前端学习笔记三,覆盖
button选不中,可能是被别的元件覆盖了,用开发者工具选择元件,可以在样式里添加z-index或者用position把相对定位变为绝对定位。
.back {
z-index: 99999999;
position: absolute;
right: 40px;
top: 95px;
}
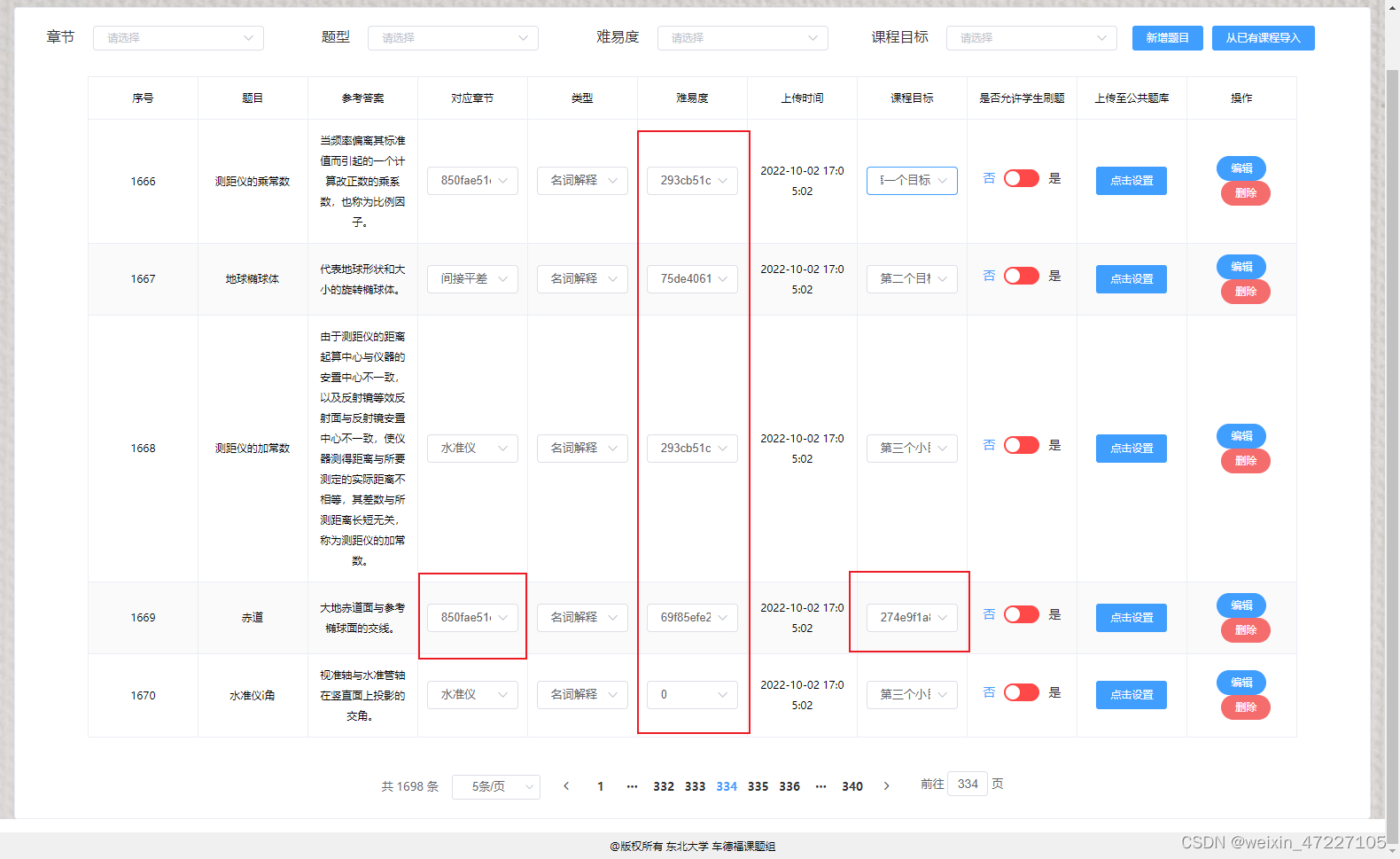
el-option筛选框里不显示label,显示value,而且有的列筛选框有label有value

全局变量写法,首先可以在store文件夹的index.js文件写需要存的全局变量
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store =new Vuex.Store(
{
state:{
name:"",
index:0,
schoolOption:[],
studentId:'',
classId:'',
className:'',
schoolId:'',
teacherOP:[],
adminCourseRowData:{
},
questionDetail:{
},
isComplete:false,
tabName:'first',
}
}
)
export default store
在程序主文件main.js里写上store
import store from './store'
Vue.component('downloadExcel', JsonExcel)
new Vue({
router,
store,
render: function (h) {
return h(App)
}
}).$mount('#app')
App.vue里写一个刷新时保存全局变量
// 在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem('store')) {
this.$store.replaceState(
Object.assign(
{
},
this.$store.state,
JSON.parse(sessionStorage.getItem('store'))
)
)
}
window.addEventListener('beforeunload', () => {
sessionStorage.setItem('store', JSON.stringify(this.$store.state))
})
}
}
</script>
最后记得在登录页或者什么起始页,给变量存进来
this.$store.state.schoolId = this.ruleForm.schoolId;
this.的用法
在@click里,变量前面不用加this.
el-table表格不显示
注意看el-pagination里的元素,比如total没写对,就不会显示。
所以复制过来改的时候可以用查找替换,避免遗漏。
查看变量值
浏览器控制台里直接this.variable会undefined。
必须是debugger停下来才能在控制台查看变量值。