在vite.config.js中配置
import {
resolve } from "path"
export default defineConfig({
plugins: [vue()],
// 配置根路径
resolve: {
// ↓路径别名,主要是这部分
alias: {
"@": resolve(__dirname, "./src")
}
}
})
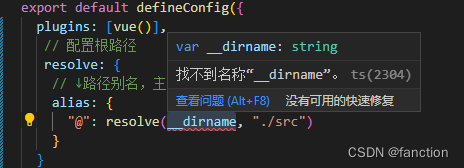
如果在ts中使用可能会报错:

解决方案:npm install --save-dev @types/node
配置根路径后,引入文件可能会报红:vue3+ts报错:找不到模块“@/xxx”或其相应的类型声明。,或者是引入.vue文件的时候报红:vue3+ts报错:找不到模块“./views/login/index.vue”或其相应的类型声明。
出现这种情况的解决方法有两种
第一种:
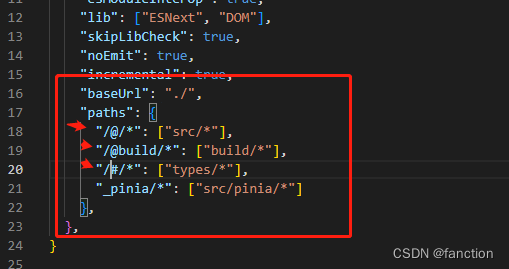
是在tsconfig.json中修改路径

前面加一个/引入.vue文件后就不会报红。但这种方法并不适合配置了@根路径的情况,配置了根路径,前面加/会报错,所以这边需要去掉斜杠,有意思的是,去掉斜杠,引入.vue文件又不会报错。
在配置paths的时候需要一个基准路径才能配置相对路径,也就是这里的 "baseUrl": "./"
第二种:
在根目录下新建env.d.ts,将下面的内容复制进去即可。
declare module '*.vue' {
import type {
DefineComponent } from 'vue'
// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-types
const component: DefineComponent<{
}, {
}, any>
export default component
}