一、问题
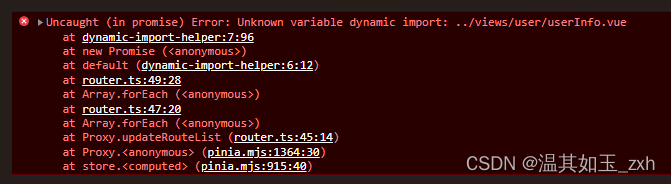
vue3 环境下,使用 ant-design 3.2.20 版本 Modal 对话框插件,confirm() 快捷地弹出确认框报错,本地调试正常,打包后报错,打包工具为 vite。

二、原因
引入方式问题,以下是官方文档介绍。

文档上的这段话让我有所误解,示例中的 message 组件这么引入确实没有问题,但是 modal 组件在打包上线后报错了,对比文档检查了多次后,发现引入都是正常的。最后思考觉得还是引入方式有问题,尽信书不如无书。于是改变了引入方式,成功解决问题。
三、解决办法
修改引入方式。
<script setup lang='ts'>
import Modal from 'ant-design-vue/lib/modal'
</script>
main.ts
import 'ant-design-vue/es/modal/style/css'
后记
最后查看文档的时候,在 Ant Design of Vue 菜单下发现了这句话。
手动引入
import DatePicker from ‘ant-design-vue/lib/date-picker’; // 加载 JS
import ‘ant-design-vue/lib/date-picker/style/css’; // 加载 CSS
END