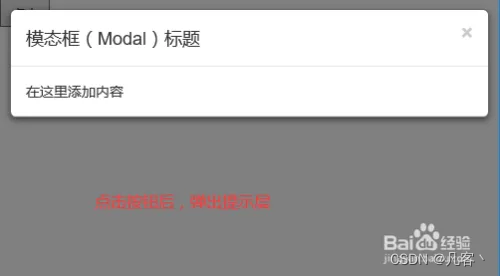
可以使用js框架bootstrap中的modal模态框来实现提示层,再通过setTimeout()方法实现2秒钟后关闭modal。下面小编举例讲解js点击弹出提示层2秒钟之后自动消失。
新建一个html文件,命名为test.html,用于讲解js点击弹出提示层2秒钟之后自动消失。

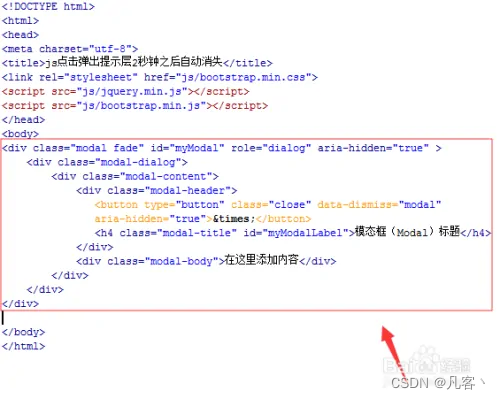
在test.html文件中,加载jquery库文件,同时加载bootstrap的js和css文件。

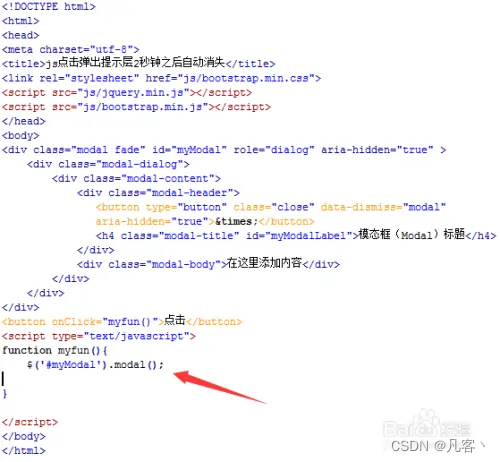
在test.html文件内,使用div创建modal提示层,提示层中包括标题和内容,代码如下:

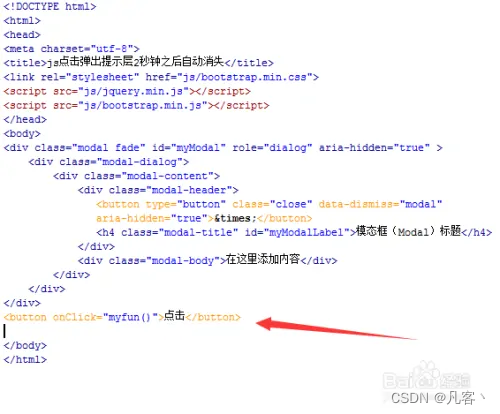
在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

在js标签内,创建一个myfun函数,在函数内,使用bootstrap中的modal()方法将提示层显示出来。

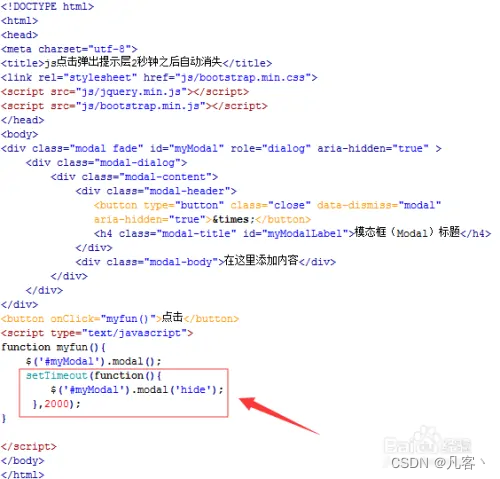
在myfun函数内,使用setTimeout()方法设置2秒后,执行function函数,使用modal(‘hide’)关闭modal提示层。

在浏览器打开test.html文件,点击按钮,查看实现的效果。