基于mui和php实现一个乡土文化教学系统
1. mui简介
mui的官网定义是:一款最接近原生APP体验的高性能前端框架。
性能和体验的差距,一直困扰着开发者使用HTML5来开发移动端。一方面,浏览器天生的切页白屏、不忍直视的转页动画、浮动元素的抖动、无法流畅下拉刷新等问题, 另一方面,浏览器默认控件样式又少又丑,制作一个漂亮的控件非常麻烦,也有一些制作简单的ui框架但性能低下。
mui框架有效地解决了这些问题,它能够很方便快速的开发APP,也是目前最接近原生App效果的框架,相比于iOS/Android等开发上手非常容易。
mui提供了很多UI组件,如折叠面板、图片轮播、按钮等,可以很方便地使用组件进行开发。详细见mui官方文档。
2.mui实现底部导航栏
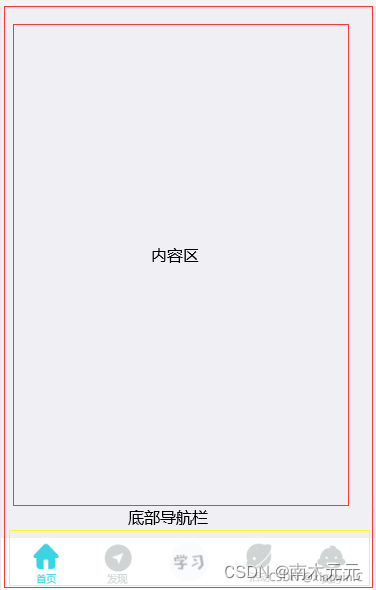
2.1 实现效果
点击哪个选项卡,对应的选项卡就激活,其余的变为未激活状态,并且切换到对应的页面。

2.2 实现代码
- html部分
mui的底部标签栏代码,可以自定义选项卡的图标和文字。
<nav class="mui-bar mui-bar-tab" style="height:53px;">
<a class="mui-tab-item mui-active">
<span class="mui-icon iconfont icon-iconindexsel" style="font-size:32px;margin-left: -9px;"></span>
<span class="mui-tab-label" style="font-size:10px;margin-bottom: 1px;">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon iconfont icon-compass-discover-fill" style="font-size:32px;margin-left: -9px;"></span>
<span class="mui-tab-label" style="font-size:10px;margin-bottom: 1px;">发现</span>
</a>
<a class="mui-tab-item">
<img id="study_icon" src="images/study-grey.png" width="40px">
</a>
<a class="mui-tab-item">
<span class="mui-icon iconfont icon-discoveryfill" style="font-size:30px;margin-left: -6px;"></span>
<span class="mui-tab-label" style="font-size:10px;margin-bottom: 1px;">活动</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon iconfont icon-muying" style="font-size:32px;margin-left: -7px;"></span>
<span class="mui-tab-label" style="font-size:10px;margin-bottom: 1px;">我的</span>
</a>
</nav>
- js部分
js控制页面切换,把底部选项卡对应的页面都配置在自己需要的地方,这里都放在了html文件夹下
mui.init();
mui.plusReady(function(){
var pages = ["html/index.html","html/discovery.html","html/study.html","html/activity.html","html/me.html"];
var arr = document.getElementsByClassName("mui-tab-item")
var styles = {
top:"82px",//修改subview的显示范围
bottom:"53px"
}
var pageArr = [];
var slef = plus.webview.currentWebview();
var icon=document.getElementById("study_icon");
for(var i=0; i<arr.length; i++){
// 有几个选项卡,需要创建几个子页面
var page = plus.webview.create(pages[i],pages[i],styles);
pageArr.push(page);
!function(i){
arr[i].addEventListener("tap",function(){
// 让当前页面(i)显示,不是当前页面隐藏
for(var j=0; j<pageArr.length; j++){
if(j!=i) pageArr[j].hide();
else pageArr[j].show();
}
/* 让新创建的webview,追加合并到当前的窗口上。合并成一个窗口。
* 目的:将父子窗口合并成一个页面,实现同开同关的效果。 避免点击返回安监室,子页面先关闭,而父页面的头部和尾部没有关闭的BUG。
*/
slef.append(pageArr[i]);
//根据页面来改变study图标
if(i==2){
icon.src="images/study.png";
}else{
icon.src="images/study-grey.png";
}
//根据页面来变化header
if(i==3){
normal.style.display="none";
discovery.style.display="block";
me.style.display="none";
}
else if(i==4){
normal.style.display="none";
discovery.style.display="none";
me.style.display="block";
}
else{
normal.style.display="block";
discovery.style.display="none";
me.style.display="none";
}
})
}(i);
}
// 默认触发第0个选项卡的tap事件。
mui.trigger(arr[0],"tap");
});
- css部分
css代码,控制底部选项卡样式
.mui-bar-tab .mui-tab-item.mui-active {
/*底部菜单栏点击颜色*/
color: #39d5e3;
}
body{
/*调节底部菜单栏图标位置*/
line-height: 19px;
}
.mui-bar {
/*底部菜单栏和顶部栏颜色*/
position: fixed;
z-index: 10;
right: 0;
left: 0;
height: 82px;/*修改上下导航栏的高度,但是实际显示的部分是没有被sunview遮住的部分*/
padding-right: 10px;
padding-left: 10px;
border-bottom: 0;
background-color: #ffffff;
-webkit-box-shadow: 0 0 1px rgba(0,0,0,.85);
box-shadow: 0 0 0px rgba(0,0,0,.85);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
3. 乡土文化教学系统的实现
3.1 学生移动端
移动端部分采用mui框架来开发完成,主要有首页、发现、学习、活动等模块。
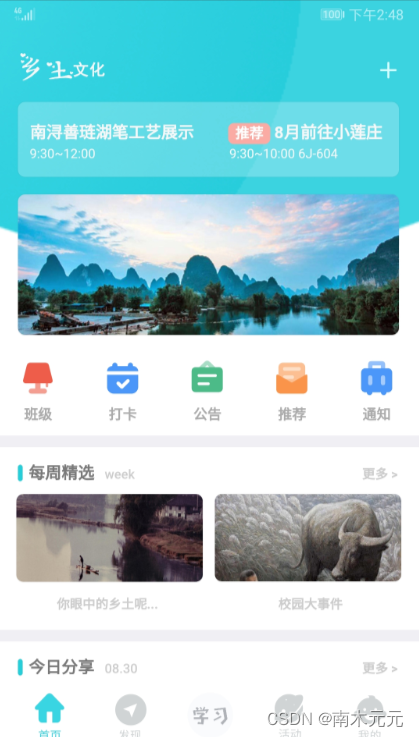
- 首页

- 个人中心模块

- 活动模块

扫描二维码关注公众号,回复:
16217216 查看本文章



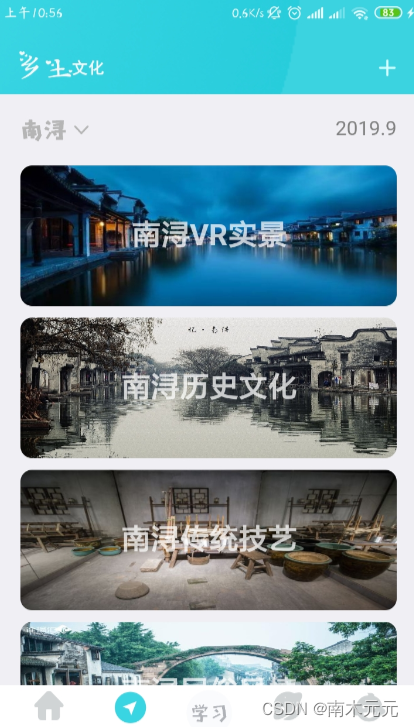
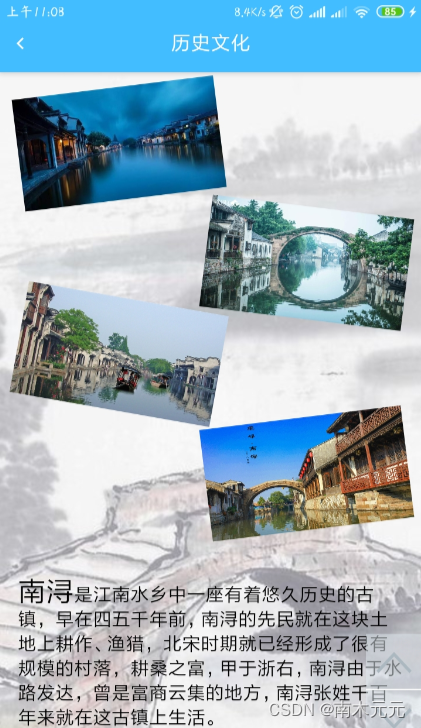
- 发现模块



3.2 后端管理系统
后台管理部分使用fastadmin来完成,这是一个基于thinkphp和bootstrap的后台开发框架。
- 登录

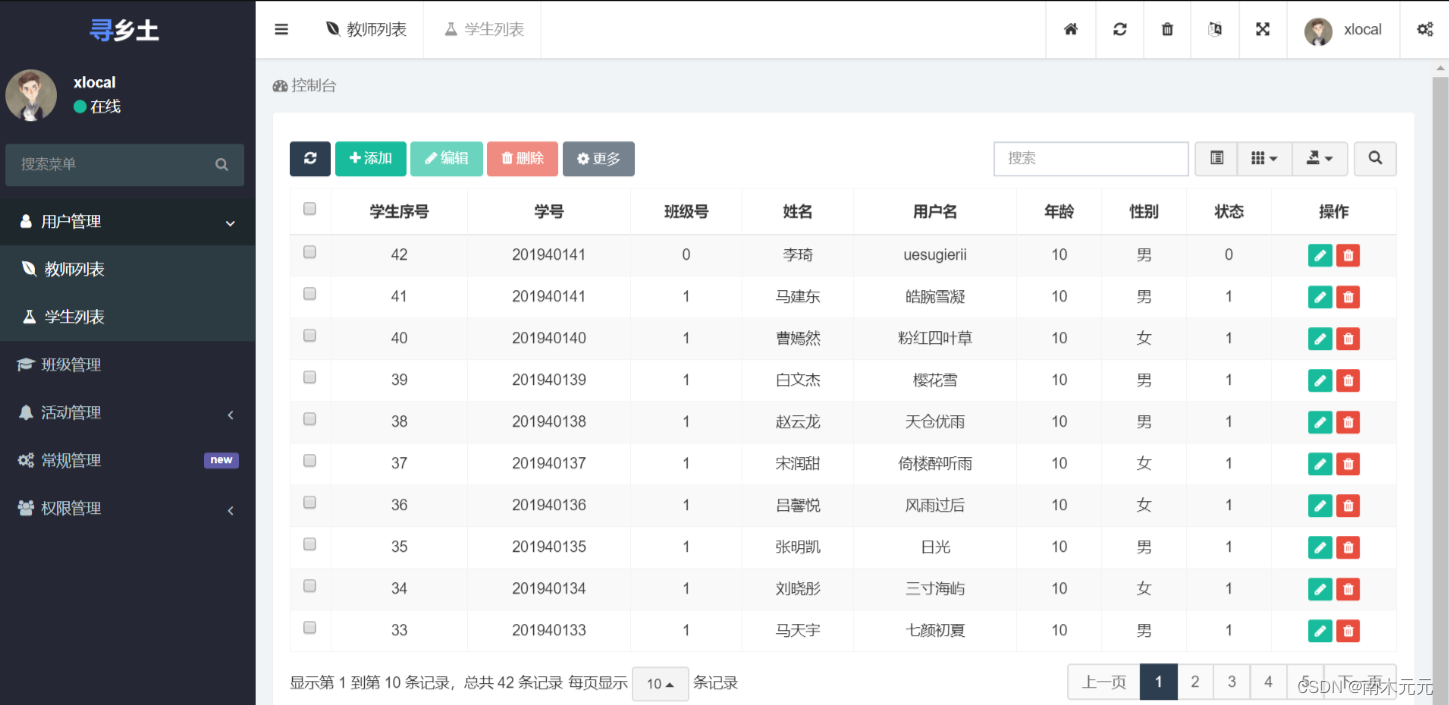
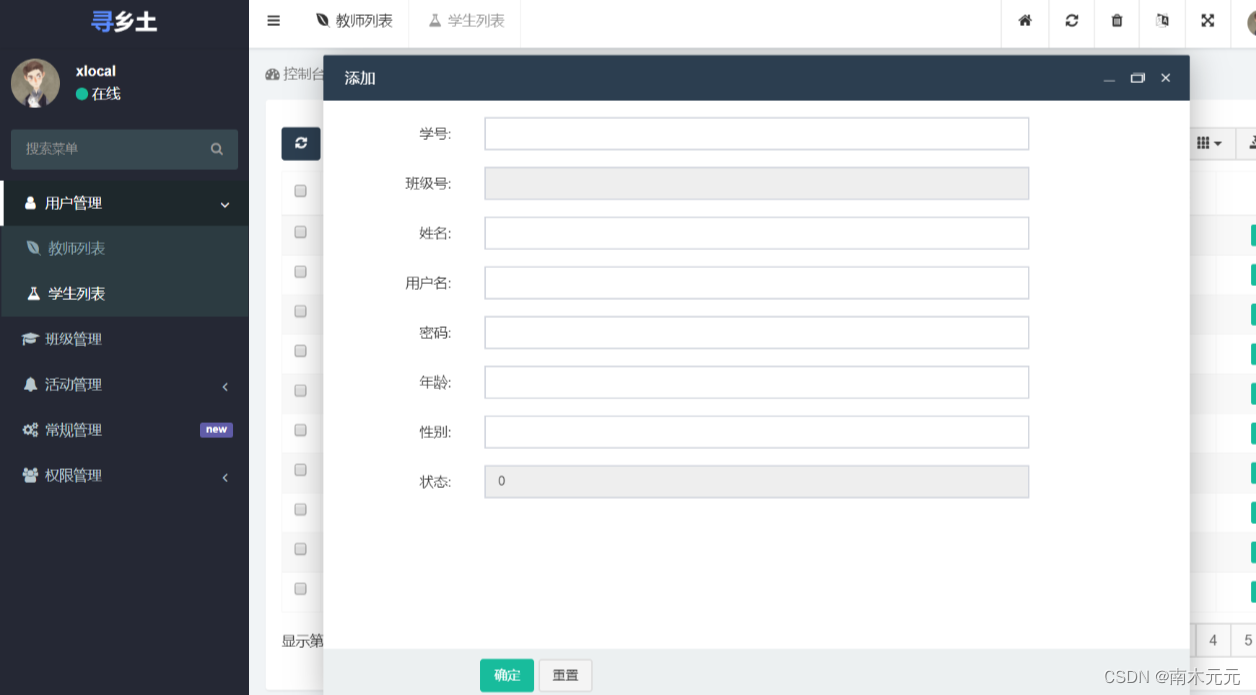
- 教师管理和学生管理
主要是管理老师和学生的个人信息,可以进行人员的增删改查。


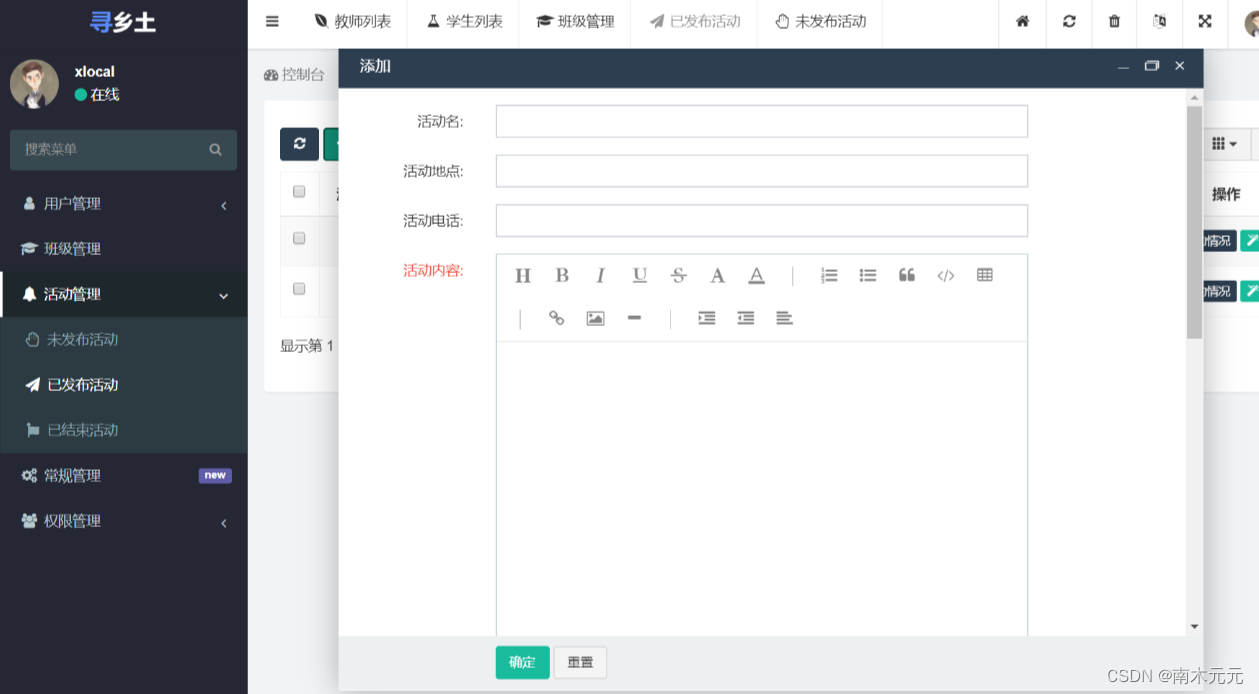
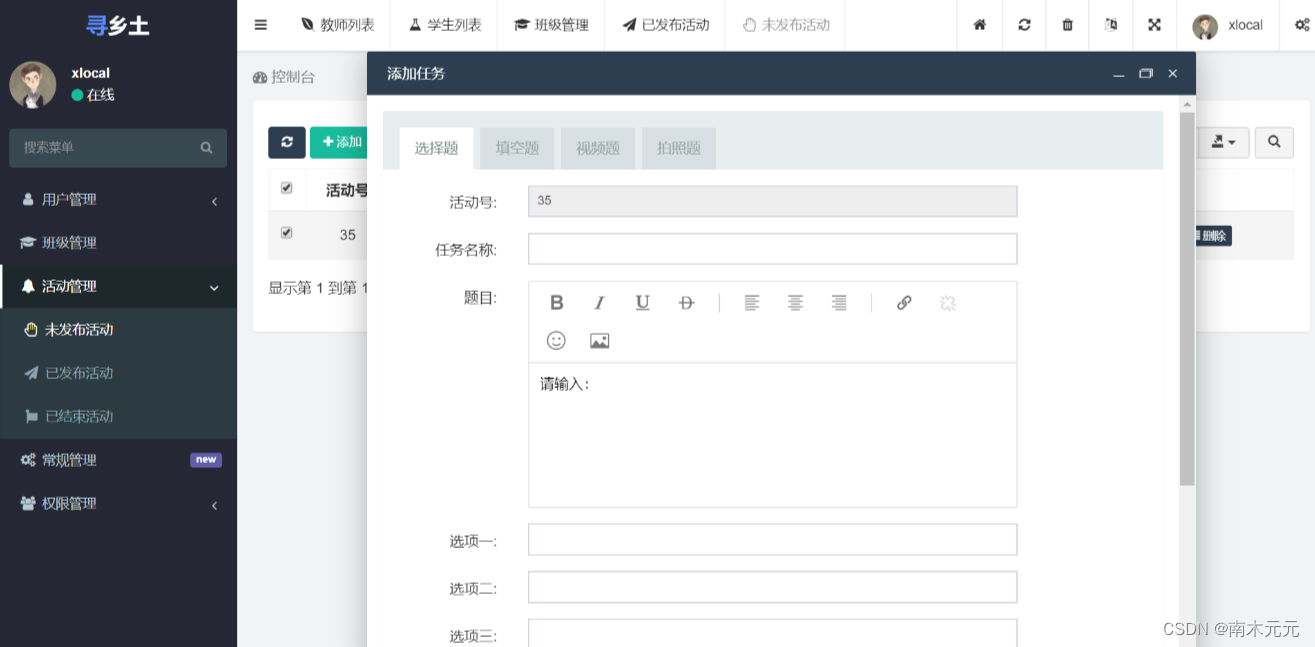
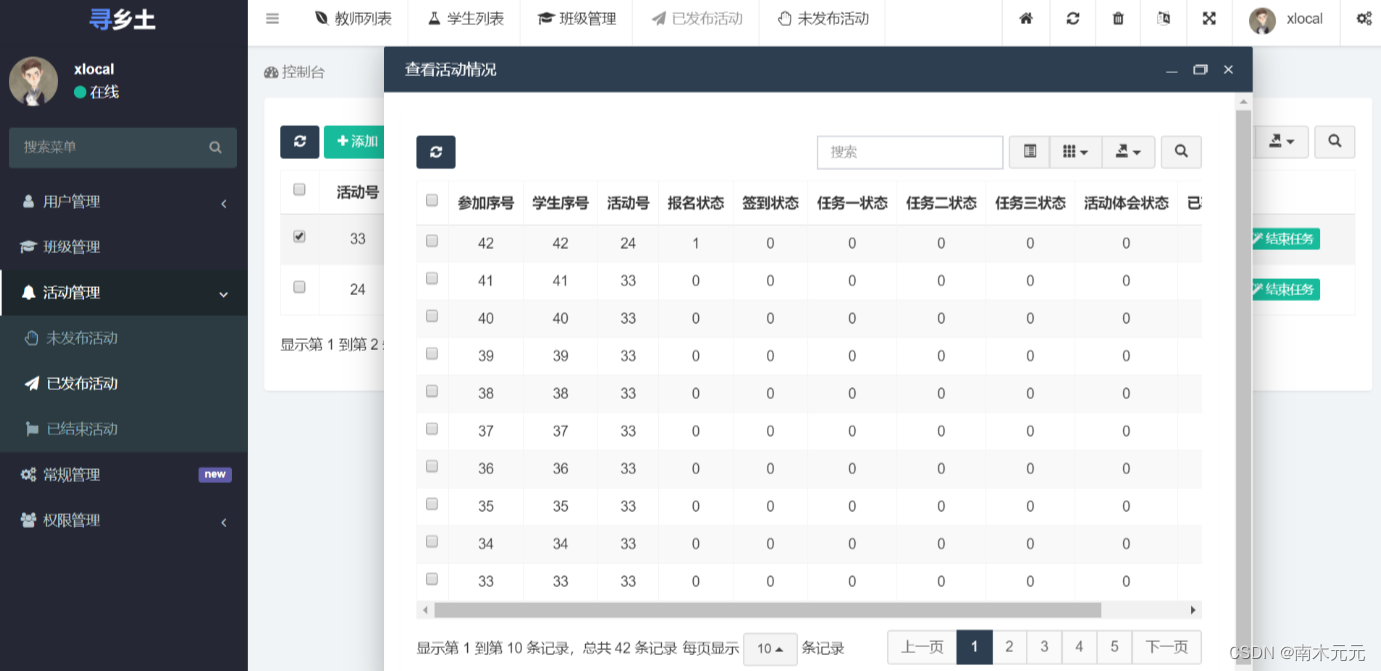
- 活动管理模块
用于发布和管理活动,发布活动后就可以在移动端进行展示。