目录
前提
学过mvc的,应该都看得懂,这只是一个简单的增删改查的项目,正在学的看不懂的,可以学学再来看看这个项目。
我呢这个电脑上没有SqlServer数据库,所以不是用添加实体数据模型的形式做的,是用连接字符串的方式做的而且是用的连接MySQL数据库。
实现连接到MYSQL数据库。
先安装 MySQL-Connector-Net。
我下载安装的是mysql-connector-net-6.10.9.msi
数据库和表
对数据库Product中goods表进行增删改查操作。
| 数据库名:Product | ||||
|---|---|---|---|---|
| 表名:goods | ||||
| 字段名 | 数据类型 | 长度 | 小数点 | 备注 |
| GoodId | int | 商品编号(主键,增量1) | ||
| GoodName | varchar | 255 | 商品名称(不能为null) | |
| GoodPrice | decimal | 20 | 2 | 商品价格(不能为null) |
| GoodStock | int | 商品库存(不能为null) | ||
| Desription | varchar | 255 | 商品描述(不能为null) | |
完成展示
主页:Index

添加商品页面:Add

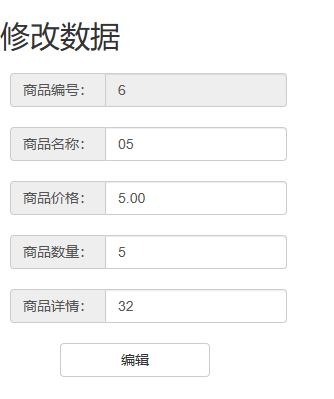
修改商品页面:Edit

删除:Del

接下来进入代码展示。
代码
No.1-配置MySQL数据库
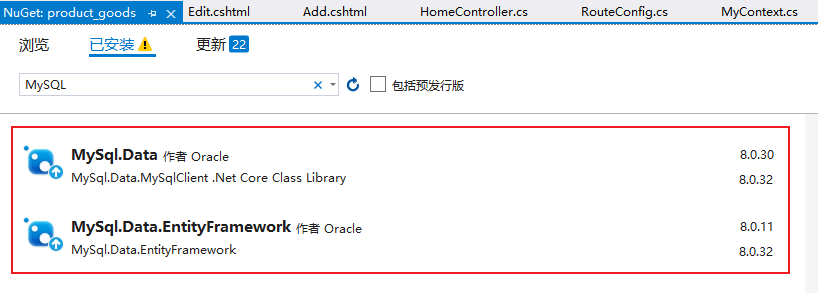
现在项目中安装两个NuGet程序包。
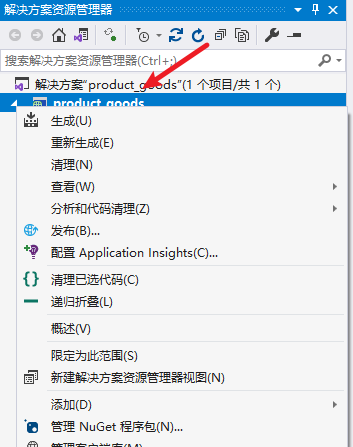
右键项目名,选择“管理NuGet”程序包。

下载Mysql.Data和Mysql.Data.EntityFramework。

接下来,在Models中添加自己需要的类。

要在数据库中添加好相应的数据。
记得模型类的名字和表名一定要相同。

在Web.config中添加配置,记得把相应的服务器地址,用户名,密码,数据库等信息配置正确。

记得改:server、user id、password、database这几个字段。(剩下的不用改)
<connectionStrings>
<add name="DefaultConnection" connectionString="server=10.1.240.34;user id=jiaokun;password=123456;persist security info=True;database=product;charset=utf8;" providerName="MySql.Data.MySqlClient" />
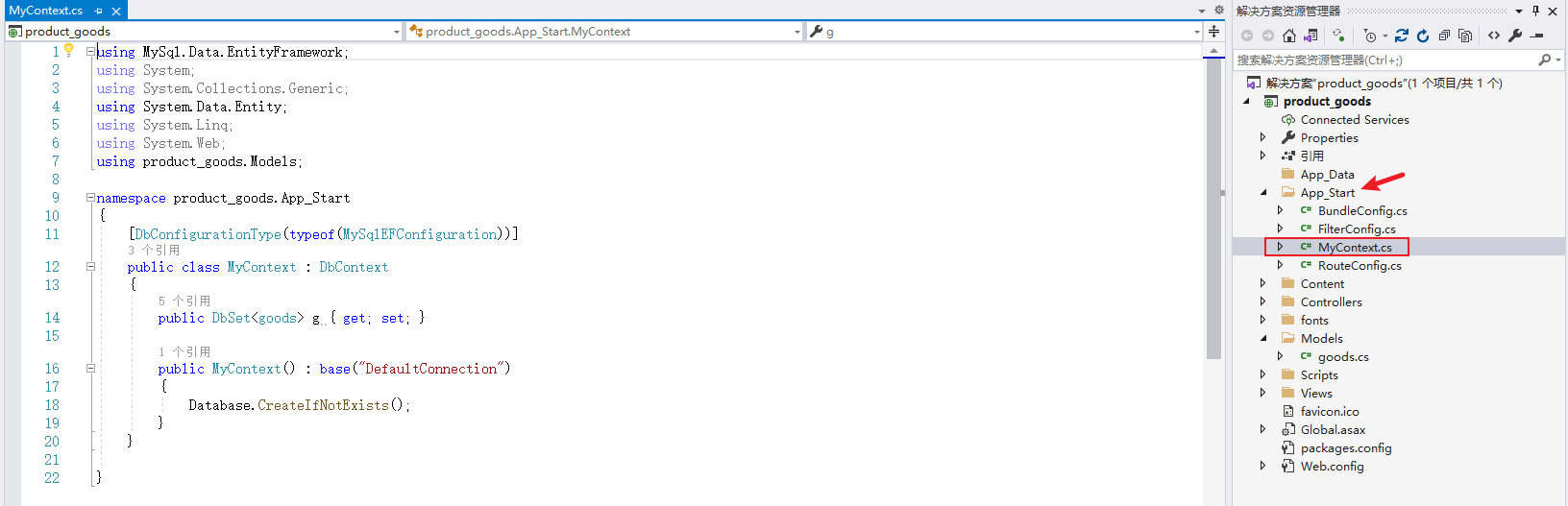
</connectionStrings>然后添加类MyContext(我添加在了App_Start文件夹中)

using MySql.Data.EntityFramework;
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
using product_goods.Models;
namespace product_goods.App_Start
{
[DbConfigurationType(typeof(MySqlEFConfiguration))]
public class MyContext : DbContext
{
public DbSet<goods> g { get; set; }
public MyContext() : base("DefaultConnection")
{
Database.CreateIfNotExists();
}
}
}需要改的地方自己改,还需要引用相对应的命名空间。
第一步完成了,接下来开始进行,增删改查。
No.2-初始化数据
主页和控制器配置。
控制器名:ProductController
主页:Index
初始化数据代码。(控制器代码)
public MyContext db = new MyContext();
// 初始化数据
public ActionResult Index()
{
var list = db.g.ToList();
return View(list);
}需要什么命名空间,自己引用。
Index视图代码。
@using product_goods.Models;
@{
ViewBag.Title = "商品管理";
Layout = null;
}
<style>
table th {
text-align: center;
}
</style>
<h2 style="text-align:center;">商品管理</h2>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<a href="/product/Add" style="text-decoration:none;color:black;font-size:15px;">添加商品</a>
<table class="table table-bordered text-center table-hover">
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>商品描述</th>
<th>操作</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.goodid</td>
<td>@item.goodname</td>
<td>@item.goodprice</td>
<td>@item.goodstock</td>
<td>@item.desription</td>
<td>
<a href="/product/[email protected]" class="btn btn-danger" onclick="return confirm('确认删除商品名为@(item.goodname)的商品吗?')">删除</a>
<a href="/product/[email protected]" class="btn btn-default">修改</a>
</td>
</tr>
}
</table>
No.3-删除操作
在Index视图已经传了ID了。然后再控制器写方法进行删除。
![]()
控制器删除方法。
//删除数据
public ActionResult Del(int id)
{
db.g.Remove(db.g.Find(id));
if (db.SaveChanges() > 0)
{
return Content("<script>alert('删除成功');window.location.href='../product/index';</script>");
}
else
{
return View();
}
}No.4-新增操作
Index视图进行跳转到添加页面。
![]()
Add视图代码
@using product_goods.Models;
@{
ViewBag.Title = "Add";
Layout = null;
}
<h2>添加商品</h2>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<div>
<form class="bs-example bs-example-form" action="/product/Add" method="post" style="padding: 10px 10px 10px;" role="form">
<div class="input-group">
<span class="input-group-addon">商品名称:</span>
<input type="text" class="form-control" style="width:15%;" name="goodname" placeholder="">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">商品价格:</span>
<input type="text" class="form-control" style="width:15%;" name="goodprice" placeholder="">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">商品数量:</span>
<input type="text" class="form-control" style="width:15%;" name="goodstock" placeholder="">
</div>
<br />
<div class="input-group">
<span class="input-group-addon">商品详情:</span>
<input type="text" class="form-control" style="width:15%;" name="desription" placeholder="">
</div>
<br />
<div>
<input type="submit" name="name" style="margin-left:50px;width:150px;" value="添加" class="btn btn-default text-center" />
</div>
</form>
</div>
控制器添加方法。
//添加数据
public ActionResult Add()
{
return View();
}
[HttpPost]
public ActionResult Add(goods gs)
{
db.g.Add(gs);
if (db.SaveChanges() > 0)
{
return Content("<script>alert('添加成功');window.location.href='../product/index';</script>");
}
else
{
return Content("<script>alert('添加失败');window.location.href='../product/Add';</script>");
}
}No.5-修改操作
在Index视图传递ID。
![]()
Edit视图。
@model product_goods.Models.goods
@{
ViewBag.Title = "Edit";
Layout = null;
}
<h2>修改数据</h2>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<div>
<form class="bs-example bs-example-form" action="/product/Edit" method="post" style="padding: 10px 10px 10px;" role="form">
<div class="input-group">
<span class="input-group-addon">商品编号:</span>
<input type="text" class="form-control" readonly style="width:15%;" value="@Model.goodid" name="goodid" placeholder="">
</div>
<br />
<div class="input-group">
<span class="input-group-addon">商品名称:</span>
<input type="text" class="form-control" style="width:15%;" value="@Model.goodname" name="goodname" placeholder="">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">商品价格:</span>
<input type="text" class="form-control" style="width:15%;" value="@Model.goodprice" name="goodprice" placeholder="">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">商品数量:</span>
<input type="text" class="form-control" style="width:15%;" value="@Model.goodstock" name="goodstock" placeholder="">
</div>
<br />
<div class="input-group">
<span class="input-group-addon">商品详情:</span>
<input type="text" class="form-control" style="width:15%;" value="@Model.desription" name="desription" placeholder="">
</div>
<br />
<div>
<input type="submit" name="name" style="margin-left:50px;width:150px;" value="编辑" class="btn btn-default text-center" />
</div>
</form>
</div>
控制器修改方法。
//修改数据
public ActionResult Edit(int id)
{
var gid = db.g.Find(id);
return View(gid);
}
[HttpPost]
public ActionResult Edit(goods g)
{
db.Entry(g).State = EntityState.Modified;
if (db.SaveChanges() > 0)
{
return Content("<script>alert('修改成功');window.location.href='../product/index';</script>");
}
else
{
return Content("<script>alert('修改失败');window.location.href='../product/Edit';</script>");
}
}这就是增删改查的几步。其实这就是MVC最简单的增删改查,假如要是这个都不会,就真的完蛋了。
最后
一开始都有不会的东西,没人天生来就会,所以慢慢学,陌生人加油哟!