目录
问题:
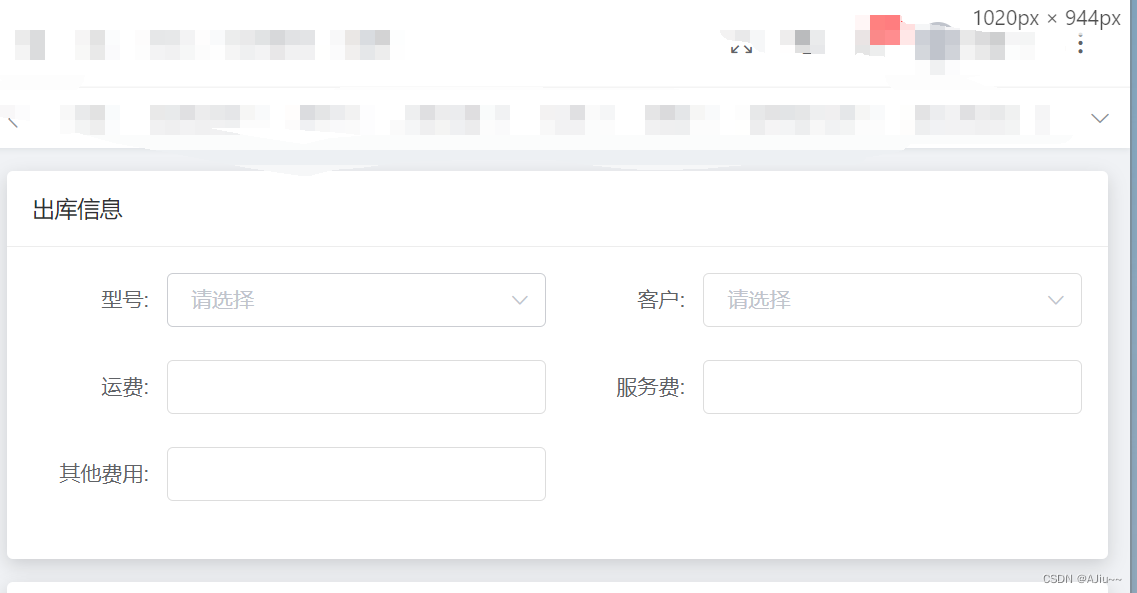
在日常的项目开发中,一个表单中同时使用el-input输入框、el-select选择器以及el-date-picker日期选择器等等一些基础元素是很正常的。但是会出现有一些基础元素宽度是不一样的,比如el-input和el-select的默认宽度大小是不一样的。当他们两个同时出现在一个表单内是非常不美观的。
如下图:

思考:
通过f12获取el-input输入框的宽度,将el-select的宽度也设置为input输入框同样的宽度。

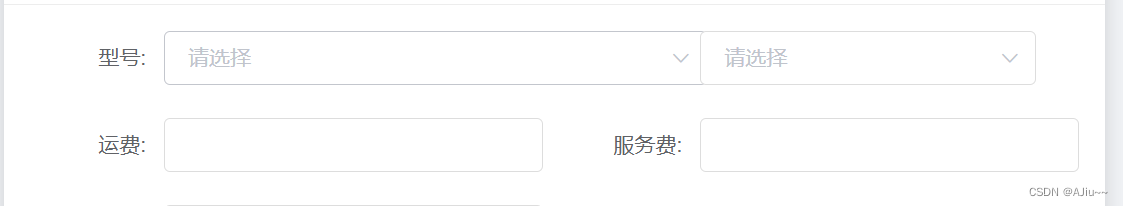
问题是解决了,但是还是存在BUG,这样修改值局限于我这个窗口大小 如果调整一下我的窗口大小布局就会出现问题,el-input的宽度会跟随者窗口大小去调整元素的宽度。而设置了固定的宽度就不会根据窗口大小进行调整。
如下图:

最终解决方案:
设置el-select选择器的样式为:
style="width: 100%"这样就可以跟el-input的宽度相同了,并且会根据窗口大小的调整进行元素宽度的调整。
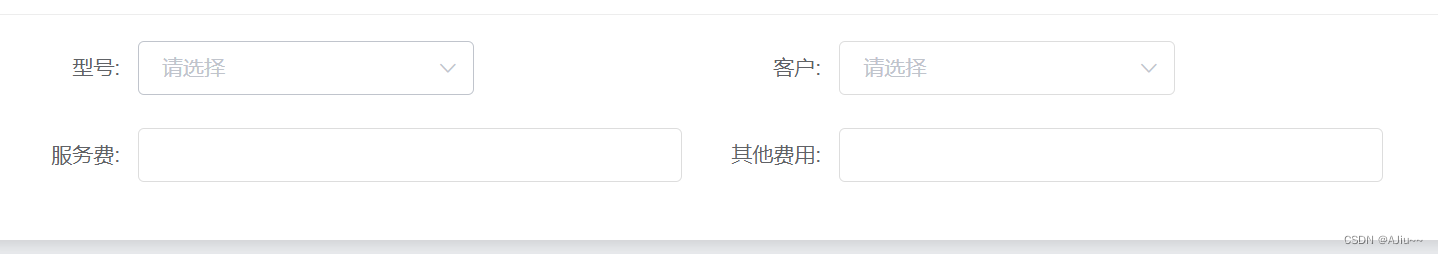
测试图: