摘要:本文将详细介绍前端Vue中导出Excel的方法,包括使用第三方库和纯前端实现两种方式。同时解释其原理,帮助读者了解如何在Vue项目中高效地导出Excel文件。
-
第三方库:
exceljs
exceljs是一款功能强大的JavaScript库,它能够在前端中创建、编辑和导出Excel文件。它的原理是使用纯JavaScript实现了Excel的文件格式,通过生成Excel文件的数据结构,并转换为二进制格式进行下载。
导出Excel的方法:
第一步:安装exceljs库
在Vue项目中使用npm或yarn安装exceljs库:
npm install exceljs
或
yarn add exceljs
第二步:导入exceljs
在需要导出Excel的组件中导入exceljs库:
import ExcelJS from 'exceljs';
第三步:创建Excel工作簿、工作表和添加数据 在需要导出的地方,创建一个新的Excel工作簿,添加工作表,并将数据添加到工作表中:
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Sheet1');
// 假设data为要导出的数据数组
data.forEach((item, index) => {
worksheet.addRow([item.name, item.age, item.email]);
});
第四步:导出Excel文件 将生成的Excel文件进行二进制编码,并创建一个下载链接供用户下载:
workbook.xlsx.writeBuffer().then((buffer) => {
const blob = new Blob([buffer], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' });
const url = URL.createObjectURL(blob);
const link = document.createElement('a');
link.href = url;
link.download = 'data.xlsx'; // 下载文件名
link.click();
});
-
纯前端实现
有时候我们不想引入额外的库,也可以在Vue中纯前端实现导出Excel。这种方法的原理是利用浏览器支持的
Blob和URL.createObjectURL功能,将数据转换为CSV格式,并以文件形式下载。
导出Excel的方法:

第一步:编写导出函数 在Vue组件中编写一个导出函数,将数据转换为CSV格式,并创建一个下载链接供用户下载:
exportExcel(data) {
const csv = data.map(item => `${item.name},${item.age},${item.email}`).join('\n');
const blob = new Blob([csv], { type: 'text/csv;charset=utf-8;' });
const url = URL.createObjectURL(blob);
const link = document.createElement('a');
link.href = url;
link.download = 'data.csv'; // 下载文件名
link.click();
}
第二步:调用导出函数 在需要导出的地方,调用导出函数,并将数据传入:
// 假设data为要导出的数据数组
this.exportExcel(data);
-
引入方法
一、安装vue-json-excel
npm install vue-json-excel -S
二、main.js中引入
import JsonExcel from 'vue-json-excel'
Vue.component('downloadExcel', JsonExcel)三、在代码中使用
<template>
<download-excel
class="export-excel-wrapper"
:data="DetailsForm"
:fields="json_fields"
:header="title"
name="需要导出的表格名字.xls"
>
<!-- 上面可以自定义自己的样式,还可以引用其他组件button -->
<el-button type="success">导出</el-button>
</download-excel>
</template>四、数据
-
DetailsForm:需要导出的数据
-
title:表格标题
-
json_fields:里面的属性是excel表每一列的title,用多个词组组成的属性名(中间有空格的)要加双引号; 指定接口的json内某些数据下载,若不指定,默认导出全部数据中心全部字段
<script>
title: "xx公司表格",
json_fields: {
"排查日期":'date',
"整改隐患内容":'details',
"整改措施":'measure',
"整改时限":'timeLimit',
"应急措施和预案":'plan',
"整改责任人":'personInCharge',
"填表人":'preparer',
"整改资金":'fund',
"整改完成情况":'complete',
"备注":'remark',
},
DetailsForm: [
{
date: "2022-3-10",
details: "卸油区过路灯损坏",
measure: "更换灯泡",
timeLimit: "2022-3-21",
plan: "先使用充电灯代替,贴好安全提醒告示",
personInCharge: "王xx",
preparer: "王xx",
fund: "20元",
complete: "已完成整改",
remark: "重新更换了灯泡",
},
],
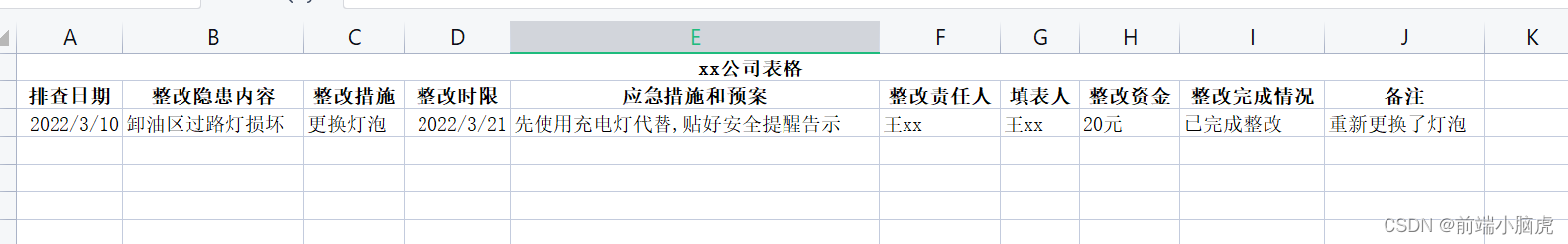
</script>五、效果

六、一些常用参数

如果有疑问欢迎留言,为您解答!!!