SpringBoot2学习笔记
四、Web开发
4.6)视图解析与模板引擎
视图解析:SpringBoot默认不支持 JSP,需要引入第三方模板引擎技术实现页面渲染
4.6.1)视图解析
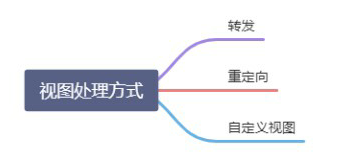
视图处理方式如下图:

4.6.1.1)视图解析原理流程
-
目标方法处理的过程中,所有数据都会被放在 ModelAndViewContainer 里面,包括数据和视图地址;
-
方法的参数是一个自定义类型对象(从请求参数中确定的),把它重新放在 ModelAndViewContainer ;
-
任何目标方法执行完成以后都会返回 ModelAndView(数据和视图地址);
-
processDispatchResult 处理派发结果(页面改如何响应),流程如下:
-
render(mv, request, response); 进行页面渲染逻辑,根据方法的String返回值得到 View 对象【定义了页面的渲染逻辑】
-
所有的视图解析器【viewResolvers】尝试是否能根据当前返回值得到View对象
-
得到了 redirect:/main.html --> Thymeleaf new RedirectView()
-
ContentNegotiationViewResolver 里面包含了下面所有的视图解析器,内部还是利用下面所有视图解析器得到视图对象
-
view.render(mv.getModelInternal(), request, response); 视图对象调用自定义的render进行页面渲染工作
RedirectView 如何渲染【重定向到一个页面】
-
获取目标url地址
-
response.sendRedirect(encodedURL);
视图解析:
-
返回值以 forward: 开始: new InternalResourceView(forwardUrl); --> 转发request.getRequestDispatcher(path).forward(request, response);
-
返回值以 redirect: 开始: new RedirectView() --》 render就是重定向 ;
-
返回值是普通字符串: new ThymeleafView();
-
4.6.2)模板引擎-Thymeleaf
4.6.2.1)thymeleaf简介
Thymeleaf是一个现代化的服务器端Java模板引擎,用于web和独立环境,能够处理HTML, XML, JavaScript, CSS,甚至纯文本。
4.6.2.2)thymeleaf基本语法
4.6.2.2.1)表达式
| 表达式名字 | 语法 | 用途 |
|---|---|---|
| 变量取值 | ${...} | 获取请求域、session域、对象等值 |
| 选择变量 | ${...} | 获取上下文对象值 |
| 消息 | #{...} | 获取国际化等值 |
| 链接 | @{...} | 生成链接 |
| 片段表达式 | ~{...} | jsp:include 作用,引入公共页面片段 |
4.6.2.2.2)字面量
-
文本值: 'one text' , 'Another one!' …
-
数字: 0 , 34 , 3.0 , 12.3 ,…
-
布尔值:true , false
-
空值: null
-
变量:one,two,.... 变量不能有空格
4.6.2.2.3)文本操作
字符串拼接: +
变量替换: |The name is ${name}|
4.6.2.2.4)数学运算
运算符: + , - , * , / , %
4.6.2.2.5)布尔运算
运算符: and , or
一元运算: ! , not
4.6.2.2.6)比较运算
比较:> , < , >= , <= ( gt , lt , ge , le )
等式: == , != ( eq , ne )
4.6.2.2.7)条件运算
If-then:(if) ? (then)**
If-then-else:(if) ? (then) : (else)
Default:(value) ?: (defaultvalue)
4.6.2.2.8)特殊操作
无操作: _
4.6.2.3)设置属性值-th:attr
设置单个值
<form action="subscribe.html" th:attr="action=@{/subscribe}">
<fieldset>
<input type="text" name="email" />
<input type="submit" value="Subscribe!" th:attr="value=#{subscribe.submit}"/>
</fieldset>
</form>设置多个值
<img src="../../images/gtvglogo.png" th:attr="src=@{/images/gtvglogo.png},title=#{logo},alt=#{logo}" />以上两个的代替写法 th:xxxx
<input type="submit" value="Subscribe!" th:value="#{subscribe.submit}"/>
<form action="subscribe.html" th:action="@{/subscribe}">所有h5兼容的标签写法:
4.6.2.4)迭代
<tr th:each="prod : ${prods}">
<td th:text="${prod.name}">Onions</td>
<td th:text="${prod.price}">2.41</td>
<td th:text="${prod.inStock}? #{true} : #{false}">yes</td>
</tr>
______________________________________________________________________________
<tr th:each="prod,iterStat : ${prods}" th:class="${iterStat.odd}? 'odd'">
<td th:text="${prod.name}">Onions</td>
<td th:text="${prod.price}">2.41</td>
<td th:text="${prod.inStock}? #{true} : #{false}">yes</td>
</tr>4.6.2.5)条件运算
<a href="comments.html"
th:href="@{/product/comments(prodId=${prod.id})}"
th:if="${not #lists.isEmpty(prod.comments)}">view</a>
______________________________________________________________________________
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
<p th:case="*">User is some other thing</p>
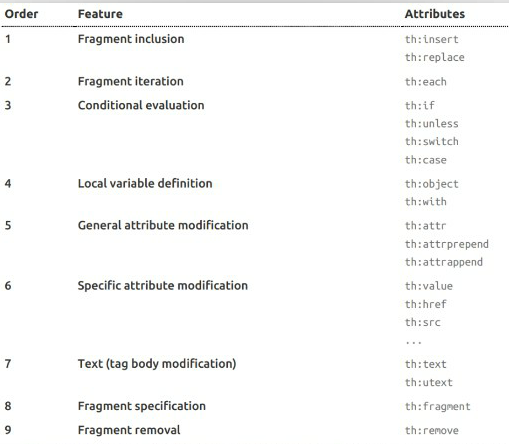
</div>4.6.2.6)属性优先级

4.6.3)thymeleaf使用
4.6.3.1)引入Starter
修改POM.xml文件,代码如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>4.6.3.2)控制层代码开发
新建 ViewTestController.java,代码如下:
@Controller
public class ViewTestController {
@GetMapping("/view")
public String viewTest(Model model) {
//model中的数据会被放在请求域中 request.setAttribute("a",aa)
model.addAttribute("msg", "你好 thymeleaf");
model.addAttribute("link", "http://www.baidu.com");
return "success";
}
}4.6.3.3)页面开发
新建 success.html,代码如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 th:text="${msg}">哈哈</h1>
<h2>
<a href="www.baidu.com" th:href="${link}">去百度</a> <br/>
<a href="www.baidu.com" th:href="@{/link}">去百度2</a>
</h2>
</body>
</html>4.6.3.4)测试
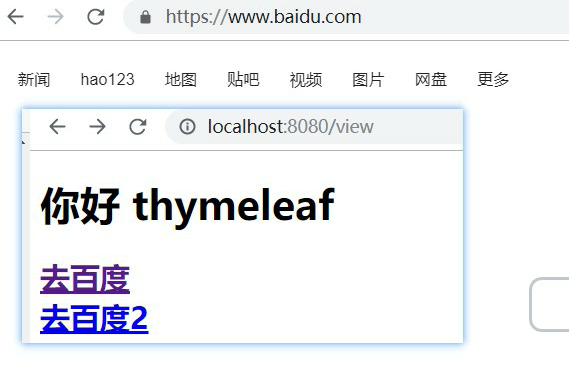
启动工程,浏览器访问:http://localhost:8080/view ,点击“去百度”超链接,跳转到 :百度一下,你就知道,页面如下:

4.6.4)构建后台管理系统
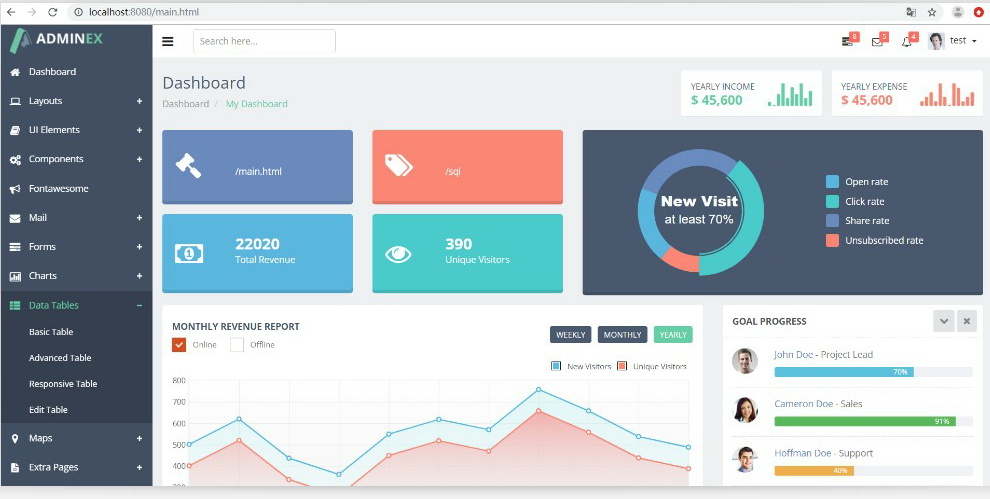
构建工程SpringBootDemo4Admin,具体见工程源码,登录页如下:

点击登录后,主页如下: