1、问题描述:
其一、报错为:
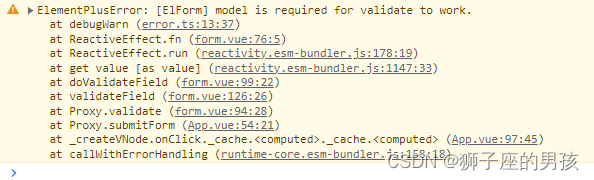
ElementPlusError: [ElForm] model is required for validate to work.
中文为:
ElementPlusError:验证工作需要 [ElForm] 模型
其二、问题描述为:
在 form 表单中需要进行规则校验,但是在提交的过程中,一直出现报错的提示,而且不能成功执行提交的操作;
其三、报错面显示为:

2、问题分析:
由报错信息可知是 model 属性绑定有些问题,将 model 属性正确绑定应该就能解决该问题;
3、问题可能的解决方案:
方式一、确定 :model 绑定的表单值与待校验的表单保持一致;
A、 :model 属性的讲解;
:model 属性是 element-ui 里面的一个属性,但与 v-model 没什么关系( v-model 是 Vue 框架的一种内置的 API 指令,本质是一种语法糖写法),所以不要将 :model 属性与 v-model 的用法混淆;
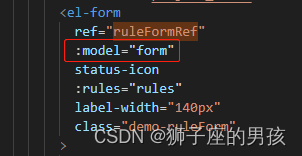
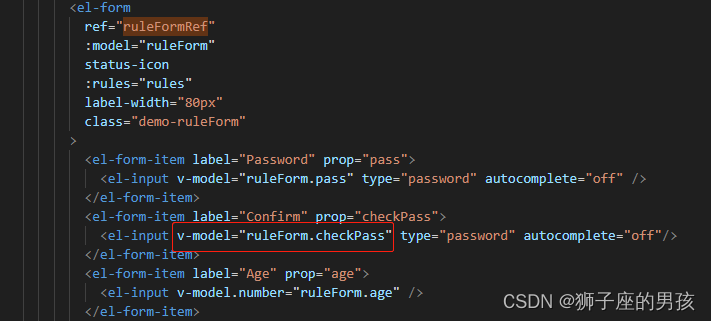
B、此时 :model 属性绑定的 form 表单为:

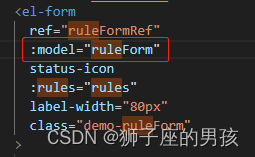
C、待校验的 form 表单为:

D、此时将 B 和 C 中的 form 表单值保持一致,就解决该了问题;


方式二、检查 ref 是否重复且一定要声明;
A、可能因为 form 表单过多而导致的 ref 重复的情况:

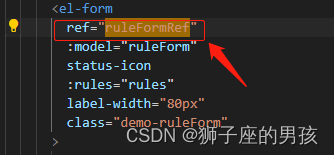
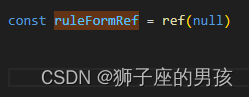
B、ref 的 ruleFormRef 值一定要声明:

const ruleFormRef = ref(null) // 注意:一定要定义 form 表单中 ref 的 ruleFormRef 的值,否则会一直报错;
方式三、每个 el-form-item 中 v-model 绑定的值一定是 form 表单中的值:
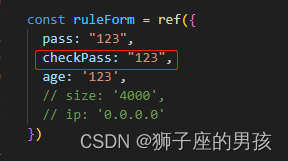
A、要在 form 表单中先定义:

B、然后在 el-form-item 中 v-model 绑定 checkPass :

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482