文章目录
前言
事件是指发生、发生或可能发生的事情或情况。在不同的领域和行业中,事件可能具有不同的定义和含义。例如,在计算机科学中,事件是计算机程序在运行时发生的事情或情况,如用户键入键盘上的键以触发计算机响应。在商业和市场营销中,事件可以是推出新产品,举办营销促销活动,或客户提出投诉和建议等。无论是哪个领域,事件都是需要记录、追踪、分析和处理的重要信息。
在计算机中,事件通常指任何已知的行动或情况变化。以下是一些常见的计算机事件:
-
键盘事件:键盘上的按键被按下或释放。
-
鼠标事件:鼠标被移动,按下或释放。
-
网络事件:计算机连接到或从网络中断开,或数据传输发生错误。
-
定时事件:计算机执行预定的任务或程序。
-
用户事件:用户执行某些操作,如单击按钮或输入文本。
-
硬件事件:硬件设备连接或断开,如插入或拔出USB驱动器。
-
软件事件:软件程序启动,关闭或发生错误。
-
系统事件:操作系统或其他系统软件发生错误或行为变化。
这些事件可以通过计算机的操作系统或应用程序来检测和响应。例如,用户单击按钮时,应用程序可以执行与该按钮相关的操作,而操作系统可以检测到网络连接断开并自动重新连接。
一、鼠标控制绘制
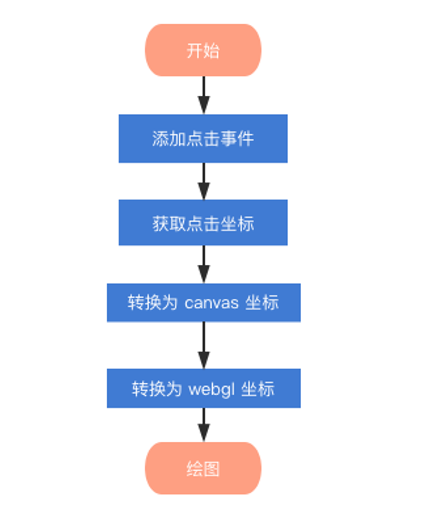
1.鼠标事件的整体流程
WEBGL鼠标事件的整体流程大致如下:
- 在JavaScript程序中创建一个WebGL上下文和画布元素;
- 为画布元素注册鼠标事件监听器;
- 实现鼠标事件监听器函数,包括鼠标移动、鼠标按下、鼠标释放等;
- 在事件监听器函数中获取鼠标位置,并将其转换为WebGL坐标系中的坐标;
- 根据鼠标事件的类型和坐标信息,对WebGL场景进行相应的操作,如旋转、平移、缩放等。
具体的实现方式和流程可能会因具体场景而有所不同,但以上步骤是整个流程的核心。

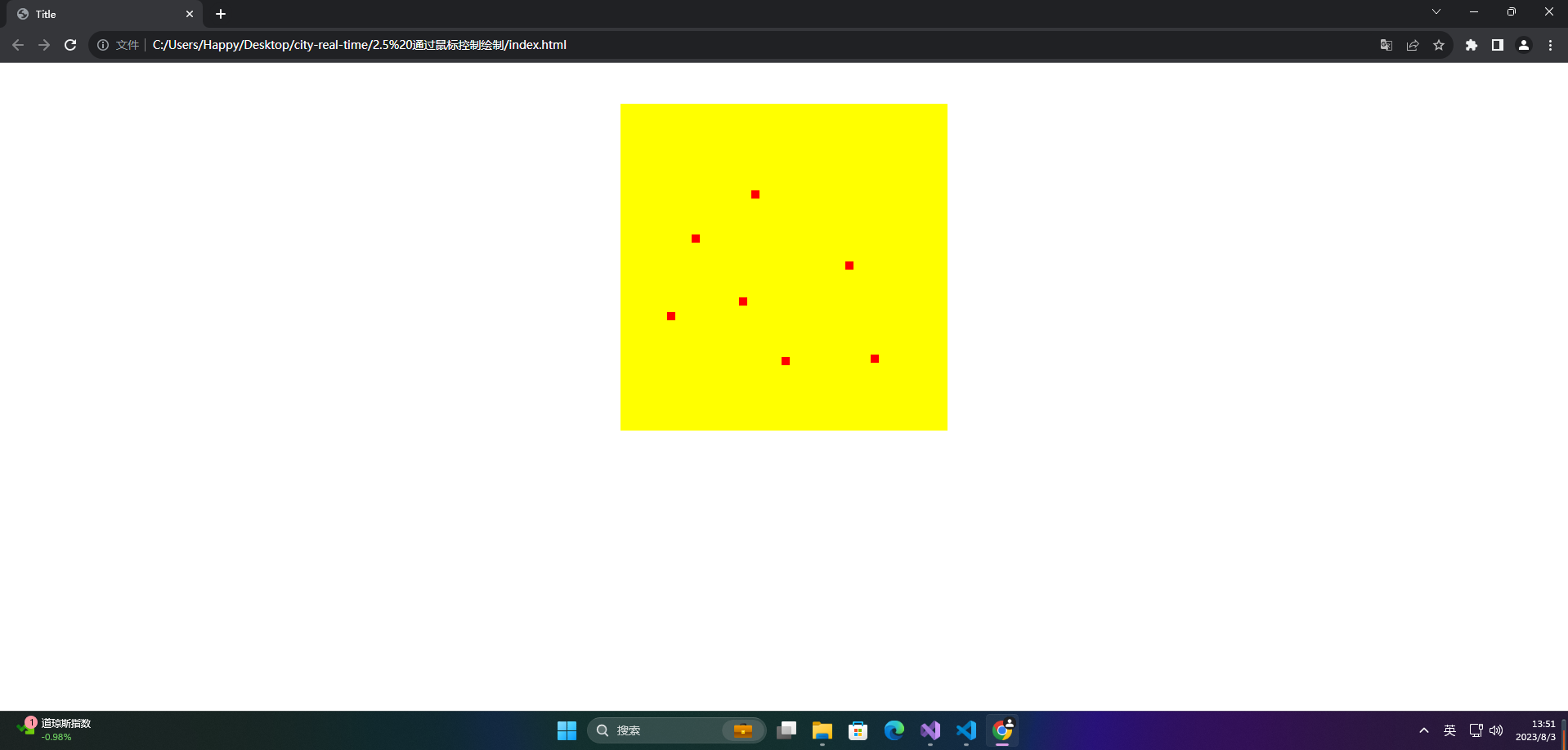
2.案例
计算WEBGL点击位置的具体步骤如下:
- 获取鼠标点击事件的屏幕坐标位置,即event.clientX和event.clientY;
- 获取WebGL画布元素的矩形区域,即canvas.getBoundingClientRect(),该方法返回的矩形对象包括左上角的x和y坐标,宽度和高度;
- 计算出鼠标点击事件在画布元素上的坐标,即鼠标点击事件的屏幕坐标减去画布元素的左上角坐标;
- 将画布元素上的坐标转换成WebGL标准坐标系中的坐标,即将x、y坐标转换到[-1,1]的范围内,可通过以下公式实现:
var x = (event.clientX - rect.left) / canvas.clientWidth * 2 - 1;
var y = 1 - (event.clientY - rect.top) / canvas.clientHeight * 2;
其中,canvas.clientWidth和canvas.clientHeight分别是画布元素的宽度和高度,rect.left和rect.top分别是画布元素左上角在屏幕上的x和y坐标。
通过以上步骤,即可计算出WEBGL点击的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
canvas{
margin: 50px auto 0;
display: block;
background: yellow;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
</html>
<script>
const ctx = document.getElementById('canvas')
const gl = ctx.getContext('webgl')
// 创建着色器源码
const VERTEX_SHADER_SOURCE = `
// 只传递顶点数据
attribute vec4 aPosition;
void main() {
gl_Position = aPosition; // vec4(0.0,0.0,0.0,1.0)
gl_PointSize = 10.0;
}
`; // 顶点着色器
const FRAGMENT_SHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`; // 片元着色器
const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)
const aPosition = gl.getAttribLocation(program, 'aPosition');
const points = []
ctx.onclick = function(ev) {
// 坐标
const x = ev.clientX
const y = ev.clientY
const domPosition = ev.target.getBoundingClientRect();
const domx = x - domPosition.left
const domy = y - domPosition.top;
/*
0 200 400
-1 0 1
-200 0 200
-1 0 1
需要先 -200 (当前画布的宽度) 然后再 除以 200
1 0 -1
0 200 400
200 0 -200 / 200
需要先让 200 减这个数,然后再 / 200
* */
const halfWidth = ctx.offsetWidth / 2
const halfHeight = ctx.offsetHeight / 2
const clickX = (domx - halfWidth) / halfWidth
const clickY = (halfHeight - domy) / halfHeight
points.push({
clickX, clickY
})
for (let i = 0; i < points.length; i++) {
gl.vertexAttrib2f(aPosition, points[i].clickX, points[i].clickY)
gl.drawArrays(gl.POINTS, 0, 1);
}
}
</script>