
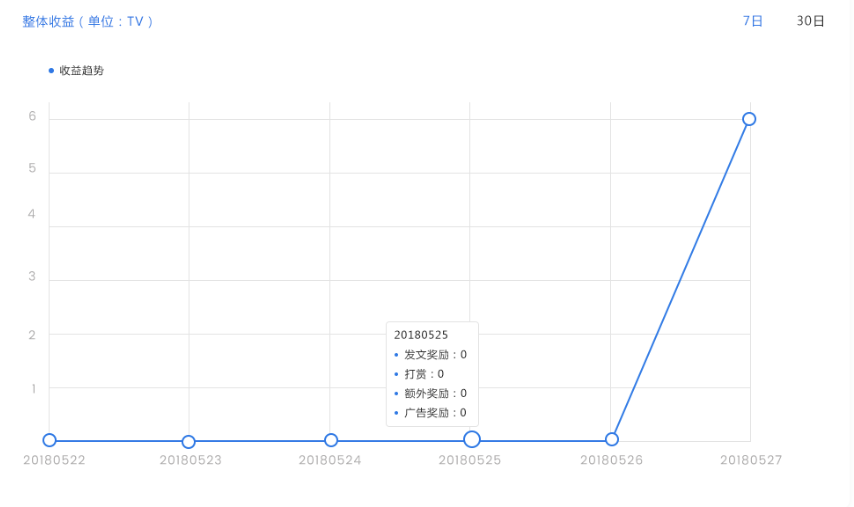
效果图
代码:注意事项,
tooltip 里面的formatter,以及
series里面的数据问题
首先,后台返回数据成功后调用echarts;eg:
success: (res) => {
if (res.code == 10000) {
this.echartsData = res.responseBody.data
this.echartsData.forEach(element => {
let year=new Date(element.date_time).getFullYear()
let month=(new Date(element.date_time).getMonth()+1)
let day=(new Date(element.date_time).getDate())
if (month < 10) {
month = '0'+month
}
if (day <10){
day = '0'+ day
}
element.date_time = year + '-' + month + '-' + day
})
this.drawLine(this.echartsData)// 陈宫后画图
}
},后台返回的时时间戳,所以用forEach,循环后给元素转成你想要的时间,后台返回的事json [{day:2018-06-14,money:100,givemoney:20,sum:500},{},{],]
drawLine (list) {
let res = []
let x = []
let sourceData=[]
if(list!= undefined){
list.forEach(function (el,index) {
x.push(el.date_time)
res.push(el.sum)
sourceData.push(el)
})
}
这里做处理,x为x轴想要的时间数组,res为series里面的数据(Y轴要具体的一个数字,只要一个,这里时sum总数,不然的话Y轴对应多个数据,就会造成 线不显示,小圆点也不显示),移入小圆点的时候,显示对应的数据就要在
tooltip 里面的formatter里面设置了,这里面去比对循环,找到对应天数的对象{这里有想要的几个数据}
formatter: function (params) {
let time=params[0].name
for(var i=0;i<sourceData.length;i++){
if(time==sourceData[i].date_time){
params=[]
params.push(sourceData[i])
}
}
return `<div style="color: black">${params[0].date_time}</div><span style="width: 5px;height: 5px;border-radius:50%;margin-right: 5px;display: inline-block"></span><span style="color: black">发文收益:</span><span style="color: black">${params[0].post_earning}</span>
<div><span style="width: 5px;height: 5px;border-radius:50%;margin-right: 5px;display: inline-block"></span><span style="color: black">广告收益:</span><span style="color: black">${params[0].advertising_earning}</span></div>
<div><span style="width: 5px;height: 5px;border-radius:50%;margin-right: 5px;display: inline-block"></span><span style="color: black">打赏收益:</span><span style="color: black">${params[0].give_award_earning}</span></div>
<div><span style="width: 5px;height: 5px;border-radius:50%;margin-right: 5px;display: inline-block"></span><span style="color: black">额外奖励:</span><span style="color: black">${params[0].extra_earning}</span></div>
`
}