作为一个想学好前端的人,不可避免要使用设计师设计的psd文件来实现静态页面的布局,但是不知道怎么下手那就很懵逼了,新学了一些小知识,记下来,不然改天可能又忘了
如下图:
如果想要实现将该psd设计稿中的星星裁切出来,那要怎么做呢?接下来跟着我一起来实现吧:
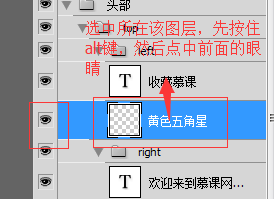
首先,要找到该星星所在的图层
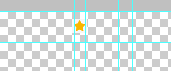
然后按住alt键,再点中前面的眼睛部分,就可以只显示星星啦,如下图:
接下来就是使用文件菜单下的存储为web格式来将该星星保存了,保存的格式有.png、.jpg、.gif等好几种,具体该怎么选择呢?
想看看这几种图片之间的区别吧:
JPEG(JPG)——支持的颜色比较多,图片可以压缩,但是不支持透明,一般使用JPEG来保存照片等颜色丰富的图片
GIF——支持的颜色少,只支持简单的透明,支持动态图,图片颜色单一或者是动图时可以使用GIF
PNG——支持的颜色多,并且支持复杂的透明,可以用来显示颜色复杂的透明的图片
一般由以下建议:
【图片的使用原则】效果不一致,使用效果好的,效果一致,使用内存小的
好了,小技巧方面的学习就记录这么多了,继续加油~