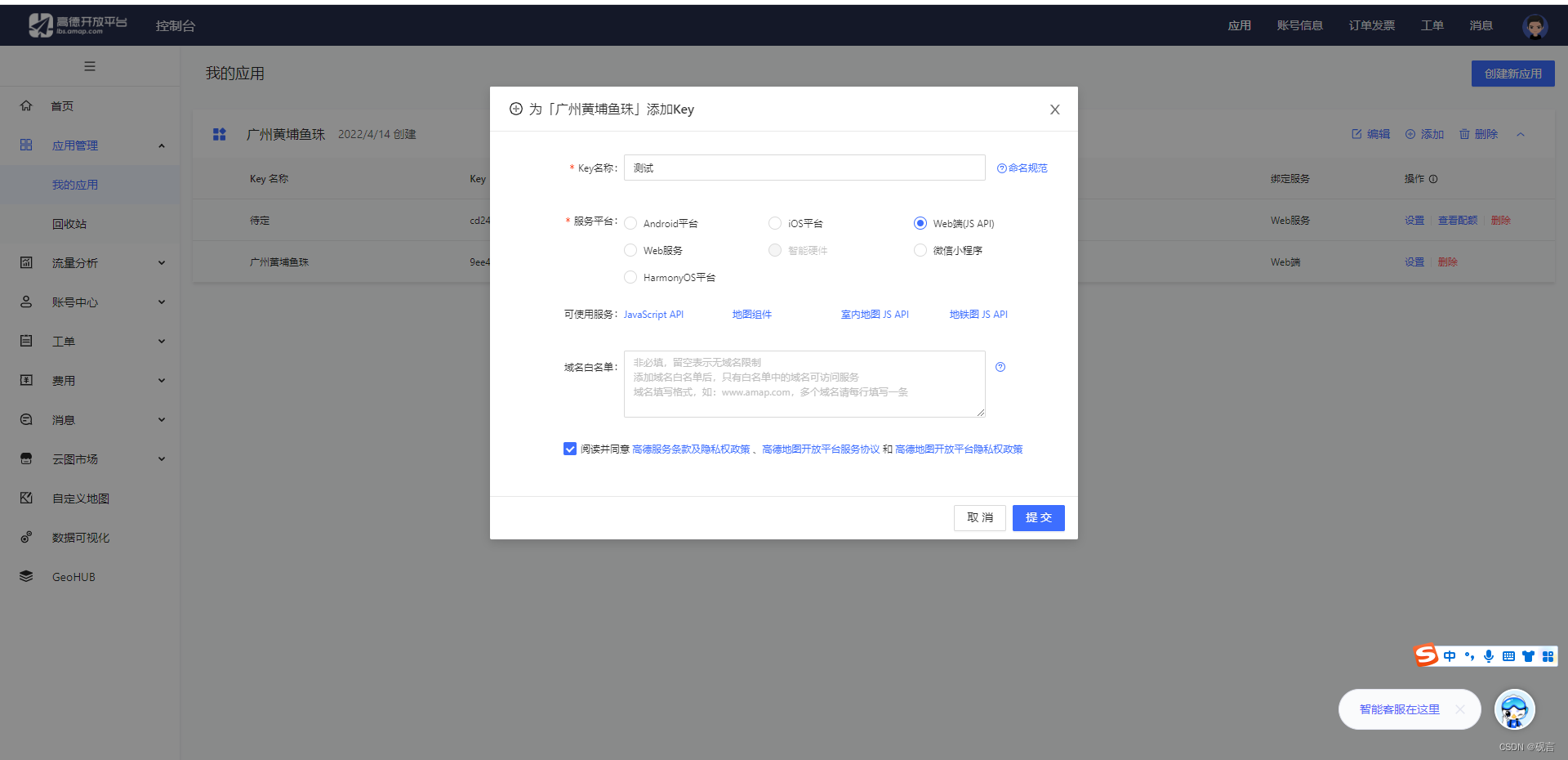
1、创建key和安全密钥
- 官网地址: https://lbs.amap.com/

2、创建自定义地图
- 创建地图,并却发布,在分享中复制JS API在项目中使用


二、先在项目中使用高德
1、项目中安装高德
npm install --save vue-amap
2、在main.js文件夹中引入注册,并引入所需API
import VueAMap from 'vue-amap'
Vue.use(VueAMap)
VueAMap.initAMapApiLoader({
key: 'xxxxxx', //申请的key码需要填写的地方,格式为长串字符数字
plugin: [//按照你的需要,引入地图的哪些功能,不需要下面这么多
'AMap.Autocomplete', //输入提示插件
'AMap.PlaceSearch', //POI搜索插件
'AMap.Scale', //右下角缩略图插件 比例尺
'AMap.OverView', //地图鹰眼插件
'AMap.ToolBar', //地图工具条
'AMap.MapType', //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
'AMap.PolyEditor', //编辑 折线多,边形
'AMap.CircleEditor', //圆形编辑器插件
'AMap.Geolocation', //定位控件,用来获取和展示用户主机所在的经纬度位置
'MarkerClusterer',
'AMap.HeatMap',
'AMap.DistrictLayer',
'AMap.Heatmap',
'AMap.DistrictSearch',
'AMap.Object3DLayer'
],
v: '2.0', // 默认高德 sdk 版本为 1.4.4
uiVersion: '1.0'
})
3、在index.html中引入
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: 'xxxxxxxxx', //所申请的安全密钥
}
</script>
<script
type="text/javascript"
src="https://webapi.amap.com/maps?v=2.0&key=xxxxxxxxx&plugin=AMap.Geolocation,AMap.Autocomplete,AMap.PlaceSearch,AMap.Scale,AMap.OverView,AMap.ToolBar,AMap.MapType,AMap.PolyEditor,AMap.CircleEditor,AMap.MarkerClusterer,AMap.DistrictLayer,AMap.Heatmap,AMap.DistrictSearch,AMap.Object3DLayer"
>//将key更换成自己申请的key
</script>
<script src="https://webapi.amap.com/ui/1.1/main.js"></script>
<script src="//a.amap.com/jsapi_demos/static/resource/heatmapData.js"></script>
4、在所需要的页面使用
<template>
<el-amap
ref="map"
vid="amapDemo"
:amap-manager="amapManager"
:events="mapEvents"
:center="center"
:mapStyle="mapStyle"
expandZoomRange="true"
:zoom="zoom"
:plugin="plugins"
:pitch="66"
>
<el-amap-marker :position="center" :icon="icon"> </el-amap-marker>
</el-amap>
</template>
<script>
// import { AMapManager } from "vue-amap";
// let amapManager = new AMapManager();
export default {
data() {
return {
center: [119.72899, 30.254775],
mapStyle: 'xxxxxxxx', //引入样式
plugins: [
{
enableHighAccuracy: true, //是否使用高精度定位,默认:true
timeout: 100, //超过10秒后停止定位,默认:无穷大
maximumAge: 0, //定位结果缓存0毫秒,默认:0
convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:true
showButton: true, //显示定位按钮,默认:true
buttonPosition: "LB", //定位按钮停靠位置,默认:'LB',左下角
showMarker: true, //定位成功后在定位到的位置显示点标记,默认:true
showCircle: true, //定位成功后用圆圈表示定位精度范围,默认:true
panToLocation: false, //定位成功后将定位到的位置作为地图中心点,默认:true
zoomToAccuracy: true, //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:f
extensions: "all",
//地图定位按钮
pName: "Geolocation",
init(o) {
// o 是高德地图定位插件实例
o.getCurrentPosition((status, result) => {
console.log(result);
if (result && result.position) {
self.lng = result.position.lng;
self.lat = result.position.lat;
self.center = [self.lng, self.lat];
self.loaded = true;
self.$nextTick();
}
});
},
},
{
//地图工具条
pName: "ToolBar",
init(o) {
},
},
{
//左下角缩略图插件 比例尺
pName: "Scale",
init(o) {
},
},
],
}
},
}
</script>
- 各种标签
点坐标 <!-- 点坐标 -->
<el-amap-marker v-for="(marker,index) in markers" :key="index" :position="marker.position"></el-amap-marker>
信息窗体 <!-- 信息窗体 -->
<el-amap-info-window v-for="( window,index) in windows" :key="index" :position="window.position" :content="window.content" :open="window.open"></el-amap-info-window>
折线<!-- 折线 -->
<el-amap-polyline :path="polyline.path"></el-amap-polyline>
多边形 <!-- 多边形 -->
<el-amap-polygon v-for="(polygon,index) in polygons" :key="index" :path="polygon.path" :events="polygon.events"></el-amap-polygon>
圆 <!-- 圆 -->
<el-amap-circle v-for="(circle,index) in circles" :key="index" :center="circle.center" :radius="circle.radius"></el-amap-circle>
图片覆盖物 <!-- 图片覆盖物 -->
<el-amap-ground-image v-for="(groundimage,index) in groundimages" :key="index" :url="groundimage.url" :bounds="groundimage.bounds"></el-amap-ground-image>
文本 <!-- 文本 -->
<el-amap-text v-for="(text,index) in texts" :key="index"></el-amap-text>
贝塞尔曲线 <!-- 贝塞尔曲线 -->
<el-amap-bezier-curve v-for="(line,index) in lines" :key="index"></el-amap-bezier-curve>
圆点标记 <!-- 圆点标记 -->
<el-amap-circle-marker v-for="(marker,index) in markers" :key="index"></el-amap-circle-marker>
椭圆 <!-- 椭圆 -->
<el-amap-ellipse v-for="(ellipse,index) in ellipses" :key="index"></el-amap-ellipse>
矩形 <!-- 矩形 -->
<el-amap-rectangle v-for="(rectangle,index) in rectangles" :key="index"></el-amap-rectangle>
Search-Box <!-- Search-Box -->
<el-amap-search-box class="search-box" :search-option="searchOption" :on-search-result="onSearchResult"></el-amap-search-box>
<el-amap vid="amapDemo">
</el-amap>