浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
sessionStorage和localStorage的API是相同的:
- localStorage(或sessionStorage).setItem('key','value')
- localStorage(或sessionStorage).getItem('key')
- localStorage(或sessionStorage).removeItem('key')
- localStorage(或sessionStorage).clear()
代码示例
html结构代码:
<button onclick="saveData()">点我保存数据</button>
<button onclick="readData()">点我读取数据</button>
<button onclick="deleteData()">点我删除数据</button>
<button onclick="deleteAllData()">点我清空数据</button>script代码:
<script>
let person = {
name: 'Mary',
age: 18
}
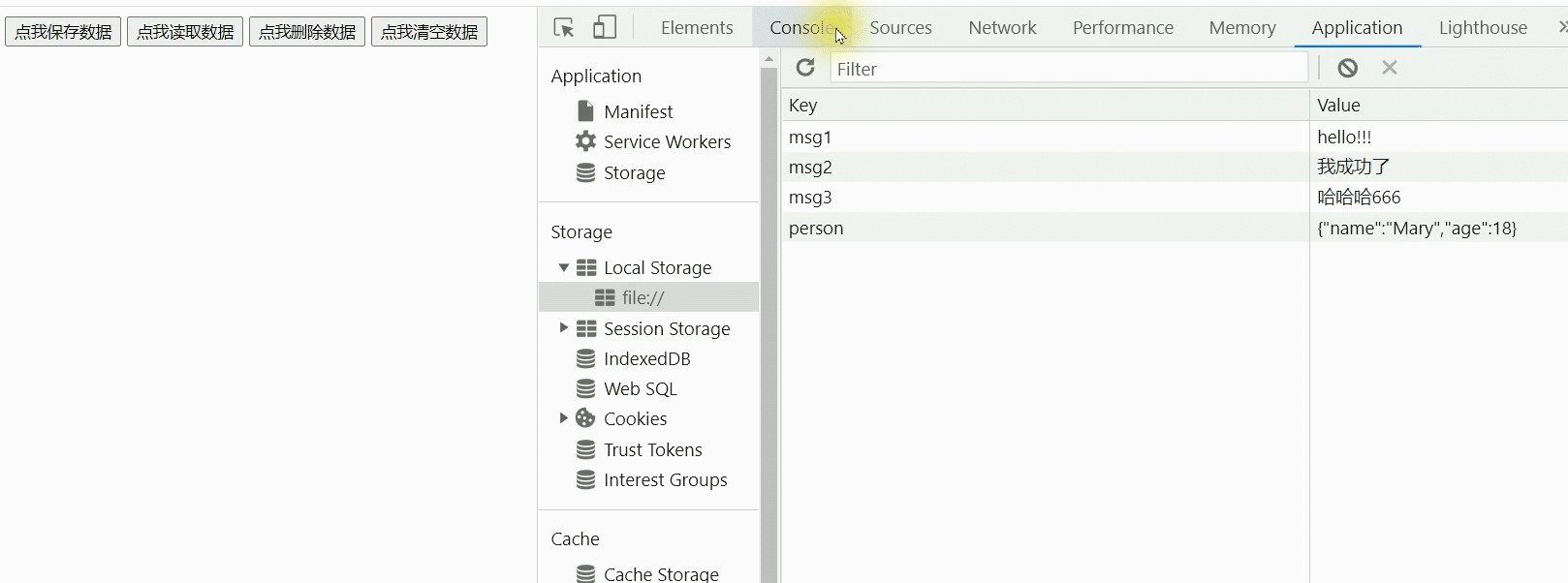
function saveData() {
//该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
localStorage.setItem('msg1', 'hello!!!')
localStorage.setItem('msg2', '我成功了')
localStorage.setItem('msg3', '哈哈哈666')
localStorage.setItem('person', JSON.stringify(person))
}
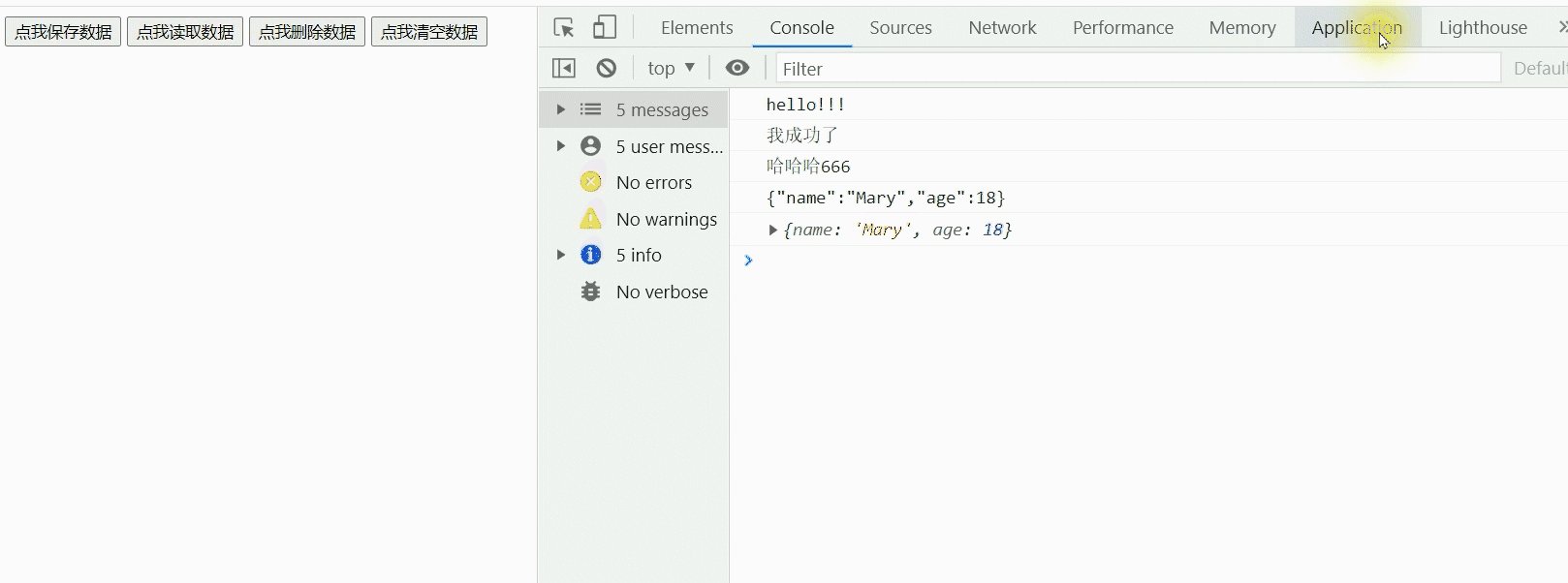
function readData() {
//该方法接受一个键名作为参数,返回键名对应的值。
console.log(localStorage.getItem('msg1'));
console.log(localStorage.getItem('msg2'));
console.log(localStorage.getItem('msg3'));
const result = localStorage.getItem('person');
//返回字符串
console.log(result);
//返回对象
console.log(JSON.parse(result));
}
function deleteData() {
//该方法接受一个键名作为参数,并把该键名从存储中删除。
localStorage.removeItem('msg2')
}
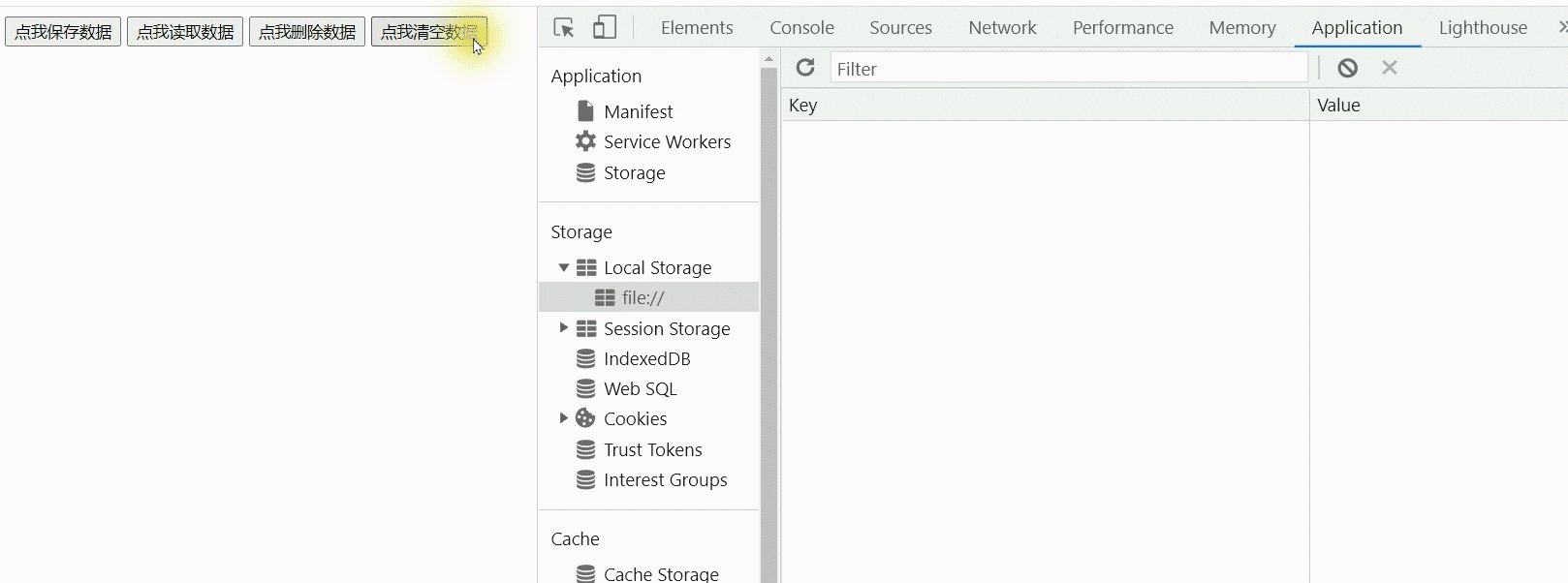
function deleteAllData() {
//该方法会清空存储中的所有数据。
localStorage.clear()
}
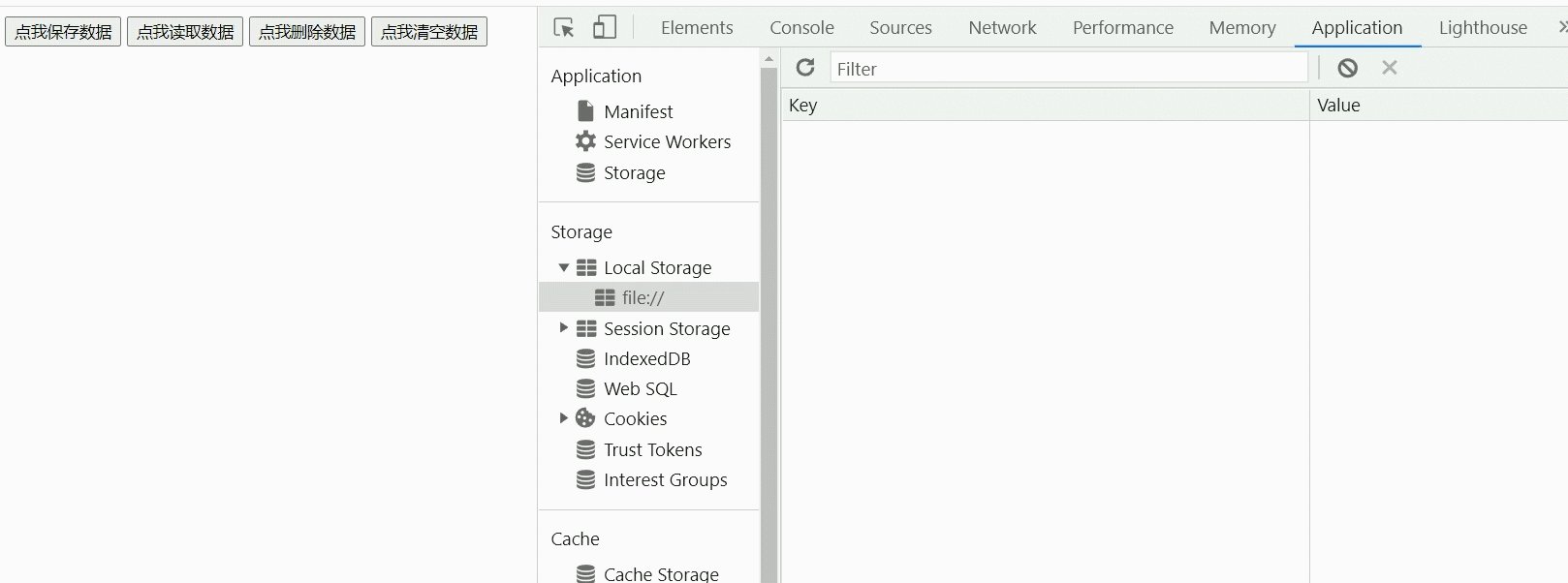
</script>效果展示:

总结
1. 存储内容大小一般支持5MB左右(默认存储的是字符串)
2. 浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
3. 相关API:
1. xxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。2. xxxStorage.getItem('person');该方法接受一个键名作为参数,返回键名对应的值。
3. xxxStorage.removeItem('key');该方法接受一个键名作为参数,并把该键名从存储中删除。
4. xxxStorage.clear();该方法会清空存储中的所有数据。
4. 备注:
1. SessionStorage存储的内容会随着浏览器窗口关闭而消失。
2. LocalStorage存储的内容,需要手动清除才会消失。
3. xxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。
4. JSON.parse(null)的结果依然是null。