问题
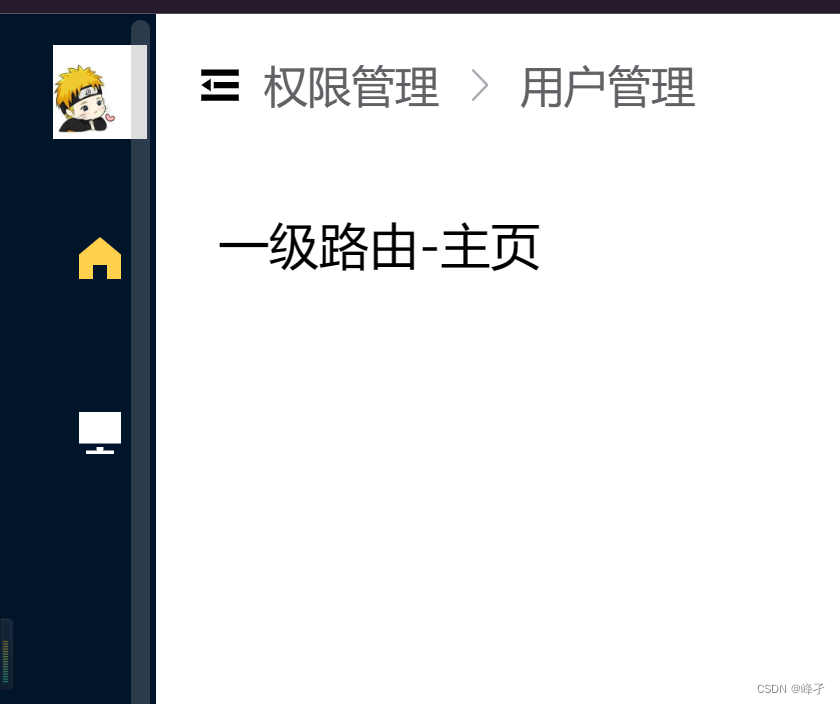
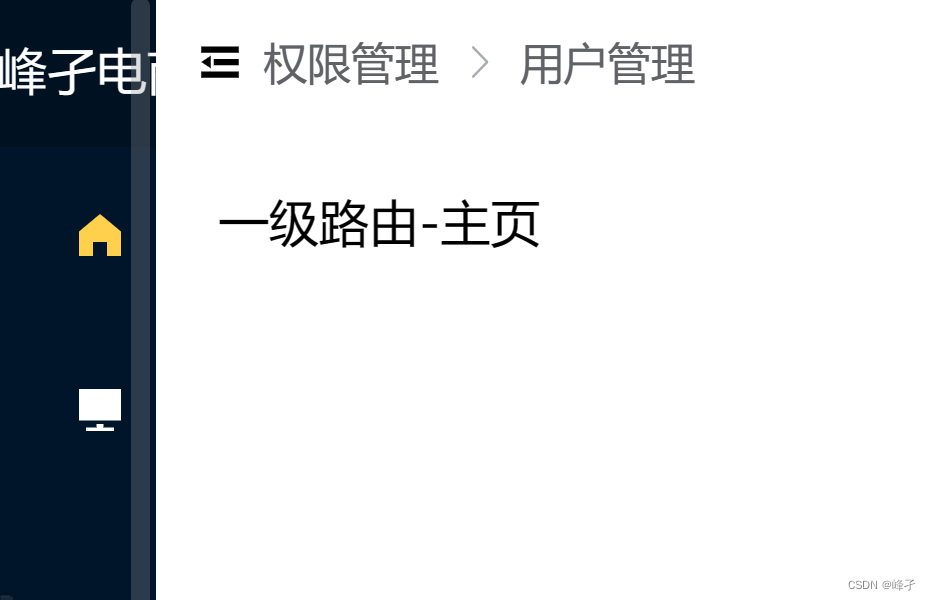
跟着课程在写菜单栏的折叠功能时,发现标题折叠不起来,问题代码与图片如下:
/*父组件*/
<el-scrollbar always class="el-scrollbar">
<el-menu
active-text-color="#ffd04b"
background-color="#001529"
class="el-menu-vertical-demo"
text-color="#fff"
:default-active="$route.path"
:collapse="LayOutSettingStore.fold ? true : false">
<Logo></Logo>
<Menu :menuList="userStore.menuRoutes"></Menu>
</el-menu>
</el-scrollbar>
/*子组件「Logo」*/
<el-menu-item class="box">
<img :src="setting.logo" />
<p class="title">{
{
setting.title }}</p>
</el-menu-item>


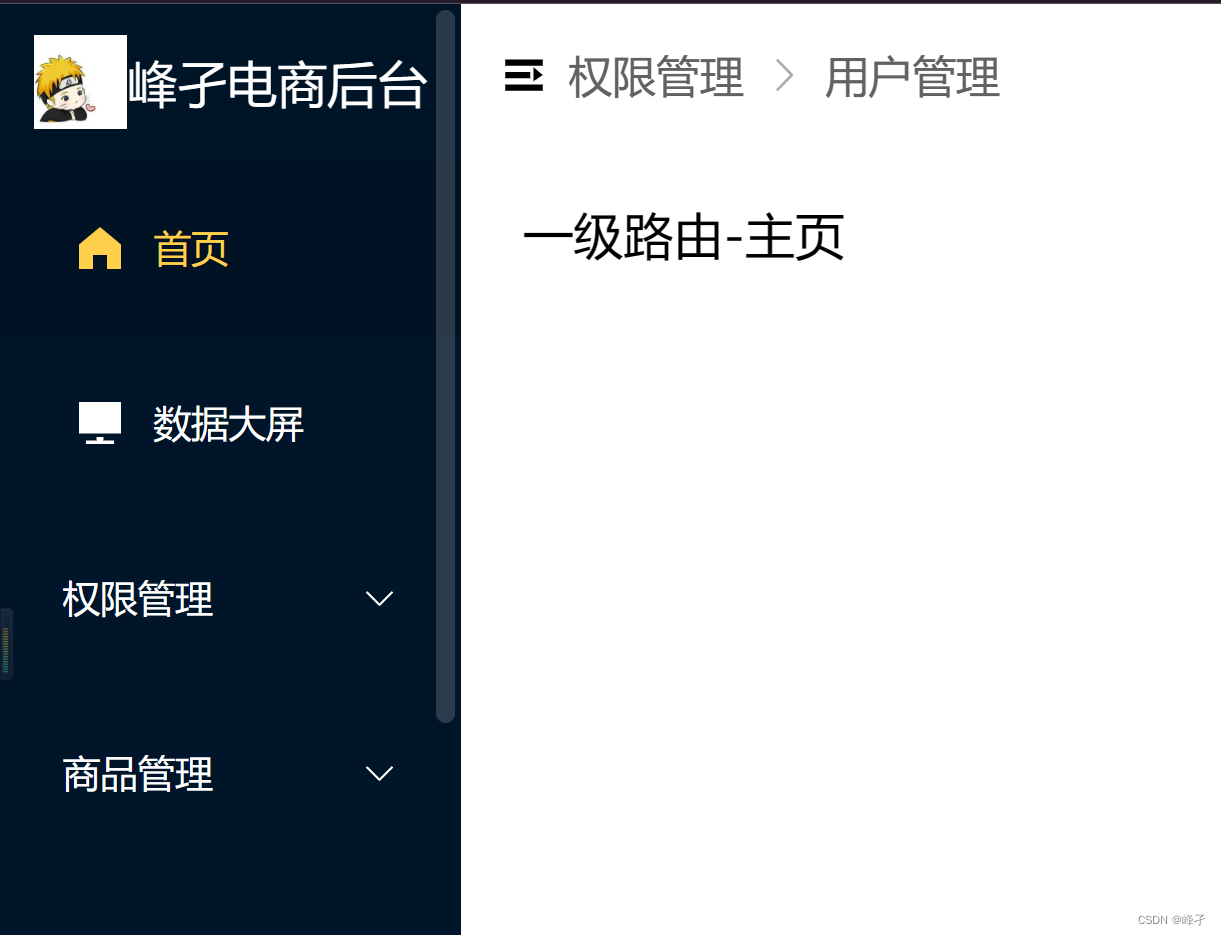
可以看到,当隐藏起来的时候,文字无法正常隐藏
问题原因
百度有找到类似的问题,
element-ui 的<el-menu标签本身希望里面嵌套的是<el-menu-item, 而<el-submenu,<el-menu-item-group之一,但是却嵌套了<div,从而导致收折就隐藏不了文字。
个人推测
div和p标签都是块级元素,可能是这个原因
解决方法
把p标签改为span标签
<template>
<el-menu-item class="box">
<img :src="setting.logo" />
<span class="title">{
{
setting.title }}</span>
</el-menu-item>
</template>