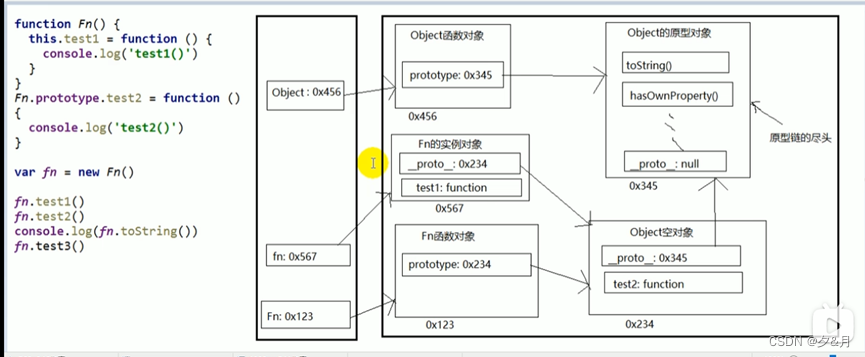
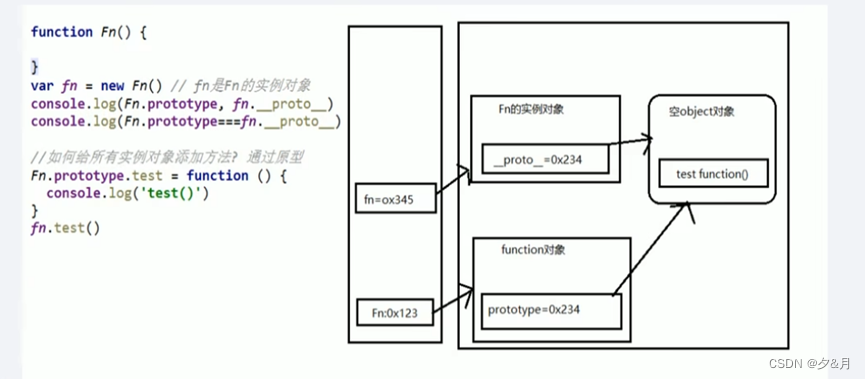
首先我们要明白什么是原型prototype,我们所创建的每一个函数,解析器都会向函数添加一个属性prototype,这个属性对应一个对象,也就是我们说的原型对象。原型对象也有一个属性constructor,来指向函数对象。函数作为普通函数时,prototype没有任何作用。当函数以构造函数的形式调用,它所创建的对象会有一个隐含的属性指向该构造函数的原型对象,我们可以通过__proto__来进行访问。每个函数function都有一个prototype,即显式原型。每个实例对象都有一个__proto__,即为隐式原型,对象的隐式原型对应其构造函数显式原型的值。

那么何为原型链呢,读取对象的属性值时会先在自身属性查找,如果没有自动到其自身的原型链查找,如果还没有继续沿着__proto__这条链向上查找,找到即返回,没找到,返回undefined。一般Object的原型对象是原型链的尽头。但注意,设置对象属性值时,不会查找原型链,如果当前对象没有此属性,直接添加此属性并设置其值。方法一般定义在原型链,属性一般通过构造函数定义对象本身。.