前言
上一篇文章已经说明了webpack的定义以及需求
本偏文章主要讲解webpack的基本使用
tips:现在以vscode编辑器来展示,只需要几个步骤就可以实现webpack的基本使用。
一、首先要安装node.js
1、不会安装node.js的,可以在网上自己找教程来安装,这里就不作一一讲解啦!
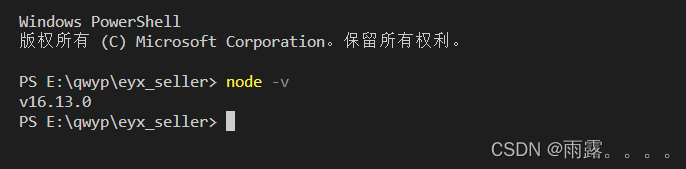
2、查看一下node.js是否已经安装:在终端中输入命令node即可显示版本号

二、创建package.json
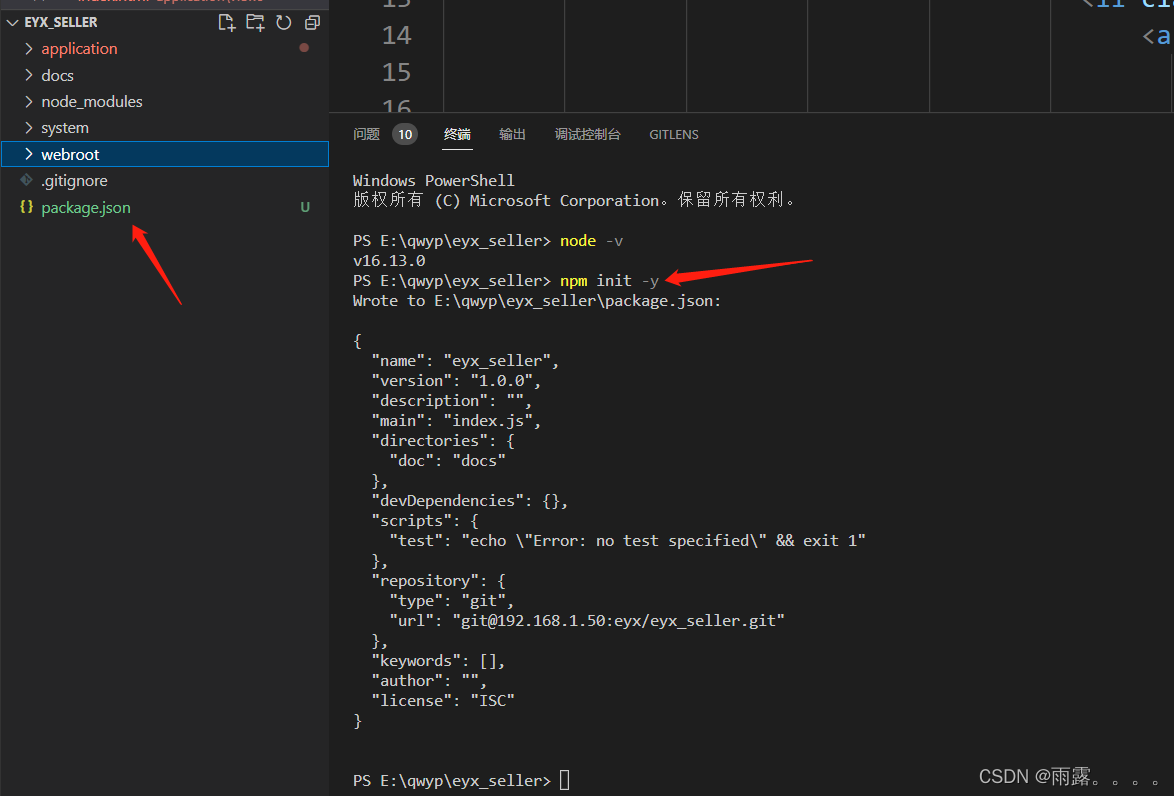
在根目录文件下,创建package.json文件,在终端中输入命令npm init -y即可在项目中自动生成

三、webpack和webpack-cli的安装
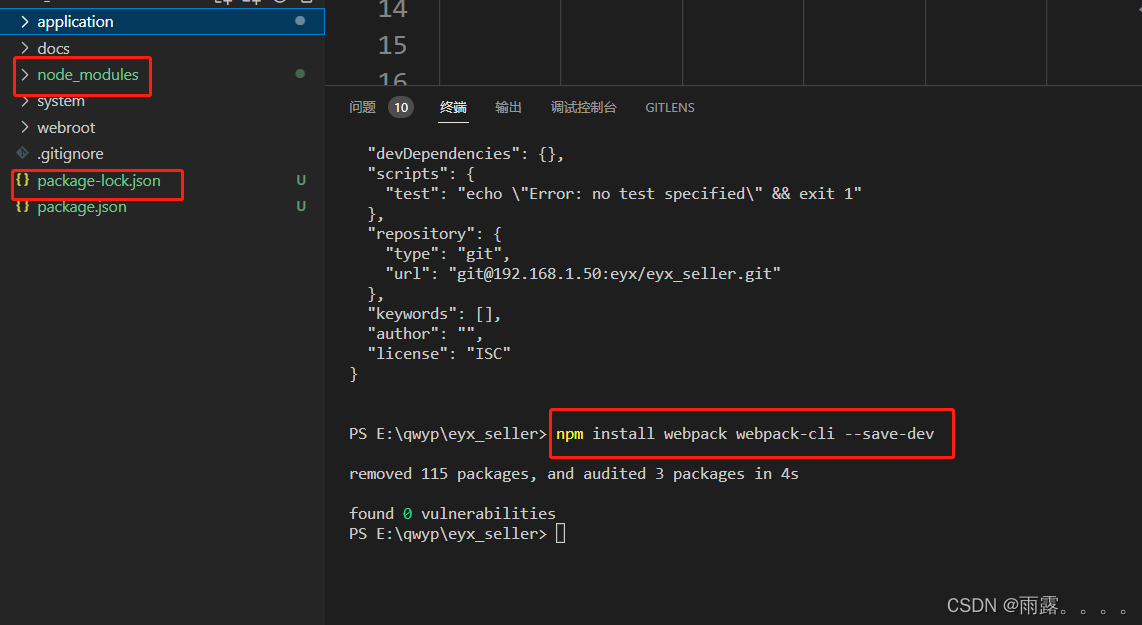
在终端中输入命令npm install webpack webpack-cli --save-dev即可在项目中自动下载安装。
tips:下面图片之前已经安装过展示:

四、新建webpack.config.js
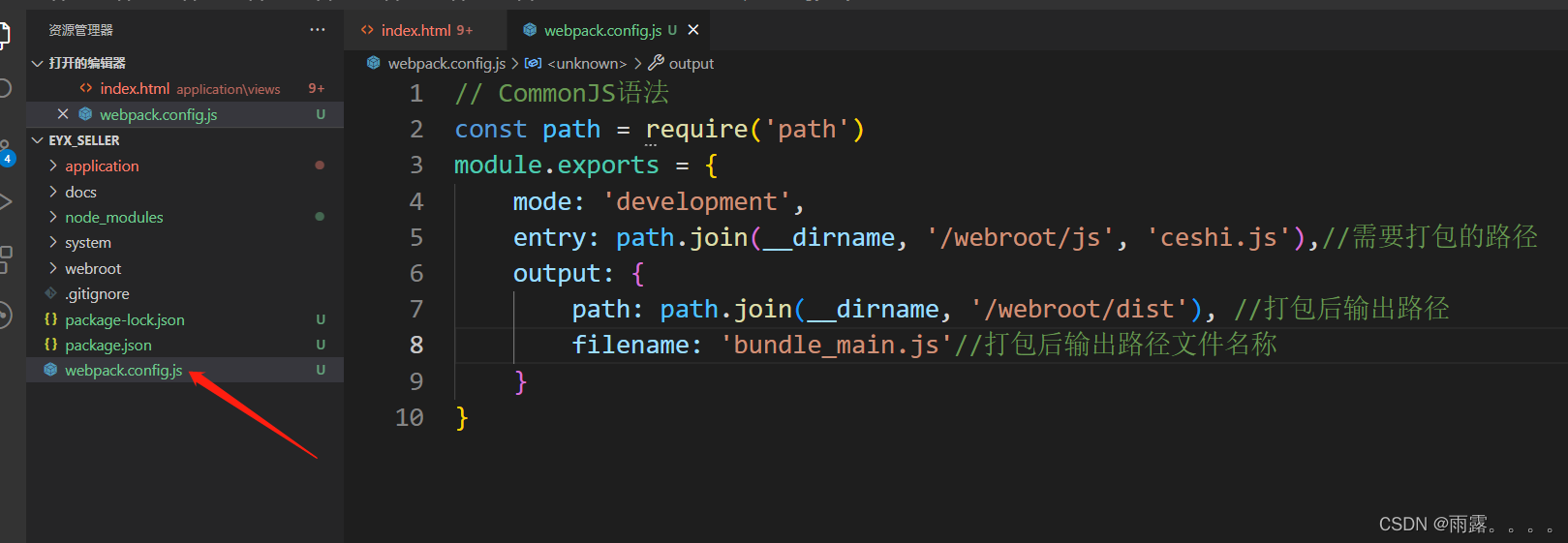
手动在根目录下新建webpack.config.js文件,找到需要打包的文件,以及打包之后输出的路径以及文件的名称。

下面是代码:
// CommonJS语法
const path = require('path')
module.exports = {
mode: 'development',
entry: path.join(__dirname, '/webroot/js', 'ceshi.js'),//需要打包的路径
output: {
path: path.join(__dirname, '/webroot/dist'), //打包后输出路径
filename: 'bundle_main.js'//打包后输出路径文件名称
}
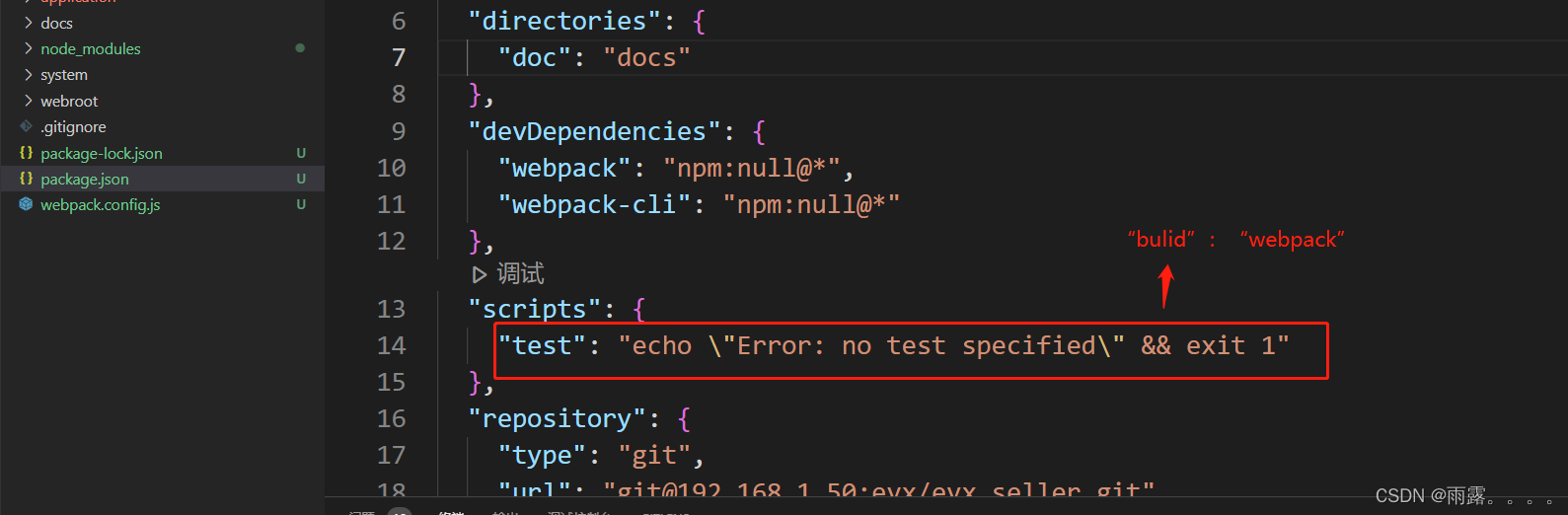
}五、package.json文件中修改scripts构建类型
在package.json文件修改构建类型为:
"scripts": {
"build":"webpack"
},

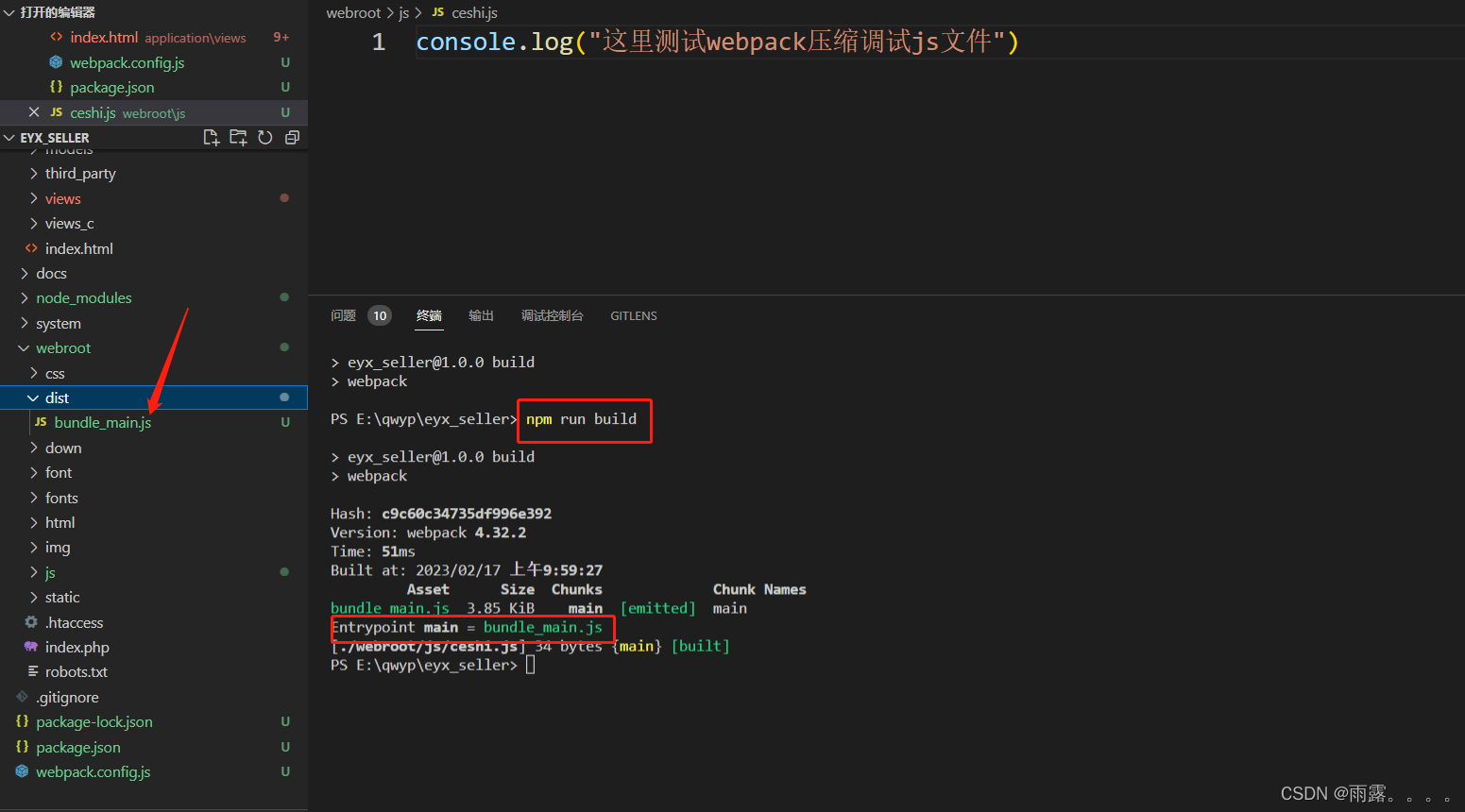
六、完成打包
在终端中输入打包命令,即可在打包完成,可以在打包后输出路径查看自己打包文件,后面直接引用打包后路径的文件即可。

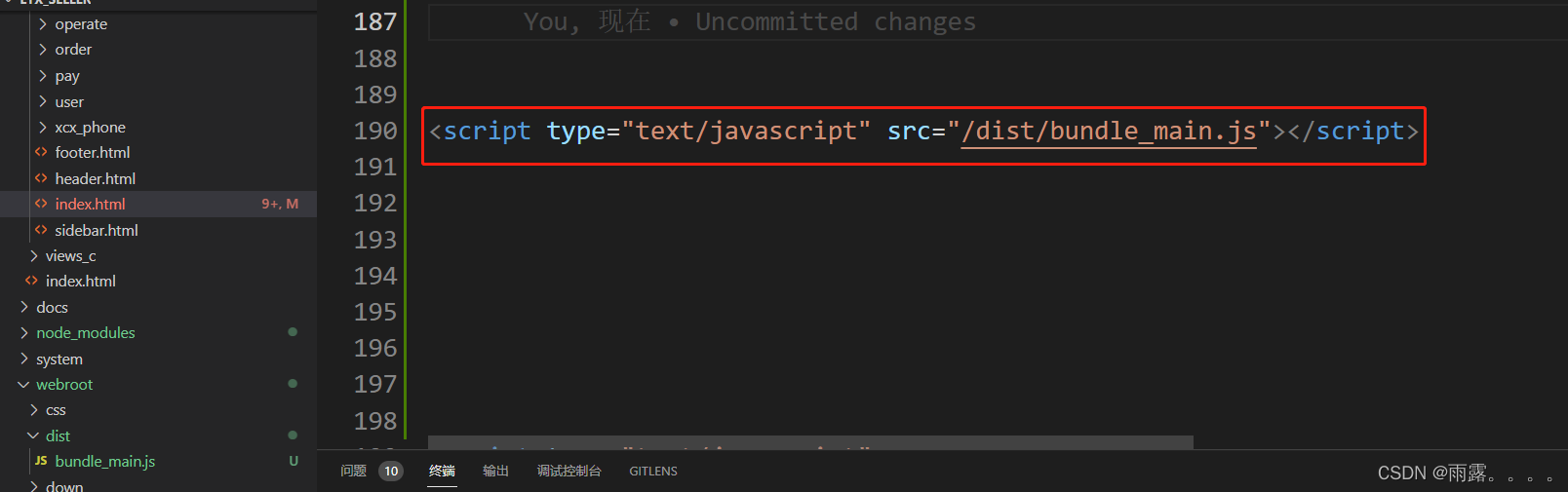
引入文件

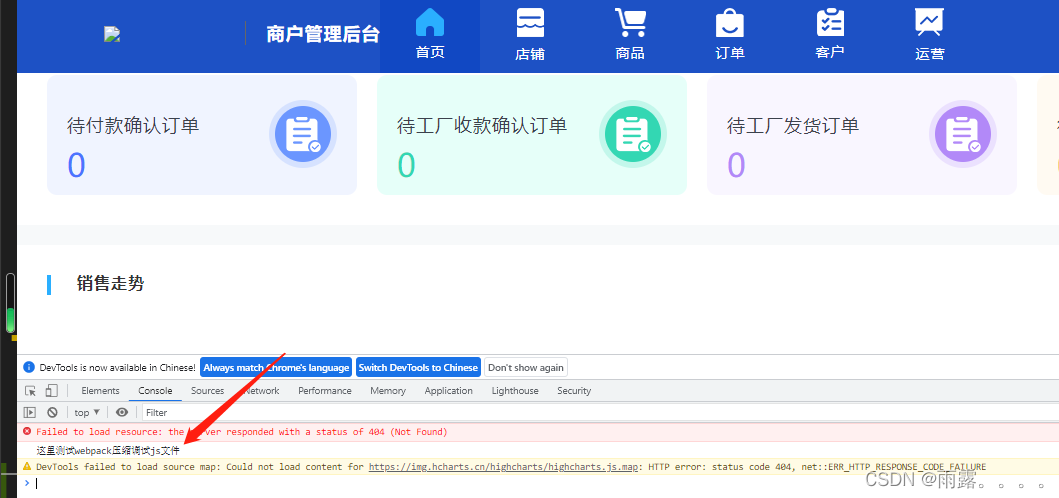
运行项目会看到

简单六步骤即可使用webpack基本使用。
1、残留问题:那么每次修改文件都需要打包一次吗?是的。可以做热更新自动打包,只需要保存文件就会自动执行一次打包操作。下篇文章会讲解到。
2、多文件打包?
3、怎么样子es6语法、css和图片等
总结
本章主要讲解webpack的基本使用方法,简单易上手,只需要六个步骤就可以基本使用webpack来打包文件。