使用 vite 搭建一个 vue3 的一个typescript的项目。
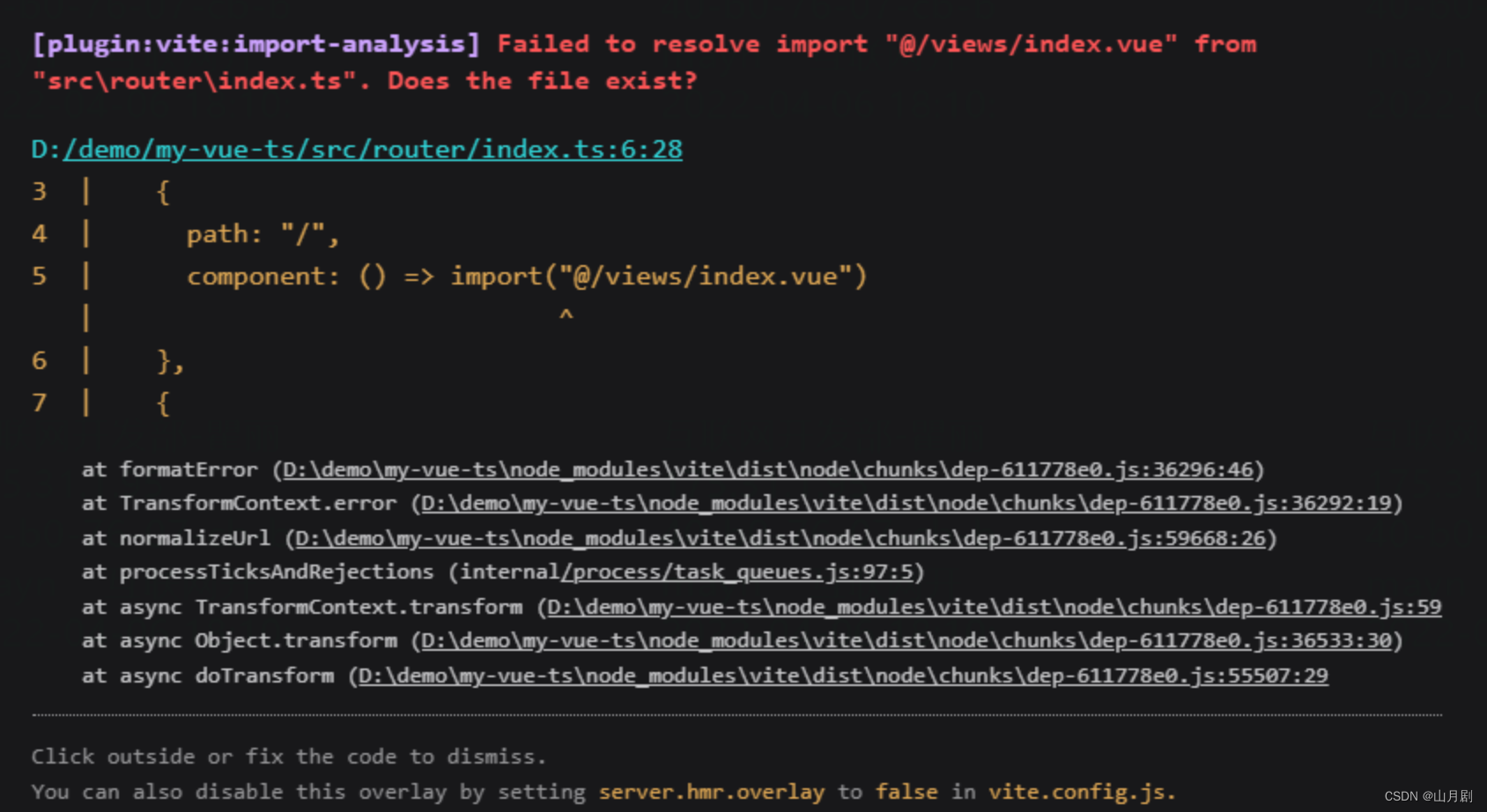
配置路由的添加路由界面的时候,报错:找不到指定的文件,提示错误如下图:

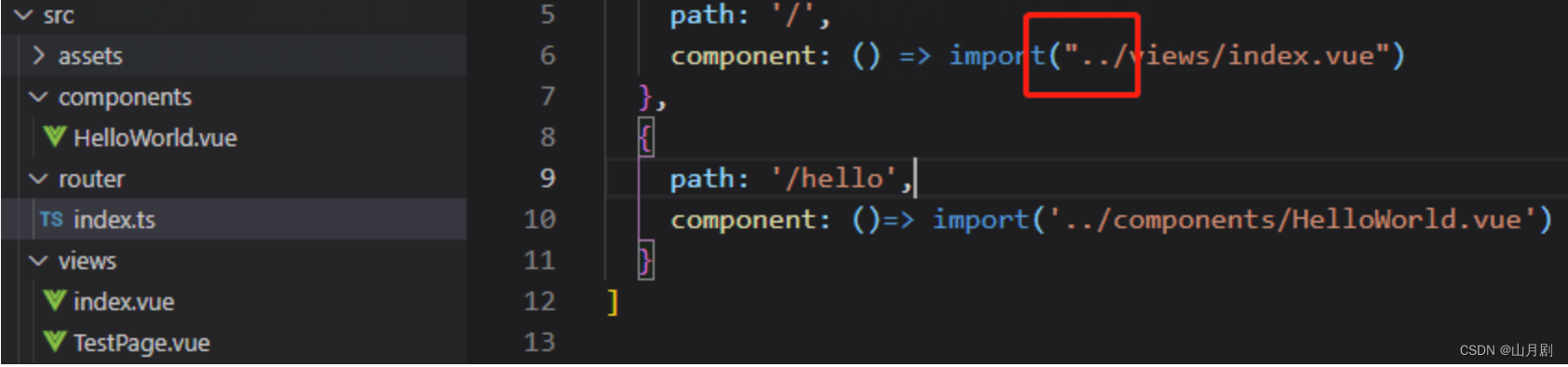
将@换成 ../就正常了,如下:
 解决思路:
解决思路:
安装Path的插件:
npm install --save-dev @types/node
进入根目录下配置文件 vite.config.ts:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()]
})
修改 vite.config.ts 文件:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
/************************************* 路径配置 start ********************************/
import { resolve } from 'path'
const pathResolve = (dir: string): any => {
return resolve(__dirname, ".", dir)
}
const alias: Record<string, string> = {
'@': pathResolve("src")
}
/************************************* 路径配置 end ********************************/
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: { // ****************** 路径配置新增
alias // ****************** 路径配置新增
} // ****************** 路径配置新增
})
重启项目