A loader for webpack that allows importing files as a String.
webpack的加载程序,允许将文件作为字符串导入。
- 本篇测试的文件类型有
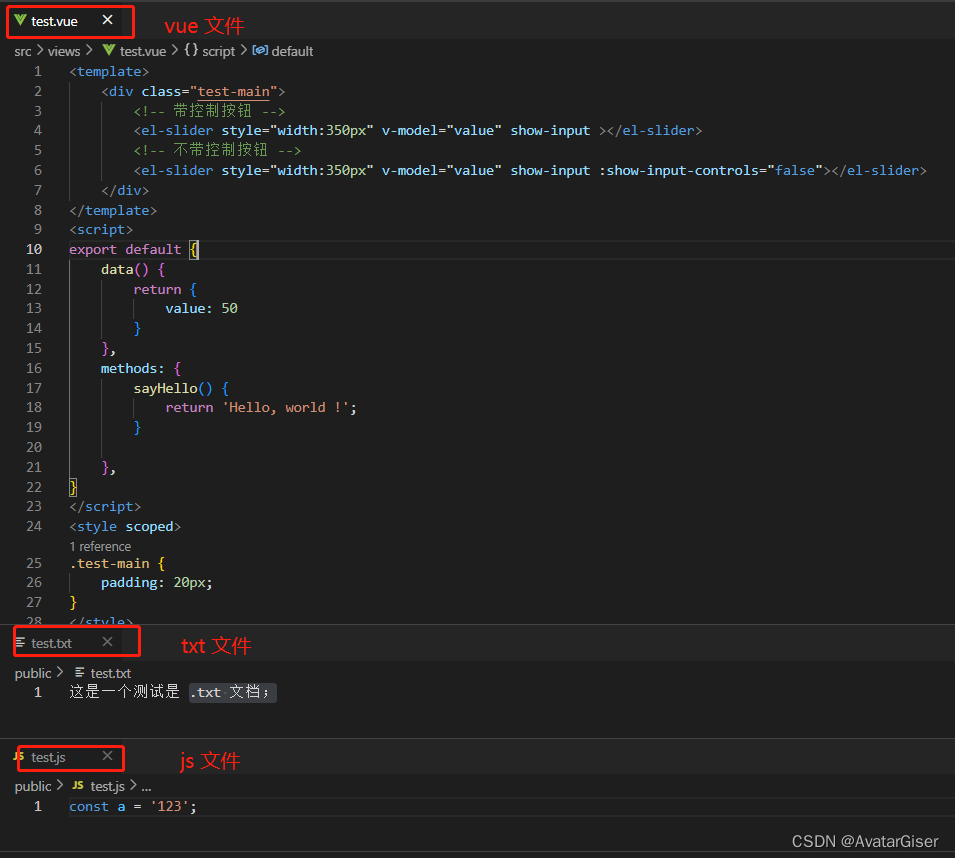
.vue、.txt、.js文件 - 注意必须是 Webpack 4.x 或 5.x
- Github 地址
- 安装
npm i raw-loader -D - 可使用
import和require两种方式
使用
import 方式
主题文件路径前添加 !!raw-loader!
import vueStr from '!!raw-loader!./slider.vue'
import txt from '!!raw-loader!/public/test.txt'
import jsStr from '!!raw-loader!/public/test.js'
console.log(vueStr);
console.log(txt);
console.log(jsStr);
require 方式
主题文件路径前添加 !!raw-loader!,且使用 .default
let vueStr = require(`!!raw-loader!./slider.vue`).default;
let txt = require(`!!raw-loader!/public/test.txt`).default;
let jsStr = require(`!!raw-loader!/public/test.js`).default;
console.log(vueStr);
console.log(txt);
console.log(jsStr);
配置
默认不用配置,但如果你使用的是 CommonJS模块语法。需要做如下配置:
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.txt$/i,
use: [
{
loader: 'raw-loader',
options: {
esModule: false,
},
},
],
},
],
},
};
// vue.config.js
module.exports = {
chainWebpack(config) {
config.module.rule('txt').test(/\.txt$/).use('raw-loader').loader('raw-loader').end();
}
};
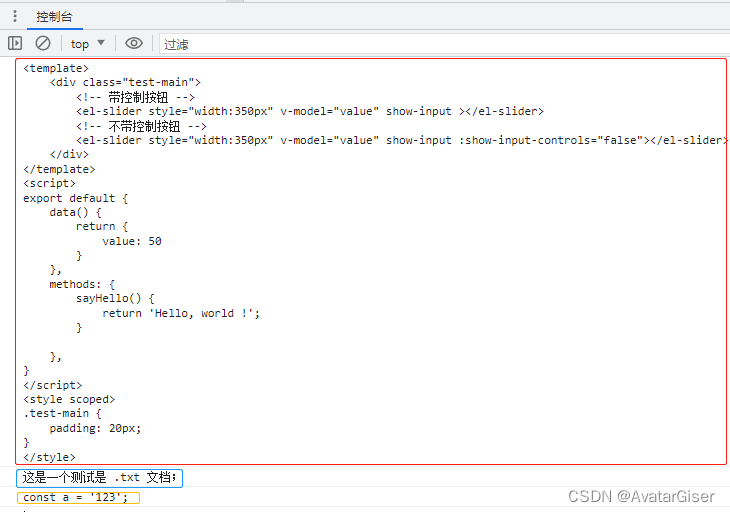
效果
源文件

控制台输出字符串模板,一般用户前端文档显示源码。