一、安装Visual Studio Code
使用 Visual Studio Code(VS Code)开发 Vue.js 应用是一种常见的做法,以下是简要的步骤:
-
安装 VS Code: 如果您尚未安装 Visual Studio Code,您可以从官方网站(https://code.visualstudio.com/)下载并安装。
-
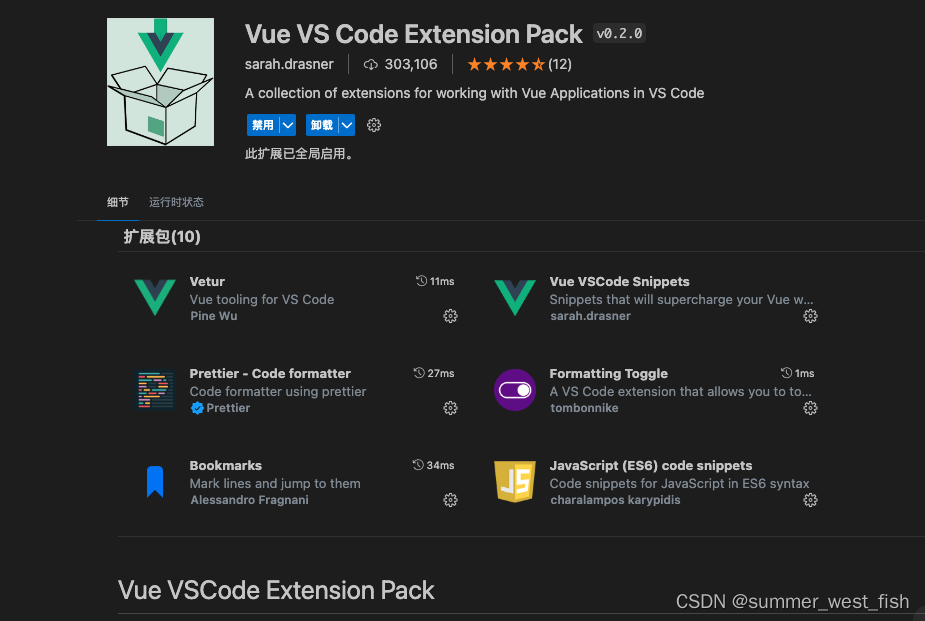
安装 Vue.js 插件: 打开 VS Code,在扩展商店搜索并安装 Vue.js 插件。常用的插件有「Vetur」和「Vue VS Code Extension Pack」,它们提供了 Vue 语法高亮、代码片段、自动补全等功能。

二、安装Vue依赖
1、安装node: 您可以从官方网站 (https://nodejs.org/zh-cn)下载并安装
node -v
v18.17.0
# 安装了node之后,自动安装了npm
npm -v
9.6.72、安装cnpm
注意:如果权限不够,切换到root用户
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm -v
[email protected] (/usr/local/lib/node_modules/cnpm/lib/parse_argv.js)
[email protected] (/usr/local/lib/node_modules/cnpm/node_modules/npm/index.js)
[email protected] (/usr/local/bin/node)
[email protected] (/usr/local/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
prefix=/usr/local
darwin arm64 22.1.0
registry=https://registry.npmmirror.com3、安装vue
npm install -g @vue/cli
vue -V
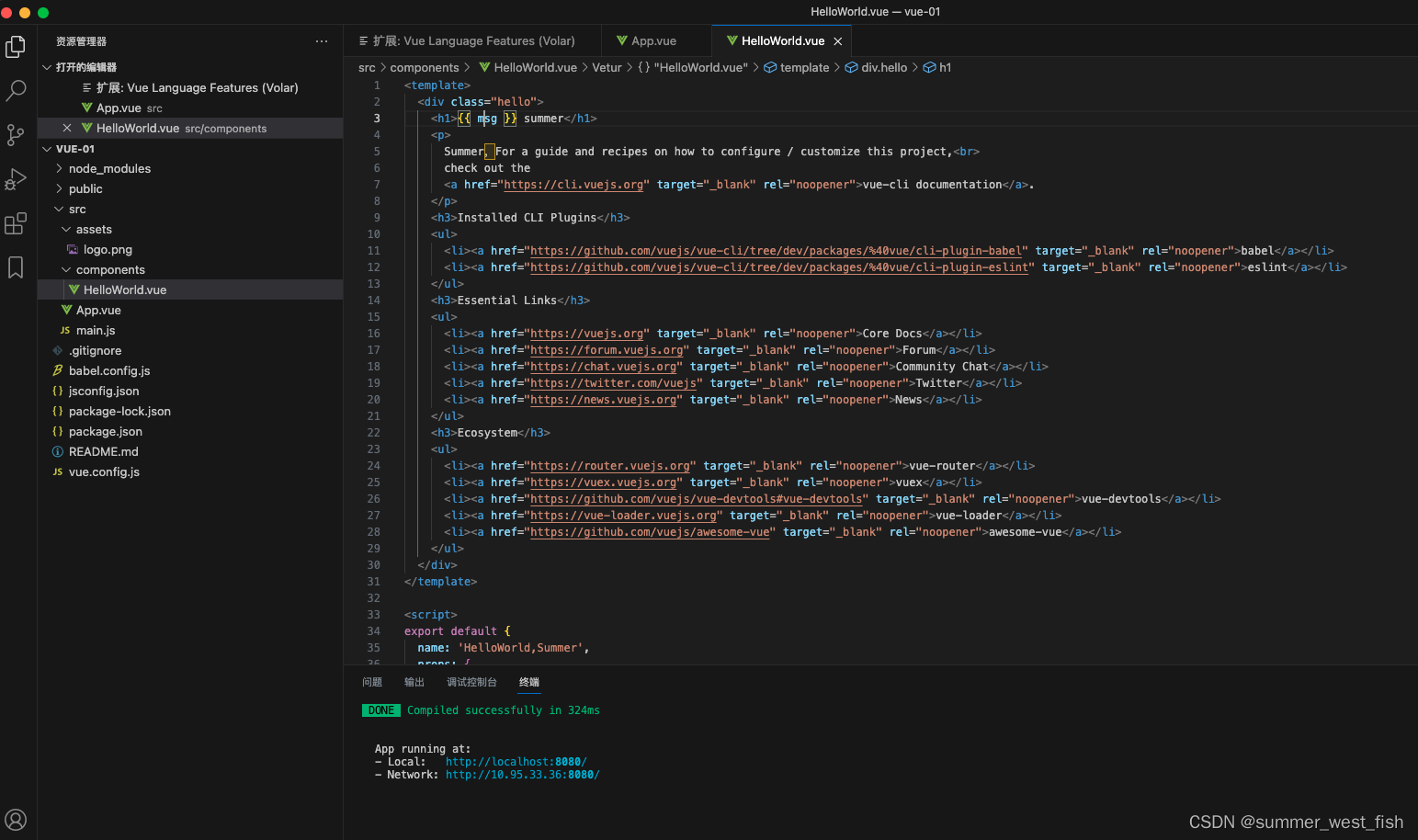
@vue/cli 5.0.8三、编写一个Vue应用程序
vue create vue-01
cd vue-01注意:如果idea没有权限执行自动编译,执行权限:sudo chmod -R 777 ./vue-01