1. 如果你进来这篇文章,想必也被这个问题折磨好几天了。现在我把我解决的思路记下来,也与你分享!
一开始,我找到了一个属性tabBarStyle,死活不生效,甚至大刀阔斧升级版本到2.13.13(原来是2.5.3,不敢升到3.x,担心不兼容),也没有什么卵用。
后来,实在没招,我想我换个组件吧,用了react-tabs ,算是基本解决问题了,但又碰到事件绑定不对的新问题。正当我愁眉不展时,我发现我原来在某个tab上面加过一个icon(加一个icon-new用来提示用户这是新功能) ,我突然在心中有句MMP ,但是我不能对自己说,汗~
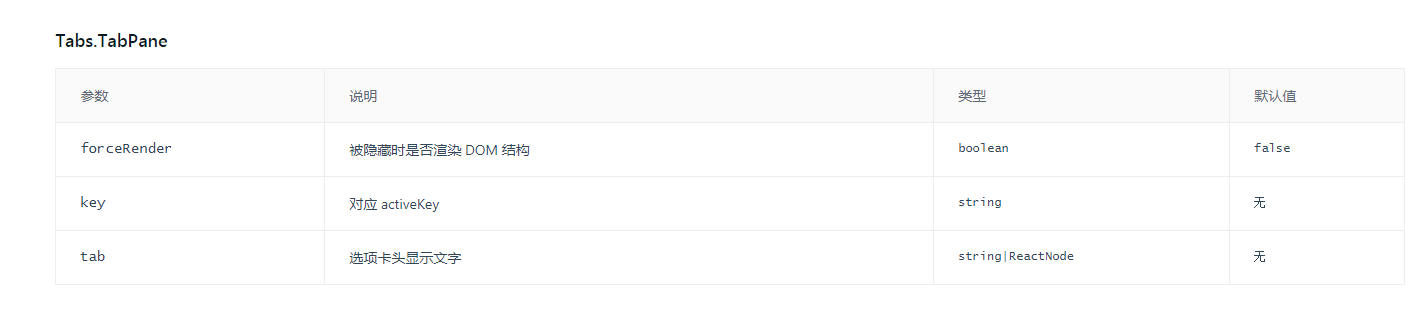
2. 废话不多说了,上解决方案,我们注意到Tabs.TabPane的类型支持string|ReactNode ,所以你get到重点了么?
对,就是ReactNode!!!
<TabPane tab={<span style={{fontSize:18}}><Icon type="question-circle-o" />Tab1</span>} key="1">
tab内容
</TabPane>
当然,你也可以到官方看看这个tabBarStyle不生效的issue ,我在上面贴了这个解决方法,这算是跳出定式思维,另辟蹊径吧,署名是napoleonjk
https://github.com/ant-design/ant-design/issues/8773
如果大家有更好的解决方案,记得在评论区留言,也告诉我一下。不留言,点个赞再走也可以的!如果实在帮到你了,我也不介意亮出我的支付宝二维码,你懂得!