基于 react-devtools的GitHub项目源码编译进行插件安装。
This project has migrated to github.com/facebook/react
The source code for the v3 of the extension can be found in the v3 branch
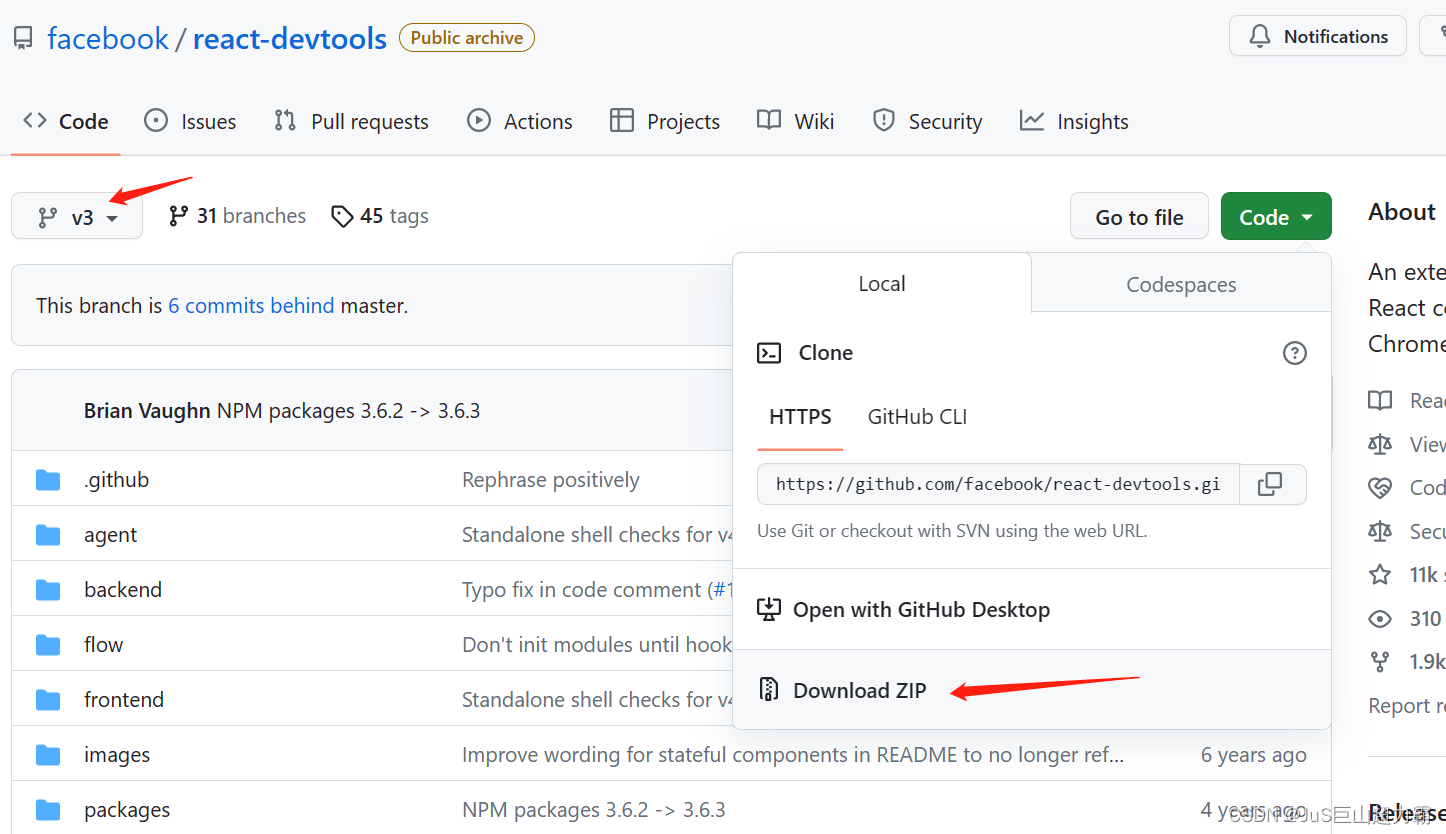
直接去React-devtools的v3版本分支下载吧:GitHub - facebook/react-devtools at v3

下载后先解压,进入项目文件夹,安装依赖,可以使用npm install或者cnpm install
然后在shells/chrome文件夹下执行node build;成功会在该目录下生成build文件夹,然后里面的 unpacked文件夹就是chrome中所需react-devtools的扩展程序包。
打开谷歌的扩展程序,打开开发者模式按钮,选择‘’加载已解压扩展程序‘’选择react-detools目录下的 shells-->chrome-->build-->unpacked 即可。
安装过程中遇见的几个问题:
1.安装依赖报错或者编译报错,提示缺包或者包下载错误,以及编译时提示各种语句报错等;可以尝试降低node版本,我一开始使用16.2.0总是有各种错误,改成14.19.3就成功安装了。
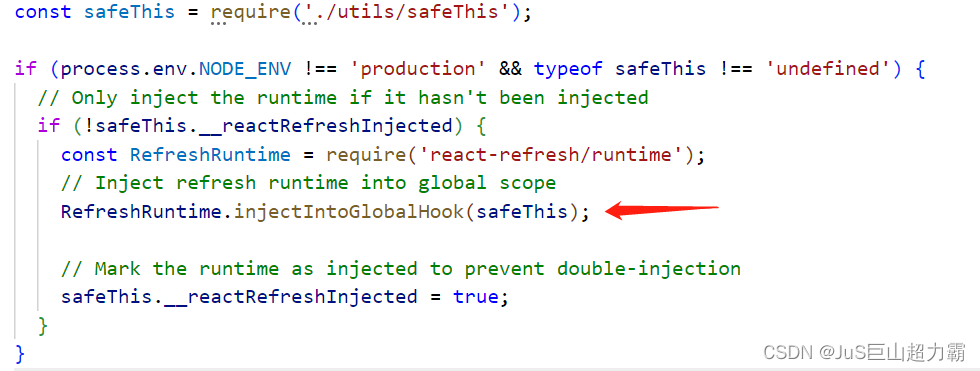
2.安装好react-devtools后,可能项目会报错:Uncaught TypeError: Cannot read properties of undefined (reading ‘forEach‘);
根据报错提示的路径找到文件注释掉这行代码就可以了

还有一种解决办法,看网上有人说低版本的react不会出现这个问题,我的react版本react_devtools版本是3.6.0,可能是版本不兼容,换成4.27.7的之后,也可以解决问题。
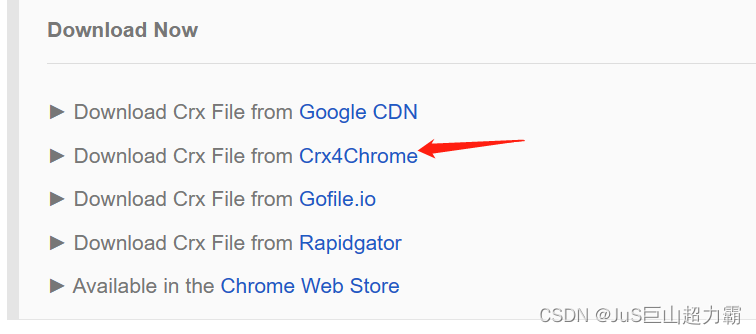
地址:Download React Developer Tools 4.27.7 (5/7/2023) CRX File for Chrome - Crx4Chrome
下载后将.crx后缀名改为.rar,然后解压缩。
同样打开扩展程序,加载已解压的扩展程序--找到你解压缩后的文件就可以了。