画原型图,是产品设计过程中的重头戏。一个优秀的原型图,能把设计理念以视觉的形式呈现出来,让团队感受产品的交互和体验,明确下一步要做什么。那么,怎样才能画出高质量的原型图呢?下面就来介绍几招实用的技巧。
1、明确目标和需求
首先,得先弄清需求。搞明白产品要解决的问题和目标用户是谁,对画原型很关键。和团队把需求讨论清楚,明确主要的功能和目的,才能正确传达设计意图。
2、构建用户故事和用户流程
然后,通过用户故事和流程图勾勒出用户的使用场景和路径。用户故事描述典型的使用案例,流程图展示用户的交互步骤。这些都是转化为原型设计的好材料。下方的设计资源是来自即时设计资源广场中 Ant Design 分享的【 AntUX 页面线框图模板】,这套 web 端站点地图模板资源,作品资源中展示了低保真与线框图的页面布局、典型页面模板,在设计用户流、产品架构、逻辑图的时候可以复用该作品资源。

3、画低保真度草图
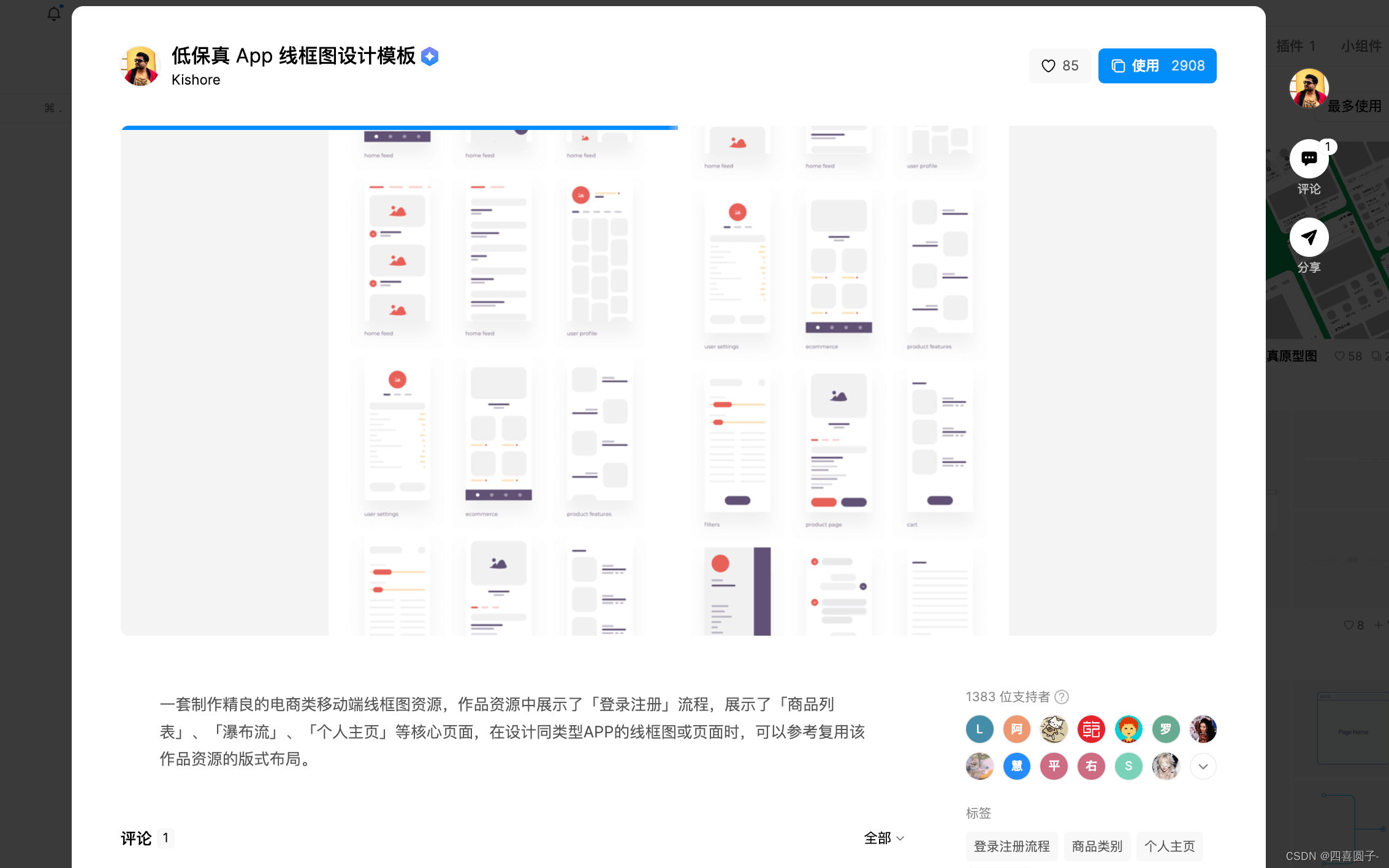
有了大体框架,可以先通过简单的手绘来输出构思,做一些低保真的原型草图。在这一步,重点是快速验证设计 idea, 而不需要太多细节。草图算是原型的敲门砖,找到主要痛点之后再深入。下方的设计资源是来自即时设计资源广场中 Kishore 分享的【低保真App线框图设计模板】,这套制作精良的电商类移动端线框图资源,作品资源中展示了「登录注册」流程,展示了「商品列表」、「瀑布流」、「个人主页」等核心页面,在设计同类型APP的线框图或页面时,可以参考复用该作品资源的版式布局。

4、使用原型设计工具
接下来就要动真格的,开启原型设计工具吧。Axure、Sketch、Figma 等都很好用,选一个你熟悉的工具开始画原型。这时要注重产品的核心功能和用户体验,画出关键的交互流程和界面来。
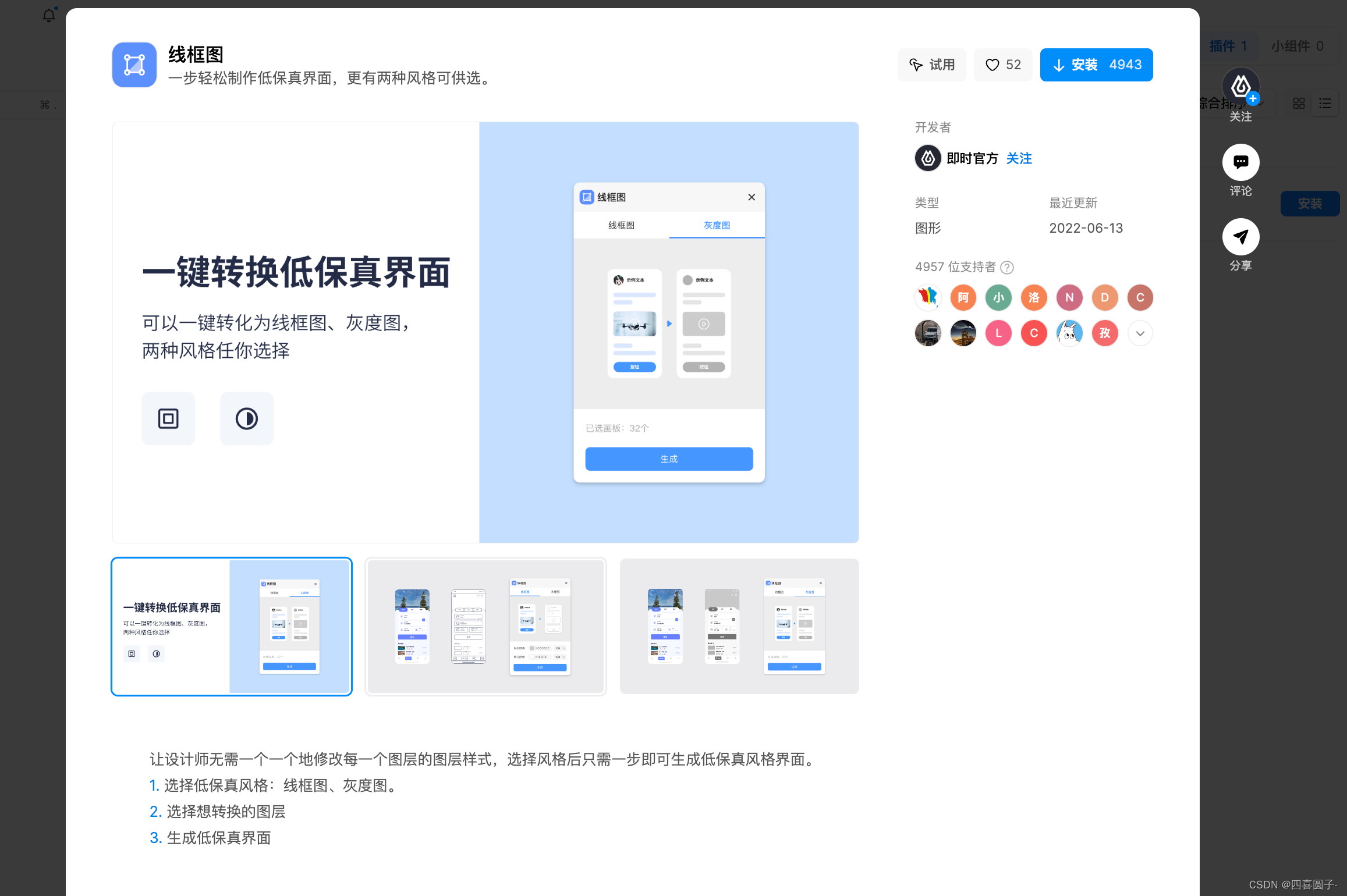
例如下方这个插件,是来自即时设计插件广场中的线框图插件,提供了快速绘制低保真界面图的功能,它内置了两种低保真风格模板:线框图和灰度图,设计师可以一键将高保真界面转换成这两种低保真样式。设计师无需单独调整每个图层的样式,就可以快速在不同保真度的线框图、灰度图和高保真图之间切换转换,以便尝试不同的界面方案。

5、进行用户测试和迭代
原型完成后,一定要让用户测试一下,收集真实的使用感受。问题和改进意见都宝贵,可以作为进一步迭代的依据。
6、与团队沟通和分享
最后,把原型和团队分享,讨论评审。作为产品设计的重要组成部分,原型可以促进团队之间的沟通和理解,也可以成为说服决策者的有力工具。
简而言之,画原型就是把设计转化为交互式的蓝图和体验样机。搞清需求,画流程图,使用设计工具,进行用户测试,都可以帮助制作出高质量的原型。记住保持灵活,根据反馈进行适当调整,让原型图成为设计过程中强大的利器。